一、注册公众号
微信公众平台:https://mp.weixin.qq.com/
1、注册账号
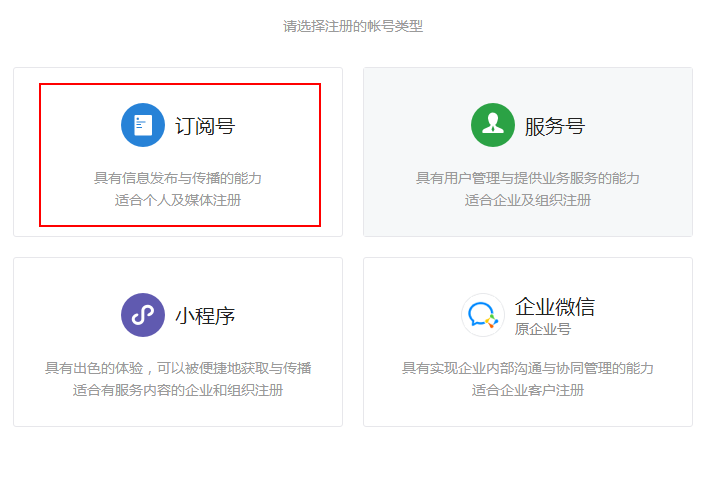
1)选择账号类型

2)填写注册邮箱(注意,一个邮箱只能注册一种账号)

3)选择类型(注意,一旦建立账号,类型不可更改)

4)填写个人信息

到此,微信公众号的注册基本完成,接下来看几个配置。
5)在左侧菜单“开发” - > “基本配置”,可查看基本配置参数,如下:

6)在自己的服务器上安装nginx,具体步骤可参照博客:https://www.cnblogs.com/li-li/p/10209054.html
7)nginx.conf配置如下:
server { listen 80; # 配置成自己服务器的url地址 server_name 39.xx.xx.130; ...... location / { # 配置nginx的反向代理功能,自己服务器的5000端口,因为接下来的项目使用flask,且将其运行在自己的服务器的5000端口 proxy_pass http://39.xx.xx.130:5000; # root html; # index index.html index.htm; } ...... }
8)首次启用需要配置微信服务器,如下代码(前提是在虚拟环境下已经安装好 flask ):
from flask import Flask, request from xml.etree import ElementTree as ET app = Flask(__name__) @app.route('/') def index(): # 配置微信服务器 if request.method == 'GET': echostr = request.args.get('echostr') return echostr # 给微信服务器返回echostr,则认证成功
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
可先使用命令运行该脚本,配好自己的服务器后再去开发和部署下面二次开发微信订阅号的项目代码。
9)在服务器合适的位置新建一个目录,在此目录下建立对微信订阅号的二次开发项目代码,目录结构如下:
/root/my_flask ├── app │ ├── __init__.py │ ├── templates │ │ └── index.html │ └── views │ └── wx_demo.py ├── logs ├── manager.py └── settings.py

from flask_script import Manager from app import create_app my_app = create_app() manager = Manager(my_app) if __name__ == '__main__': manager.run()

# 图灵机器人配置 TULING_URL = 'http://openapi.tuling123.com/openapi/api/v2' TULING_STR = { "reqType":0, "perception": { "inputText": { "text": "" } }, "userInfo": { "apiKey": "17cec68551c847c59ac48a5a9dd00327", "userId": "" } }

from flask import Flask # 引入蓝图 from .views.wx_demo import wx_bp def create_app(): my_app = Flask(__name__) my_app.register_blueprint(wx_bp) return my_app

from flask import Blueprint, request, render_template, make_response from xml.etree import ElementTree as ET import time import requests from settings import TULING_URL, TULING_STR wx_bp = Blueprint('wx_bp', __name__) def tuling(text, userid): print(type(text), type(userid)) TULING_STR['perception']['inputText']['text'] = text TULING_STR['userInfo']['userId'] = '111' res = requests.post(TULING_URL, json=TULING_STR) print(res.json().get("results")[0].get("values").get("text")) return res.json().get("results")[0].get("values").get("text") @wx_bp.route('/', methods=['GET', 'POST']) def index(): # 配置微信服务器 # if request.method == 'GET': # echostr = request.args.get('echostr') # return echostr # if request.method == 'GET': return render_template('index.html') else: print('这里是POST请求') data = request.get_data() print(data) xml = ET.fromstring(data) # 实例化一个xml对象 ToUserName = xml.findtext('.//ToUserName') FromUserName = xml.findtext('.//FromUserName') CreateTime = xml.findtext('.//CreateTime') Content = xml.findtext('.//Content') print(Content) Content = tuling(Content, ToUserName) MsgId = xml.findtext('.//MsgId') print(ToUserName, FromUserName, CreateTime, Content, MsgId) res = '''<xml> <ToUserName><![CDATA[%s]]></ToUserName> <FromUserName><![CDATA[%s]]></FromUserName> <CreateTime>%s</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[%s]]></Content> </xml>''' response = make_response(res % (FromUserName, ToUserName, str(int(time.time())), Content)) response.content_type = 'application/xml' return response

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>网站正在建设中......,详情敬请关注微信公众号"python小牛"</h1> </body> </html>
10)部署完成并成功启动项目后,关注公众号"python小牛",发消息测试如下:

11)注意不要使用命令启动flask,而要使用使用进程管理工具supervisor和uWSGI将项目运行在服务器后台,具体部署步骤可参考博客:https://www.cnblogs.com/li-li/p/10390364.html
12)大家可关注如下公众号与智能机器人进行互动:

