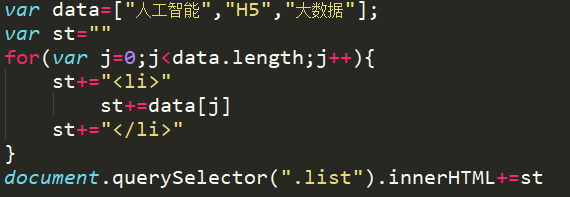
1. 字符串

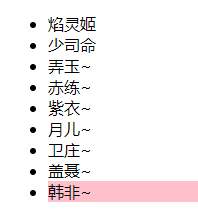
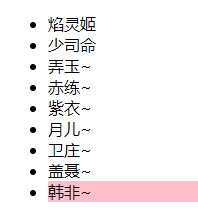
原有的list中有三个li,并且每个身上都有一个onmouseover事件
字符串拼接的优点:只进行了一次Dom回流 缺点:原有Dom的时间都会丢失
原因: innerHtml 这个属性返回或设置Dom中的内容,以字符串的形式返回拼接完之后是string类型,
而omsouse系列这些书信都是Dom元素身上的 所以这些onmouse系列就消失了
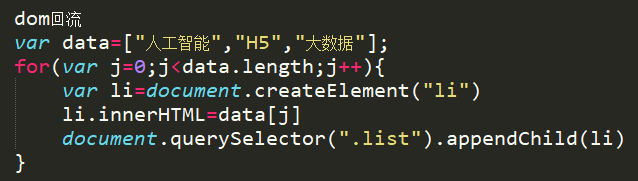
Dom回流 每当对dom元素进行增删改的时候,预览器会重新加载一个,吧新的结果渲染出来
2. Dom

优点:原有的Dom身上的事件不会丢失,不会影响其他dom
缺点:dom回流次数过多,严重 影响网页性能
3、模板
模板的本质就是字符串拼接
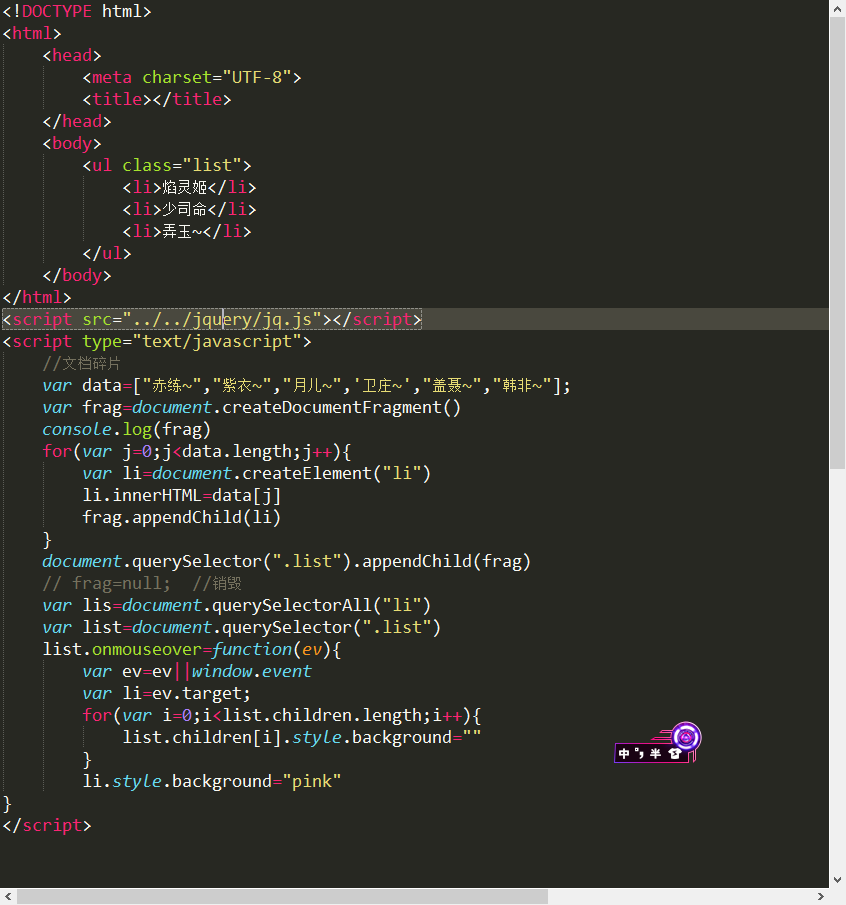
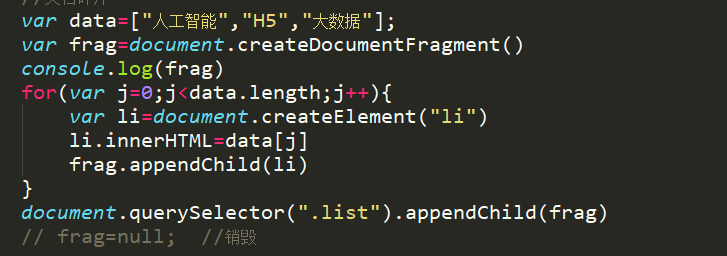
4.文档碎片

优点: 既不影响原有Dom属性 ,也只回流一次
我们只需要通过document对象上的createDocumentFragment() 创建文档碎片(相当于一个容器标签,并不会对dom创建的结构造成影响,只需把dom创建的东西放这个里面)
事件委托的原理: 事件冒泡机制 但并不是所有的事件都有冒泡机制 比如 onmouseenter onmouseleave