两种方式配置分别如下:修改SwaggerConfig.cs
1. 直接在SwaggerConfig中设置请求头,这里请求头用的默认值apiKey,也可以自己定义一个
public class SwaggerConfig { public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "Project.Example.WebApi在线文档接口"); //取消注释是为了请求验证 c.BasicAuth("basic").Description("Basic HTTP Authentication"); //将swagger中输入的api-key添加到请求头中 // NOTE: You must also configure 'EnableApiKeySupport' below in the SwaggerUI section c.ApiKey("apiKey") .Description("API Key Authentication") .Name("apiKey") .In("header"); // 在接口类、方法标记属性 [HiddenApi],可以阻止【Swagger文档】生成 //c.DocumentFilter<HiddenApiFilter>(); //c.CustomProvider((defaultProvider) => new CachingSwaggerProvider(defaultProvider)); c.IncludeXmlComments(string.Format("{0}/Doc/Project.Example.Web.XML", System.AppDomain.CurrentDomain.BaseDirectory)); c.IncludeXmlComments(string.Format("{0}/Doc/Project.Example.Model.XML", System.AppDomain.CurrentDomain.BaseDirectory)); //设置控制器上的注释显示 var xmlFile = string.Format("{0}/Doc/Project.Example.Web.XML", System.AppDomain.CurrentDomain.BaseDirectory); c.CustomProvider((defaultProvider) => new SwaggerControllerDescProvider(defaultProvider, xmlFile)); }) .EnableSwaggerUi(c => { // Use the "DocumentTitle" option to change the Document title. // Very helpful when you have multiple Swagger pages open, to tell them apart. // c.DocumentTitle("Project.Example Swagger UI"); //注入自定义的js文件 //定义一个JS文件,设置属性成嵌入资源,这个js文件的功能主要有两个,一个是汉化,另一个就是在界面上显示控制器的描述文字 c.InjectJavaScript(thisAssembly, "Project.Example.Web.Scripts.Swagger.Swagger-Custom.js"); //取消注释是为了请求验证,设置JS文件属性成嵌入资源 //c.InjectJavaScript(thisAssembly, "Project.Example.Web.Scripts.Swagger.api-key-header-auth.js"); // If your API supports ApiKey, you can override the default values. // "apiKeyIn" can either be "query" or "header" // c.EnableApiKeySupport("apiKey", "header"); }); } }
2. 通过注入自定义的js文件来设置请求头apiKey
public class SwaggerConfig { public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "Project.Example.WebApi在线文档接口"); //取消注释是为了请求验证 c.BasicAuth("basic").Description("Basic HTTP Authentication"); //将swagger中输入的api-key添加到请求头中 // NOTE: You must also configure 'EnableApiKeySupport' below in the SwaggerUI section //c.ApiKey("apiKey") // .Description("API Key Authentication") // .Name("apiKey") // .In("header"); // 在接口类、方法标记属性 [HiddenApi],可以阻止【Swagger文档】生成 //c.DocumentFilter<HiddenApiFilter>(); //c.CustomProvider((defaultProvider) => new CachingSwaggerProvider(defaultProvider)); c.IncludeXmlComments(string.Format("{0}/Doc/Project.Example.Web.XML", System.AppDomain.CurrentDomain.BaseDirectory)); c.IncludeXmlComments(string.Format("{0}/Doc/Project.Example.Model.XML", System.AppDomain.CurrentDomain.BaseDirectory)); //设置控制器上的注释显示 var xmlFile = string.Format("{0}/Doc/Project.Example.Web.XML", System.AppDomain.CurrentDomain.BaseDirectory); c.CustomProvider((defaultProvider) => new SwaggerControllerDescProvider(defaultProvider, xmlFile)); }) .EnableSwaggerUi(c => { // Use the "DocumentTitle" option to change the Document title. // Very helpful when you have multiple Swagger pages open, to tell them apart. // c.DocumentTitle("Project.Example Swagger UI"); //注入自定义的js文件 //定义一个JS文件,设置属性成嵌入资源,这个js文件的功能主要有两个,一个是汉化,另一个就是在界面上显示控制器的描述文字 c.InjectJavaScript(thisAssembly, "Project.Example.Web.Scripts.Swagger.Swagger-Custom.js"); //取消注释是为了请求验证,设置JS文件属性成嵌入资源 c.InjectJavaScript(thisAssembly, "Project.Example.Web.Scripts.Swagger.api-key-header-auth.js"); // If your API supports ApiKey, you can override the default values. // "apiKeyIn" can either be "query" or "header" // //c.EnableApiKeySupport("apiKey", "header"); }); } }
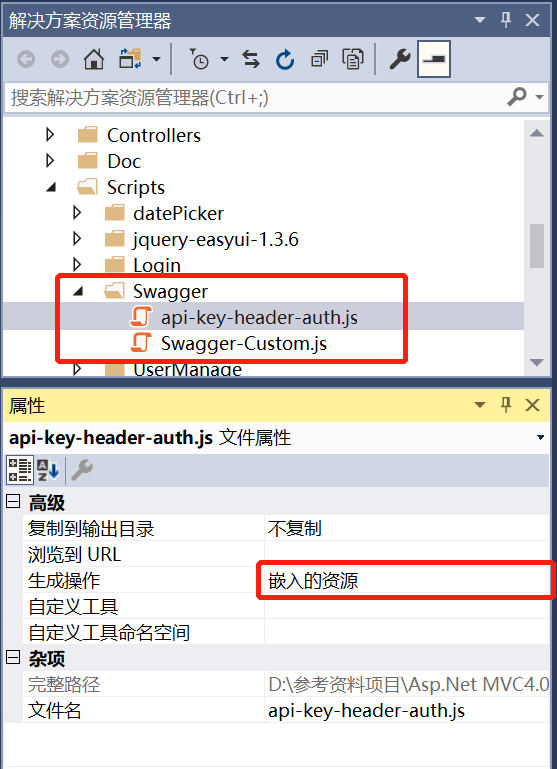
在项目的Scripts文件夹中添加api-key-header-auth.js文件,JS代码如下:
(function () { $(function () { $('#input_apiKey').show(); $('#input_apiKey').on('change', function () { var key = this.value; if (key && key.trim() !== '') { //将swagger中输入的api-key添加到请求头中 swaggerUi.api.clientAuthorizations.add("key", new SwaggerClient.ApiKeyAuthorization("Authorization", key, "header")); } }); }); })();
注意需要设置该JS文件的属性成嵌入资源:

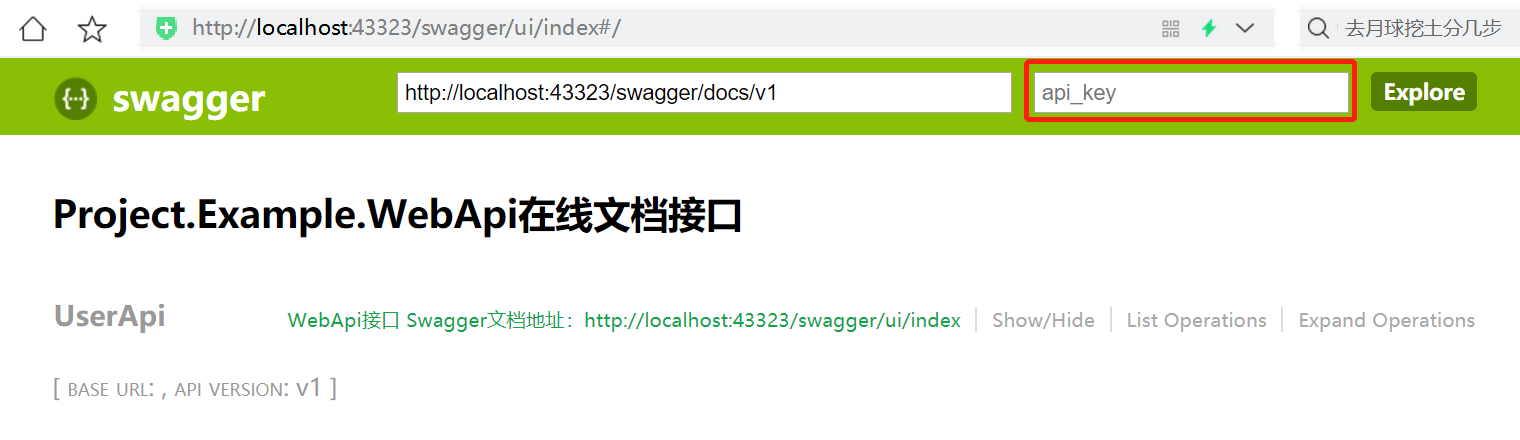
运行项目swagger接口文档效果如图,在api_Key中输入需要验证的Token