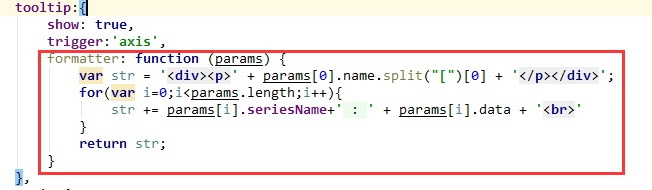
为了控制鼠标悬浮显示不同的内容,我使用了formatter:

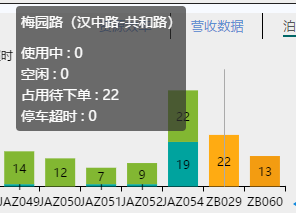
但是,发现之前的小圆点不见了:

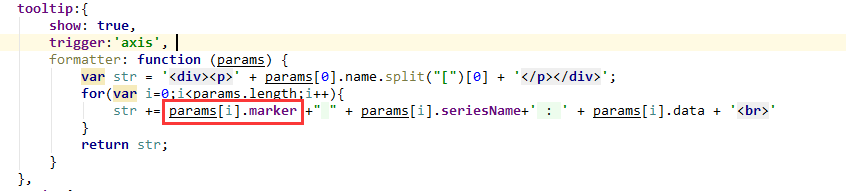
解决办法是使用echarts的marker属性,标注出小圆点:

修改后的显示效果是:

代码:
tooltip: { trigger: "item", formatter: (params)=> { return `${params.marker}${params.name}<br> ${this.$round(params.value, 10000)} (${params.percent}%)`; } },
原文链接:https://blog.csdn.net/David_jiahuan/article/details/85247241?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~first_rank_v2~rank_v25-1-85247241.nonecase&utm_term=tooltips%E5%A6%82%E4%BD%95%E6%98%BE%E7%A4%BA%E5%8E%9F%E7%82%B9