HTML DOM (文档对象模型) 概述列表传送门
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
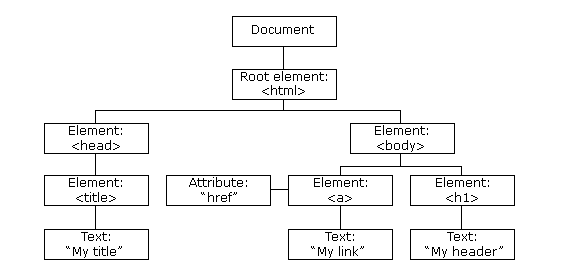
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找HTML元素
document.getElementById("id"); 通过id查找
document.getElementsByTagName("tag"); 通过标签名查找
document.getElementsByClassName("class"); 通过类名查找
----------实例---------
查找id="main"元素中的所有p元素
var x = document.getElementById("main"); var y = x.getElementsByTagName("p");
改变HTML元素内容
document.getElementById("id").innerHTML = new content; //只能通过查找id修改
----------实例----------
<div class="alert01" id="yd"> <p id="yp" class="yp">HAHAHA</p> </div> var y = document.getElementById("yp"); y.innerHTML = "修改内容";

改变HTML元素属性
document.getElementById("id").attribute = 新属性;
----------实例----------
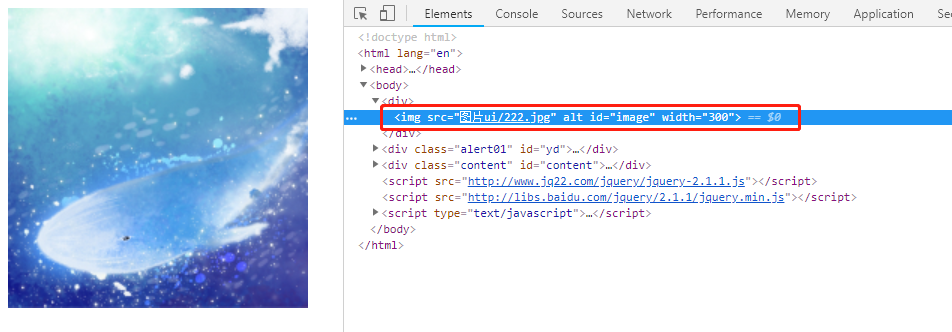
<div> <img src="图片ui/456.jpg" alt="" id="image"> </div> document.getElementById("image").src = "图片ui/222.jpg"; document.getElementById("image").width = 300;

改变 HTML元素样式
document.getElementById(id).style.property = 新样式;
----------实例---------
在实例中样式显示的优先等级为
100px !important; > document.getElementById("image").width = 300; > document.getElementById("image").style.width = 500; > 100px;

<style type="text/css"> #p1{ background: #000; color: #000 !important; /*优先*/ } #image{ width: 100px !important; /*优先*/ } </style> --------------------------------------------------------------- <div id="ex"> <img src="图片ui/456.jpg" alt="" id="image"> <p id="p1" style="background:#666;">改变样式</p> </div> ---------------------------------------------------------------- <script type="text/javascript"> document.getElementById("image").src = "图片ui/222.jpg"; document.getElementById("image").width = 300; document.getElementById("image").style.width = 500; var p1 = document.getElementById("p1"); p1.style.background = "#99cccc"; p1.style.color = "#fff"; document.getElementById("ex").style.textAlign = "center"; </script>