目录
-
1、Json格式
-
2、File文件
-
3、Header
-
4、Cookie
-
5、解决中文乱码
1、Json格式
1、创建04Json.json配置文件。
json为Json格式。
内容如下:
[
{
"description":"Json格式",
"request":{
"uri":"/json",
"method":"get"
},
"response":{
"json":{
"username":"admin",
"password":"123456"
}
}
}
]2、输入启动moco服务命令。
java -jar moco-runner-0.12.0-standalone.jar http -p 8083 -c 04Json.json
3、Postman访问moco服务地址。
打开已安装好的Postman。
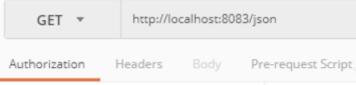
协议类型选为GET
访问地址:http://localhost:8083/json

点击Send,访问结果显示:以Json格式输出。

2、File文件
1、创建05File.json、data.json、data2.json配置文件。
请求部分file读取data.json文件做为请求参数。
响应部分file读取data2.json文件做为响应内容。
05File.json内容如下:
[
{
"description":"File文件",
"request":{
"uri":"/file",
"method":"post",
"file":{
"json":"data.json"
}
},
"response":{
"file":"data2.json"
}
}
]data.json内容如下:
{
"username":"admin",
"password":"123456"
}data2.json内容如下:
{
"username":"administrator",
"password":"abcdef"
}2、输入启动moco服务命令。
java -jar moco-runner-0.12.0-standalone.jar http -p 8083 -c 05File.json
3、Postman访问moco服务地址。
打开已安装好的Postman。
协议类型选为POST
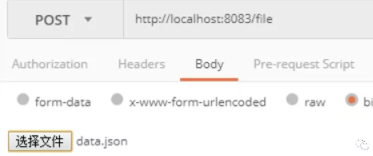
访问地址:http://localhost:8083/file
Body添加data.json做为请求参数。

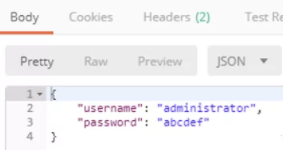
点击Send,访问结果显示:data2.json文件内容为响应内容。

3、Header
1、创建06Header.json配置文件。
headers:信息头。
请求部分headers添加content-type内容类型为Json格式,发送Json格式数据。
响应部分headers添加自定义参数Self-Header与其对应值,响应内容为Json格式。
内容如下:
[
{
"description":"Header",
"request":{
"uri":"/header",
"method":"post",
"headers":{
"content-type":"application/json"
},
"json":{
"username":"admin",
"password":"123456"
}
},
"response":{
"headers":{
"Self-Header":"MySelfHeader"
},
"json":{
"username":"administrator",
"password":"abcdef"
}
}
}
]2、输入启动moco服务命令。
java -jar moco-runner-0.12.0-standalone.jar http -p 8083 -c 06Header.json
3、Postman访问moco服务地址。
打开已安装好的Postman。
协议类型选为POST
访问地址:http://localhost:8083/header
Headers添加键Content-Type,值application/json。

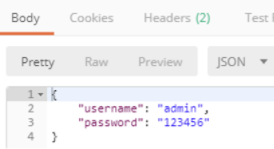
Body添加请求的Json数据。

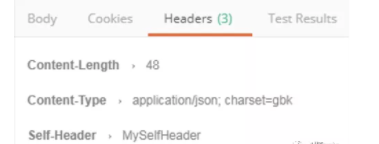
点击Send,访问结果显示:
Body内容显示以Json格式输出。

Headers显示自定义参数Self-Header与其对应值的信息。
4、Cookie
1、创建07Cookie.json配置文件。
该配置文件有2个接口(有Cookie的Get请求、有Cookie的Post请求)。
cookies:cookie信息。
status:响应状态代码。
内容如下:
[
{
"description":"Cookie(Get请求)",
"request":{
"uri":"/get/cookie",
"method":"get",
"cookies":{
"login":"true"
}
},
"response":{
"text":"Moco Cookie"
}
},
{
"description":"Cookie(Post请求)",
"request":{
"uri":"/post/cookie",
"method":"post",
"cookies":{
"login":"true"
},
"json":{
"username":"admin",
"password":"123456"
}
},
"response":{
"status":200,
"json":{
"admin":"success",
"status":"1"
}
}
}
]2、输入启动moco服务命令。
java -jar moco-runner-0.12.0-standalone.jar http -p 8083 -c 07Cookie.json
3、Postman访问moco服务地址。
打开已安装好的Postman。
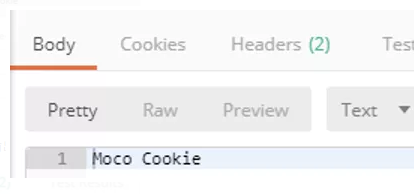
(1)Cookie(Get请求)
协议类型选为GET
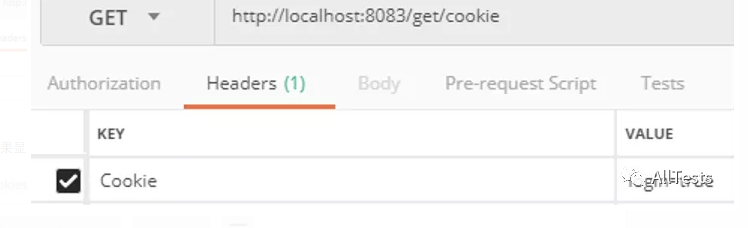
访问地址:http://localhost:8083/get/cookie
Headers添加键Cookie,值login=true。

点击Send,访问结果显示:以Text格式输出。

(2)Cookie(Post请求)
协议类型选为POST
访问地址:http://localhost:8083/post/cookie
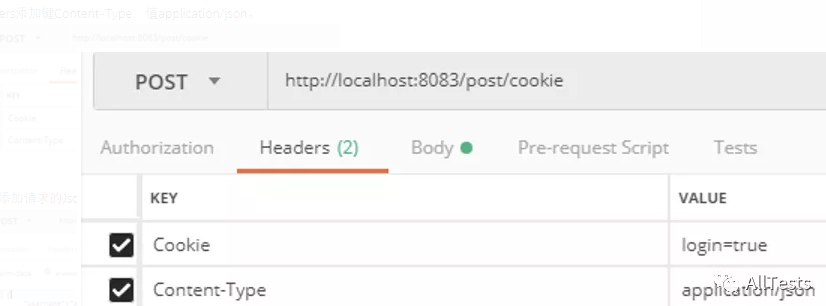
Headers添加键Cookie,值login=true。
Headers添加键Content-Type,值application/json。

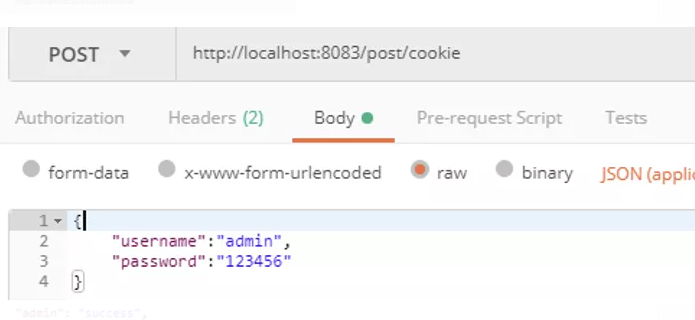
Body添加请求的Json数据。

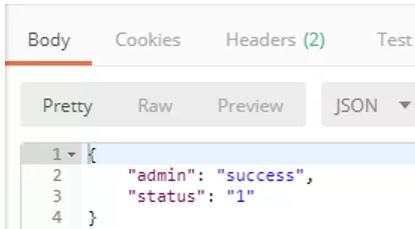
点击Send,访问结果显示:
Body内容显示以Json格式输出。

状态代码为200。

5、解决中文乱码
一、问题:
当响应内容有中文时(如:返回的响应内容),浏览器查看时显示乱码,如图所示:

二、解决:
在配置文件response中添加设置编码格式为“GBK”即可。
"headers":{"Content-Type":"text/html;charset=gbk"}
1、创建08CharsetGBK.json配置文件。
内容如下:
[
{
"description":"解决中文乱码",
"request":{
"uri":"/demo",
"method":"get"
},
"response":{
"headers":{
"Content-Type":"text/html;charset=gbk"
},
"text":"返回的响应内容"
}
}
]2、输入启动moco服务命令。
java -jar moco-runner-0.12.0-standalone.jar http -p 8083 -c 08CharsetGBK.json
3、浏览器访问moco服务地址。
访问地址:http://localhost:8083/demo
访问结果显示:中文显示正常。