本文详细的介绍了.net从一个新的项目中创建api后集成swagger调试接口的流程!
1、首先我们创建一个MVC项目(VS2012):

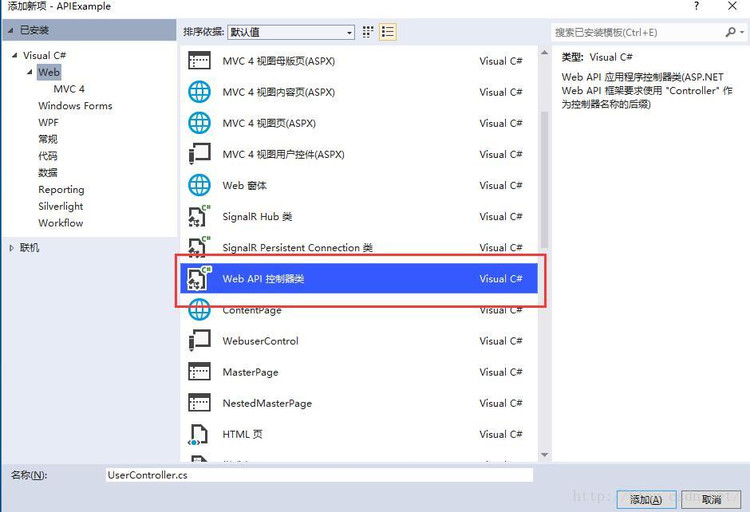
2、然后在项目中的Controllers文件夹中添加API接口文件(WebApi):

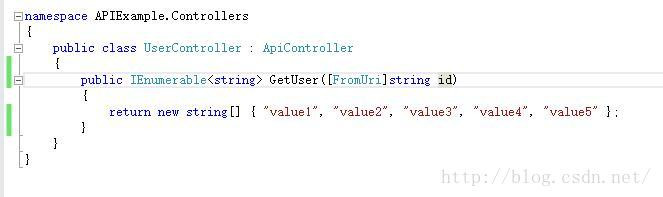
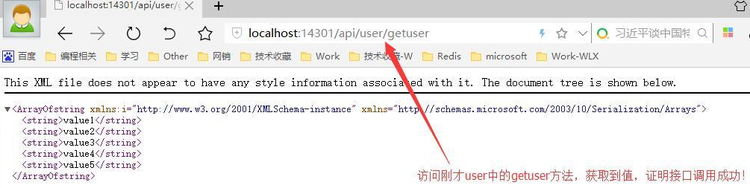
创建之后,接口中随便写一个获取信息的方法:



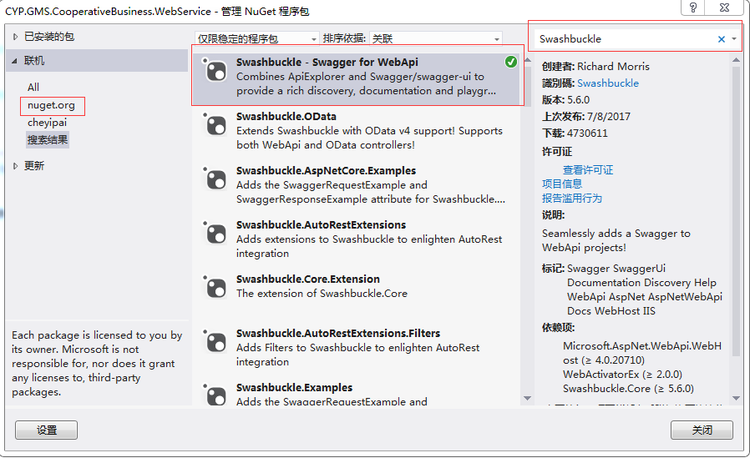
3、集成swagger,通过nuget管理平台添加(右键网站项目-->管理NuGet程序包):
在打开的NuGet包程序管理界面,联机输入:Swashbuckle 搜索。

