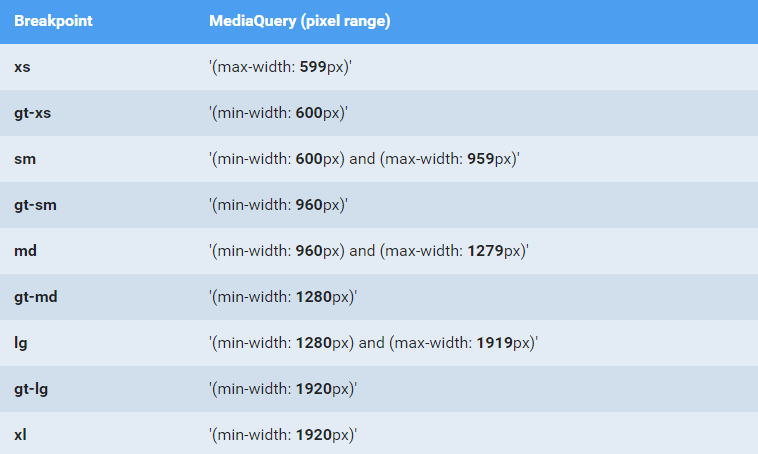
近期的项目使用到了Angular Material中的layout布局,原理即css3新加入的flex布局,并且和媒体查询很好的结合在一起,使用起来很是方便,例:

浏览器兼容性测试中,在Safari打开页面后布局并没有按照预期展现出来,几经周转终于找到了原因和并且想到了解决方法,现做笔记记录如下,如果内容有不对的地方或者更好的方法,欢迎补充。
项目中界面布局举例如下:
<div layout="row" layout-wrap class="videoCardContainer"> <div ng-repeat="items in videoListData" flex-lg="20" flex-md="25" flex-sm="33" flex-xs="100"> <!--此处为视频卡片的内容--> </div> </div>
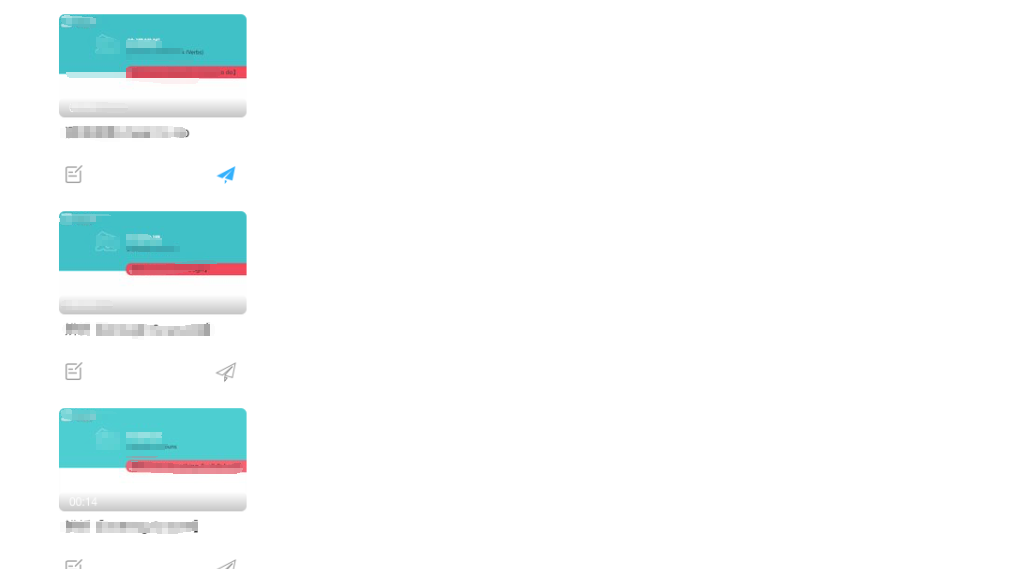
外面是视频卡片的容器,子元素布局为横向并且换行,并且使用了响应式布局。以屏幕尺寸在'(min- 1280px) and (max- 1919px)'之间为例,此时每个子元素占据的宽度为容器宽度的20%,也就是一行为5个视频卡片,但是在Safari浏览器打开页面看到每个子元素在一行内占据了100%的宽度,如下:
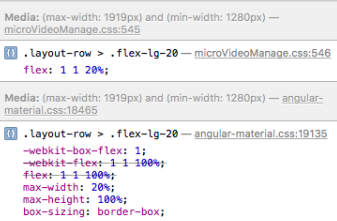
检查此时的界面视频卡片元素看到如下css:

一般使用了Angular Material的layout后,决定子元素在容器中宽度的属性为max-width,但是Safari浏览器会忽略这个属性,去找flex属性,可以看到flex中的第三项flex-basis属性值为100%,flex-basis属性为项目占据主轴的空间,所以此时子元素会在一行内占据100%的宽度。目前不清楚这是Angular Material布局的bug还是基于别的考虑,想到的解决方法为在自己的css文件中给flex从新赋相对应的正确的值,把Angular Material自带的样式覆盖掉,如下:
@media (max- 1919px) and (min- 1280px){ .layout-row > .flex-lg-20 { flex: 1 1 20%; } }
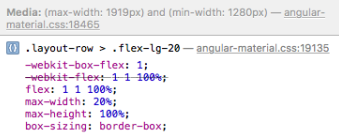
覆盖后界面展示正常:
检查视频卡片元素,可以看到自己的css生效,覆盖成功,如下: