移动式布局
1.移动设备:手机和iPad
系统分:安卓系统和iOS系统
安卓系统内置浏览器是谷歌,ios内置safari浏览器,他们的内核都是webkit,不需要考虑兼容性,但安卓和iOS系统还是有区别的;
2.布局(写页面)所考虑的东西
设备宽度:就是设备实际大小,设备分辨率,就是手机屏幕;
页面大小:别人设计好的,我们把上面的内容实现;
浏览器视口(大小):浏览器自带的,(跟窗口没有任何关系);
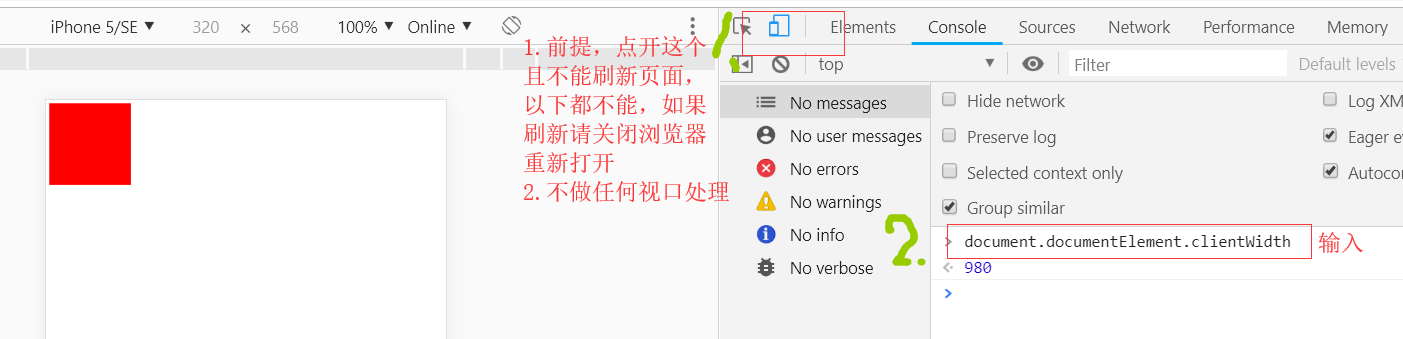
浏览器的视口可通过 document.documentElement.clientWidth查看,在移动端上设备不做视口处理,一般默认的都是980

情景:设备宽是320,页面宽是1200px,浏览器视口为980,三者不统一!,怎么能让他们统一?(处理适配)
我们用移动设备看页面,浏览器的视口会自动缩放,以100%的完整的展示页面,但是页面不清楚,特别挤;
所以:我们需要把这移动设备,浏览器的视口,页面,变得统一(我们要做的)
1.移动设备宽和浏览器视口的宽一致;
在head之间加一个meta标签
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
注意:设备宽度和浏览器视口一致时,如果页面的宽大于这个数字,就会出现滚动条
body的子级 width=100% 时,相当于浏览器视口的宽
2.当移动设备和浏览器视口一致时,如果使用以前布局,如果页面超过设备宽,超过的部分就会被裁掉,所以,不能使用传统的页面开发模式,
可以使用弹性布局,流式布局(百分百布局),响应式布局,rem布局
页面和设备一致时,需要开发人员来搞
1.弹性布局:
1.分两部分:弹性父级,弹性子元素;
2.给父级设置display:flex/inline-flex 兼容性 display:-webkit-flex;
弹性父级可以设置的属性:flex-direction:指定弹性盒子中子元素的排列方式;
属性值:row(默认:右对齐) row-reverse(左对齐) column(从上到下) column-reverse(从下到上)
属性:justify-countent 文本的对齐方式的属性
属性值:flex-start(左对齐) flex-end(右对齐) center(居中) space-between平均分布该行,没有间隔; space-around 平均分布改行,两边有间隙;
属性:align-items 专门调子元素行高位置; 常用的属性值:center 居中
属性:flex-wrap 子元素的换行方式, 常用属性值:wrap
属性:align-content 设置多行对齐: 属性值:center 各行弹性容器向中间的位置堆叠
子元素上的 属性:order 排列 属性值:数字, 数字越小,排的越靠前;
子元素上的 属性:flex 占的份数 属性值:数字, 代表他占弹性父级的份数