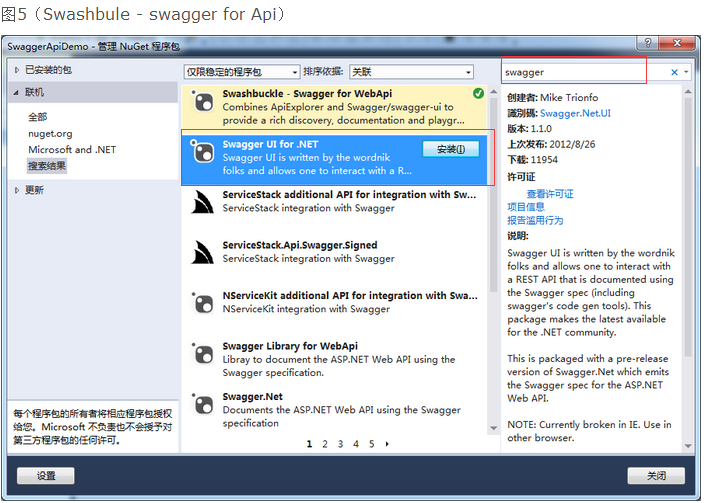
在打开的NuGet包程序管理界面,联机输入:swagger 搜索。

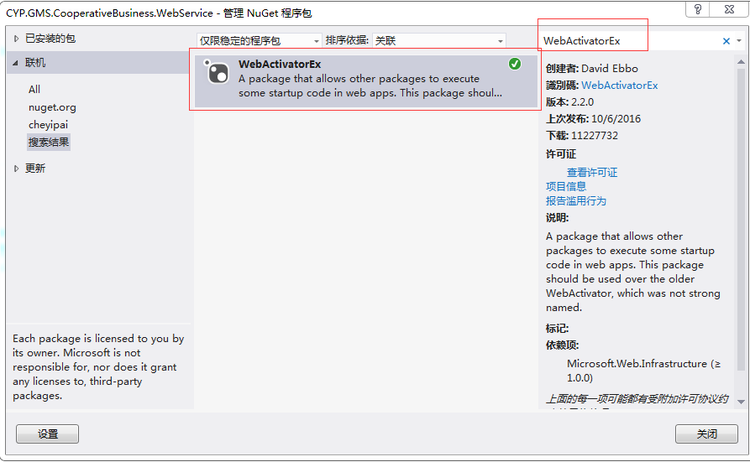
在打开的NuGet包程序管理界面,联机输入:WebActivatorEx 搜索。

安装之后在App_Start文件夹下会自动生成的swagger配置文件SwaggerConfig.cs:

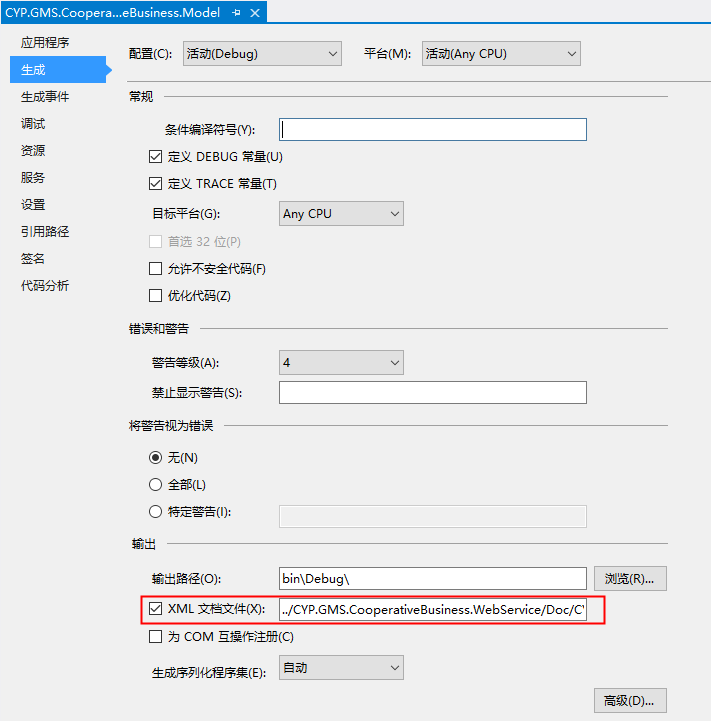
4、安装之后还没法正常访问swagger,需要配置网站属性:




