vue中使用v-for循环li 怎么点击每个li中的em给添加class删除兄弟元素
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>tab</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script> <style> html, body { height: 100%; margin: 0; padding: 0; background-color: #58596b; } .active { color: #fff; background: #e74c3c; } #app { width: 800px; height: 400px; margin: 100px auto; background-color: #fff; box-shadow: 0 1px 3px rgba(0, 0, 0, .1); } li { margin-bottom: 20px; } a { padding: 15px; } </style> </head> <body> <div id="app"> <ul> <li v-for="item ,index in dataList"> <span>{{item.title}}</span> <a href="javascript:void(0)" v-for="option,i in item.children" @click='addoption(index,i)' :class="{active:item.index===i}"> {{option}} </a> </li> </ul> </div> <script> let data = [{ title: "菜1", children: ["酸", "甜", "苦"] }, { title: "菜2", children: ["酸", "甜", "苦"] }, { title: "菜3", children: ["酸", "甜", "苦"] }, { title: "菜4", children: ["酸", "甜", "苦"] }] data.forEach(item => item.index = -1) new Vue({ el: "#app", data: { dataList: data, index1: -1, }, methods: { addoption(index, i) { console.log(index, i) this.dataList[index].index = i } } }) </script> </body> </html>
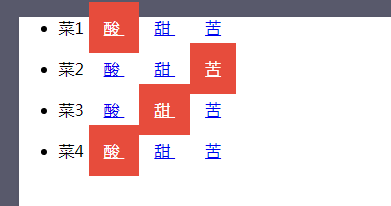
结果图