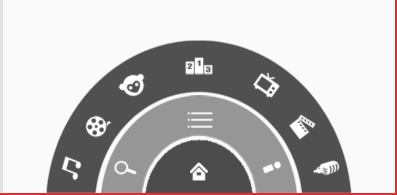
效果图

1.布局文件代码 activity-main
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main"
android:layout_width="match_parent" android:layout_height="match_parent"
tools:context="com.example.administrator.customcontrol.MainActivity">
<RelativeLayout
android:id="@+id/level3"
android:layout_width="280dp"
android:layout_height="140dp"
android:background="@drawable/level3"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true">
<ImageView
android:id="@+id/channel1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel1"
android:layout_alignParentBottom="true"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"/>
<ImageView
android:id="@+id/channel2"
android:layout_above="@id/channel1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel2"
android:layout_marginLeft="33dp"
android:layout_marginBottom="8dp"/>
<ImageView
android:id="@+id/channel3"
android:layout_above="@id/channel2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel3"
android:layout_marginLeft="63dp"
android:layout_marginBottom="8dp"/>
<ImageView
android:id="@+id/channel4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel4"
android:layout_centerHorizontal="true"
android:layout_marginTop="8dp"/>
<ImageView
android:layout_alignParentRight="true"
android:id="@+id/channel7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel7"
android:layout_alignParentBottom="true"
android:layout_marginBottom="8dp"
android:layout_marginRight="8dp"/>
<ImageView
android:layout_alignParentRight="true"
android:id="@+id/channel6"
android:layout_above="@id/channel7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel6"
android:layout_marginRight="30dp"
android:layout_marginBottom="8dp"/>
<ImageView
android:layout_alignParentRight="true"
android:id="@+id/channel5"
android:layout_above="@id/channel6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel5"
android:layout_marginRight="63dp"
android:layout_marginBottom="8dp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/level1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@drawable/level1"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true">
<ImageView
android:id="@+id/icon_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_home"
android:layout_centerInParent="true"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/level2"
android:layout_width="180dp"
android:layout_height="90dp"
android:background="@drawable/level2"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_search"
android:layout_alignParentBottom="true"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"/>
<ImageView
android:id="@+id/icon_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_menu"
android:layout_centerHorizontal="true"
android:layout_marginTop="8dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon_myyouku"
android:layout_alignParentRight="true"
android:layout_marginBottom="8dp"
android:layout_marginRight="8dp"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
</RelativeLayout>
MainActivity代码
package com.example.administrator.customcontrol;
import android.content.DialogInterface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import static android.view.View.*;
public class MainActivity extends AppCompatActivity {
private ImageView icon_home; //home键
private ImageView icom_menu; //菜单键
private RelativeLayout level1;
private RelativeLayout level2;
private RelativeLayout level3;
/**
* 是否显示第三个
* true:显示
*/
private boolean isShowlevle3;
/**
* 是否显示第二个
* true:显示
*/
private boolean isShowlevle2;
/**
* 是否显示第一个
* true:显示
*/
private boolean isShowlevle1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
icon_home = (ImageView) findViewById(R.id.icon_home);
icom_menu = (ImageView) findViewById(R.id.icon_menu);
level1 = (RelativeLayout) findViewById(R.id.level1);
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
MyOnClickListener myOnClickListener = new MyOnClickListener();
//设置点击事件
icon_home.setOnClickListener(myOnClickListener);
icom_menu.setOnClickListener(myOnClickListener);
}
class MyOnClickListener implements View.OnClickListener{
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.icon_home://点击Home键时
//如果第二,第三个都是显示的,都隐藏,然后点击显示第二个
if(isShowlevle2){
isShowlevle2 = false;
Tools.hideView(level2);
if(isShowlevle3){
//隐藏第三个
isShowlevle3 = false;
Tools.hideView(level3);
}
}else {
//如果都是隐藏的,就显示第二个
isShowlevle2 = true;
Tools.showView(level2,200);
// isShowlevle3 = true;
// Tools.showView(level3,200);
}
break;
case R.id.icon_menu: //菜单
if(isShowlevle3){
isShowlevle3 = false;//隐藏 y轴的负半轴是隐藏的
Tools.hideView(level3);
}else {
isShowlevle3 = true; //显示
//默认是隐藏 点击就显示
Tools.showView(level3);
}
break;
}
}
}
}
工具类 Tools
package com.example.administrator.customcontrol;
import android.view.View;
import android.view.animation.RotateAnimation;
/**
* Created by Administrator on 2017/3/16.
* 工具类
*/
public class Tools {
public static void hideView(View view){
//代码重用
hideView(view,0);
}
public static void showView(View view){
showView(view,0);
}
//隐藏视图
public static void hideView(View view,int startOffset){
//初始化一个旋转动画 view.getWidth()/2的原因是显示的和隐藏的各一半
RotateAnimation ra = new RotateAnimation(0,180,view.getWidth()/2,view.getHeight());
ra.setDuration(1000);//设置动画持续时间
ra.setFillAfter(true);//保留在最后一帧
ra.setStartOffset(startOffset);//设置动画延迟多久后执行
view.startAnimation(ra); //启动动画
}
//显示视图
public static void showView(View view,int startOffset){
//初始化一个旋转动画
RotateAnimation ra = new RotateAnimation(180,360,view.getWidth()/2,view.getHeight());
ra.setDuration(1000);//设置动画持续时间
ra.setFillAfter(true);//保留在最后一帧
ra.setStartOffset(startOffset);//设置动画延迟多久后执行
view.startAnimation(ra); //启动动画
}
}