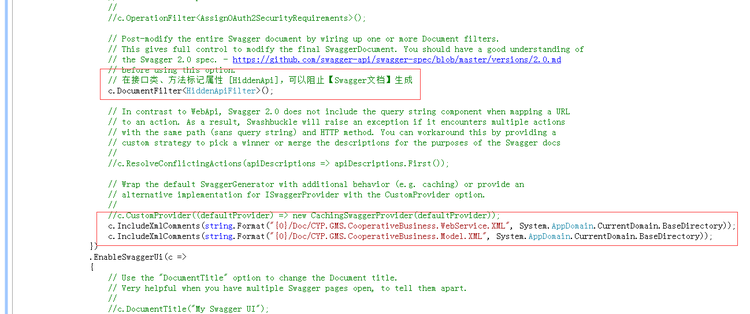
注意配置生成的xml文档位置(swagger接口注释用的):
c.IncludeXmlComments(string.Format("{0}/Doc/CYP.GMS.CooperativeBusiness.WebService.XML", System.AppDomain.CurrentDomain.BaseDirectory));
c.IncludeXmlComments(string.Format("{0}/Doc/CYP.GMS.CooperativeBusiness.Model.XML", System.AppDomain.CurrentDomain.BaseDirectory));
也可以自定义一个独立方法来配置:
c.IncludeXmlComments(GetXmlCommentsPath);
protected static string GetXmlCommentsPath()
{
var xmlPath = System.String.Format(@"{0}/Doc/CYP.GMS.CooperativeBusiness.WebService.XML", System.AppDomain.CurrentDomain.BaseDirectory);
return xmlPath ;
}
注:这里的XML路径和文件名称必须与网站生成的XMl名称一致。
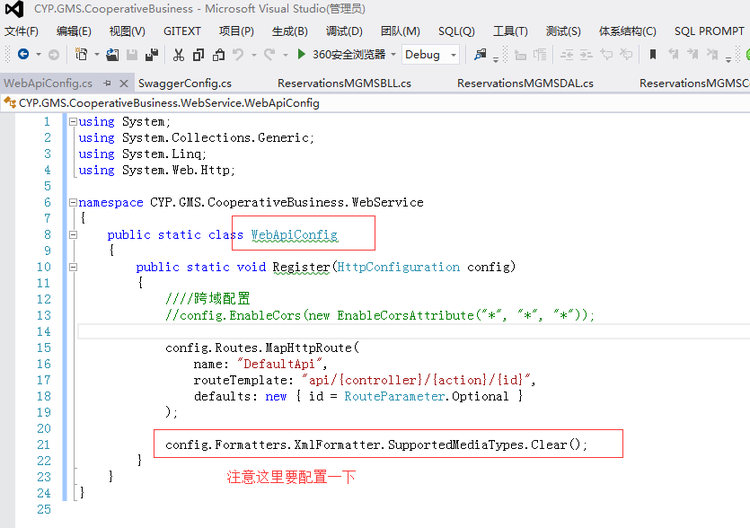
并且需要再WebApiConfig.cs配置中添加 config.Formatters.XmlFormatter.SupportedMediaTypes.Clear();


5、大功告成:在浏览器中输入如下地址:http://localhost:17420/swagger,显示如下页面:

