接上:
6、Ajax:
一个基础底层函数:jQuery.ajax(); //高级工具函数都会调用此函数;
一个高级工具方法:load() ;
四个高级工具函数:jQuery.getScript()、jQuery.getJSON()、$.get() 、 $.post();
- load():是一个方法,向它传入一个URL,它会异步加载该URL的内容,然后将内容插入到选中的元素中,去替换已存在的内容;形如:$("#status").load('status.html'); 如果只想显示被加载文档的一部分,可以在URL后面加一个空格和一个jQuery选择器。形如:$("#status").load("status.html #tmp");
- load()方法可以有另外两个可选参数,第一个可选参数表示数据,如果是字符串,可以追加到url后面 发送GET请求,如是数据对象,则会被转化为一个用&分隔的k-v对后发送POST请求;另一个可选参数是回调函数,此函数有三个参数:被加载url的文本,状态码字符串(success、notmodified、error、timeout、parsererror)、加载url的XMLHttpRequest对象;
- $.getScript():加载js代码文件;第一个参数是js文件的url(可跨域),可选的第二个参数是回调函数,形如:jQuery.getScript('http://..../.js',function(){....}); 回调函数会在文件执行完成后调用,其也有三个参数,在同源脚本情况下,参数与load()方法的回调函数相同,在跨域请求时,第一个和第三个参数都为undefined,函数放回值也是undefined;
- $.getJSON():与load()相似,首先获取文本,特殊处理后(应该是调用$.parseJSON())传到指定的回调函数作为第一个参数。所以必须传入回调函数作为参数,否则没有意义;
- jQuery.get()与jQuery.post()方法通常都由下面的这个函数实现:
- $.ajax(): jQuery的所有Ajax工具都会调用此函数,其仅接收一个参数:一个选项对象;
可以设置所有ajax请求的默认值,一般都不用此函数,而是直接在ajax请求时设置,效果相同:
$.ajaxSetup({ contentType:'application/json', // 指定请求的HTTP Content-Type头; dataType:'json', //指定响应数据的预期类型及jQuery处理该数据的方式[text,html,script,json,xml...] timeout:2000, //超时时间,单位ms,默认0,若设置此项,规定时间未完成请求,请求被取消并触发error回调,状态码timeout; cache:false, // 禁用浏览器缓存,对于GET请求设置false时,url会添加“_=当前时间的毫秒数”; asyn:true, //是否异步请求,默认是true,设置false.可以阻塞当前进程直到响应,等同于同步请求; }); //设置ajax请求地址与回调函数 $.ajax({ type:'GET', //HTTP请求方法,默认GET 其他有POST DELETE PUT等; url:'url...', //请求的URL data:{}, //发送请求是传递的数据,可以是字符串或对象,放到url中或请求内容体中; beforeSend:function(xhr){}, //指定Ajax请求发送前的回调函数;两个参数XMLHttpRequest对象与该请求的选项对象; //主要用于设置xhr对象上自定义http头,返回false时,请求将取消; success:function(response,statusCode,xhr){}, // 请求成功时的回调函数;三个参数:服务器返回的数据、jQuery状态码 //及发送改请求的XMLHttpRequest对象,一般只需要第一个参数; error:function(xhr,statusCode,error){}, //请求不成功时的回调函数;三个参数:发送该请求的XMLHttpRequest对象 //jQuery状态码、抛出的Error对象; complete:function(xhr,statusCode){}// 请求完成时(调用sucess或error后)激活的回调函数; 只有两个参数,一般不用; });
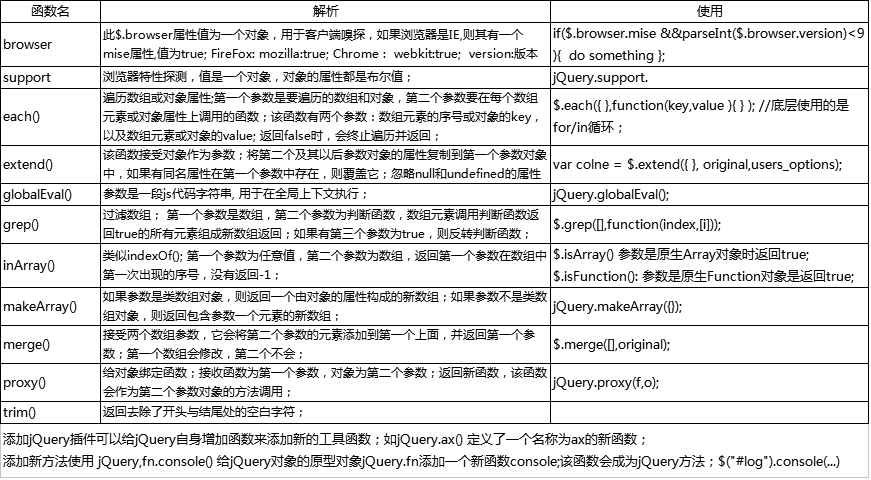
7、jQuery中有用的工具函数:

8、jQuery选择器和选取方法