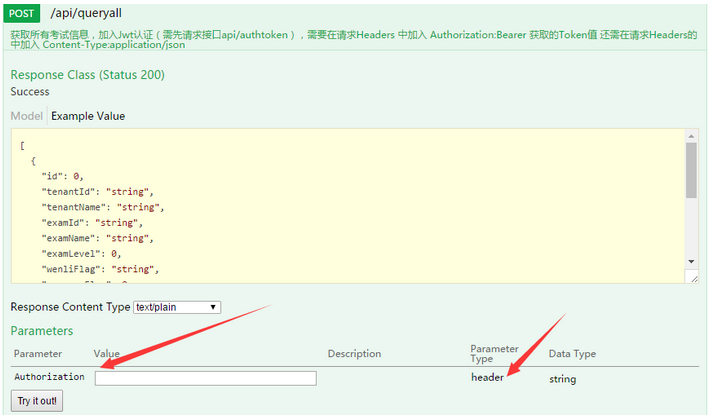
点击相应的服务,在显示的框中输入对应的信息,再点击“Try it out!”,即可成功调用服务,并可查看返回的结果。
Swagger的一些高级用法
Swagger非常强大,不仅仅是一些帮助页面信息,还可以进行api的调试。这样就可以不用借助第三方工具 如:postman,进行webapi的调试。swagger经过配置,还可以输入一些http头部信息,如权限认证信息等。下面就来讲解以下具体的配置。
首先我们需要新建一个类 HttpHeaderOperation,让该类继承IOperationFilter 接口,该接口需引入命名空间:Swashbuckle.AspNetCore.SwaggerGen,实现接口方法Apply 代码如下:
public class HttpHeaderOperation : IOperationFilter
{
public void Apply(Operation operation, OperationFilterContext context)
{
if (operation.Parameters == null)
{
operation.Parameters = new List<IParameter>();
}
var actionAttrs = context.ApiDescription.ActionAttributes();
var isAuthorized= actionAttrs.Any(a => a.GetType() == typeof(AuthorizeAttribute));
if (isAuthorized == false) //提供action都没有权限特性标记,检查控制器有没有
{
var controllerAttrs= context.ApiDescription.ControllerAttributes();
isAuthorized= controllerAttrs.Any(a => a.GetType() == typeof(AuthorizeAttribute));
}
var isAllowAnonymous = actionAttrs.Any(a => a.GetType() == typeof(AllowAnonymousAttribute));
if (isAuthorized && isAllowAnonymous == false)
{
operation.Parameters.Add(new NonBodyParameter()
{
Name = "Authorization", //添加Authorization头部参数
In = "header",
Type = "string",
Required = false
});
}
}
}
然后在 Startup.cs 中的 ConfigureServices 方法,找到之前的AddSwaggerGen 代码段,在最后添加如下代码:
c.OperationFilter<HttpHeaderOperation>()
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "TwBusManagement接口文档",
Description = "RESTful API for TwBusManagement",
TermsOfService = "None",
Contact = new Contact { Name = "Alvin_Su", Email = "alvin_su@outlook.com", Url = "" }
});
//Set the comments path for the swagger json and ui.
var basePath = PlatformServices.Default.Application.ApplicationBasePath;
var xmlPath = Path.Combine(basePath, "twbusapi.xml");
c.IncludeXmlComments(xmlPath);
c.OperationFilter<HttpHeaderOperation>(); // 添加httpHeader参数
});
这样,我们允许webapi项目后,就可以输入 Authorization 头部参数了。如下图:

控制器上的注释显示设置
1.定义一个provider实现ISwaggerProvider接口
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Swashbuckle.Swagger; using System.Collections.Concurrent; using System.IO; using System.Xml; namespace Project.Example.Web.App_Start { /// <summary> /// Swagger显示控制器的描述 /// </summary> public class SwaggerControllerDescProvider : ISwaggerProvider { private readonly ISwaggerProvider _swaggerProvider; private static ConcurrentDictionary<string, SwaggerDocument> _cache = new ConcurrentDictionary<string, SwaggerDocument>(); private readonly string _xml; /// <summary> /// 构造函数 /// </summary> /// <param name="swaggerProvider"></param> /// <param name="xml">xml文档路径</param> public SwaggerControllerDescProvider(ISwaggerProvider swaggerProvider, string xml) { _swaggerProvider = swaggerProvider; _xml = xml; } /// <summary> /// 获取SwaggerDocument /// </summary> /// <param name="rootUrl"></param> /// <param name="apiVersion"></param> /// <returns></returns> public SwaggerDocument GetSwagger(string rootUrl, string apiVersion) { var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion); SwaggerDocument srcDoc = null; //只读取一次 if (!_cache.TryGetValue(cacheKey, out srcDoc)) { srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion); srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } }; _cache.TryAdd(cacheKey, srcDoc); } return srcDoc; } /// <summary> /// 从API文档中读取控制器描述 /// </summary> /// <returns>所有控制器描述</returns> public ConcurrentDictionary<string, string> GetControllerDesc() { string xmlpath = _xml; ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>(); if (File.Exists(xmlpath)) { XmlDocument xmldoc = new XmlDocument(); xmldoc.Load(xmlpath); string type = string.Empty, path = string.Empty, controllerName = string.Empty; string[] arrPath; int length = -1, cCount = "Controller".Length; XmlNode summaryNode = null; foreach (XmlNode node in xmldoc.SelectNodes("//member")) { type = node.Attributes["name"].Value; if (type.StartsWith("T:")) { //控制器 arrPath = type.Split('.'); length = arrPath.Length; controllerName = arrPath[length - 1]; if (controllerName.EndsWith("Controller")) { //获取控制器注释 summaryNode = node.SelectSingleNode("summary"); string key = controllerName.Remove(controllerName.Length - cCount, cCount); if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key)) { controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim()); } } } } } return controllerDescDict; } } }
2.定义一个JS文件, 修改属性设置成嵌入资源,这个js文件的功能主要有两个,一个是汉化,另一个就是在界面上显示控制器的描述文字

Swagger-Custom.js
'use strict'; window.SwaggerTranslator = { _words: [], translate: function () { var $this = this; $('[data-sw-translate]').each(function () { $(this).html($this._tryTranslate($(this).html())); $(this).val($this._tryTranslate($(this).val())); $(this).attr('title', $this._tryTranslate($(this).attr('title'))); }); }, setControllerSummary: function () { $.ajax({ type: "get", async: true, url: $("#input_baseUrl").val(), dataType: "json", success: function (data) { var summaryDict = data.ControllerDesc; var id, controllerName, strSummary; $("#resources_container .resource").each(function (i, item) { id = $(item).attr("id"); if (id) { controllerName = id.substring(9); strSummary = summaryDict[controllerName]; if (strSummary) { $(item).children(".heading").children(".options").first().prepend('<li class="controller-summary" style="color:#10a54a" title="' + strSummary + '">' + strSummary + '</li>'); } } }); } }); }, _tryTranslate: function (word) { return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; }, learn: function (wordsMap) { this._words = wordsMap; } }; /* jshint quotmark: 汉化 */ window.SwaggerTranslator.learn({ "Warning: Deprecated": "警告:已过时", "Implementation Notes": "实现备注", "Response Class": "响应类", "Status": "状态", "Parameters": "参数", "Parameter": "参数", "Value": "值", "Description": "描述", "Parameter Type": "参数类型", "Data Type": "数据类型", "Response Messages": "响应消息", "HTTP Status Code": "HTTP状态码", "Reason": "原因", "Response Model": "响应模型", "Request URL": "请求URL", "Response Body": "响应体", "Response Code": "响应码", "Response Headers": "响应头", "Hide Response": "隐藏响应", "Headers": "头", "Try it out!": "试一下!", "Show/Hide": "显示/隐藏", "List Operations": "显示操作", "Expand Operations": "展开操作", "Raw": "原始", "can't parse JSON. Raw result": "无法解析JSON. 原始结果", "Model Schema": "模型架构", "Model": "模型", "apply": "应用", "Username": "用户名", "Password": "密码", "Terms of service": "服务条款", "Created by": "创建者", "See more at": "查看更多:", "Contact the developer": "联系开发者", "api version": "api版本", "Response Content Type": "响应Content Type", "fetching resource": "正在获取资源", "fetching resource list": "正在获取资源列表", "Explore": "浏览", "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", "Please specify the protocol for": "请指定协议:", "Can't read swagger JSON from": "无法读取swagger JSON于", "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", "Unable to read api": "无法读取api", "from path": "从路径", "server returned": "服务器返回" }); $(function () { window.SwaggerTranslator.translate(); window.SwaggerTranslator.setControllerSummary(); });
3. 修改App_Start中的SwaggerConfig.cs文件,主要代码有下面两处地方
.EnableSwagger(c => {
//设置控制器上的注释显示
var xmlFile = string.Format("{0}/Doc/Project.Example.Web.XML", System.AppDomain.CurrentDomain.BaseDirectory);
c.CustomProvider((defaultProvider) => new SwaggerControllerDescProvider(defaultProvider, xmlFile));
})
.EnableSwaggerUi(c => {
//注入自定义的js文件
c.InjectJavaScript(thisAssembly, "Project.Example.Web.Scripts.Swagger-Custom.js");
});
Project.Example.Web.Scripts.Swagger-Custom.js 这是我们在第二步中定义的资源文件,资源文件名的命名规则如下:文件所在项目的命名空间.文件径路.文件名