script标签
js在浏览器中的使用,肯定会涉及到script标签。
那么script标签有哪些属性呢?
1.async:异步加载(不让页面等待该脚本的加载执行,异步加载页面的其他部分)
2.charset:设置js的字符集编码
3.defer:延迟脚本(当浏览器解析到/html 结束标签时才执行,该属性对嵌入脚本无效)
4.language:代码所使用的脚本语言(已废弃)
5.src:要执行的外部代码文件
6.type:与language类似可以看作是language的替代属性
在上面的这些属性中src就不用过多的说明了,除了src使用较多,并且应用范围较广的就是async和defer了
下面将主要分析一下这两个属性
首先是defer
根据说明,设置了该属性的script外部文件会在解析到</html>标签的时候才开始执行,并且会在DOMcontentonload 之前触发
而且根据html5的要求这些延迟脚本会按照在文档中的顺序执行
DOM文档加载步骤:
(1)解析html结构
(2)加载外部脚本和样式表文件
(3)解析并执行脚本代码
(4)构造HTML DOM模型 //DOMContentLoaded执行点
(5)加载图片等外部文件
(6)页面加载完毕 //load
我们来测试一下
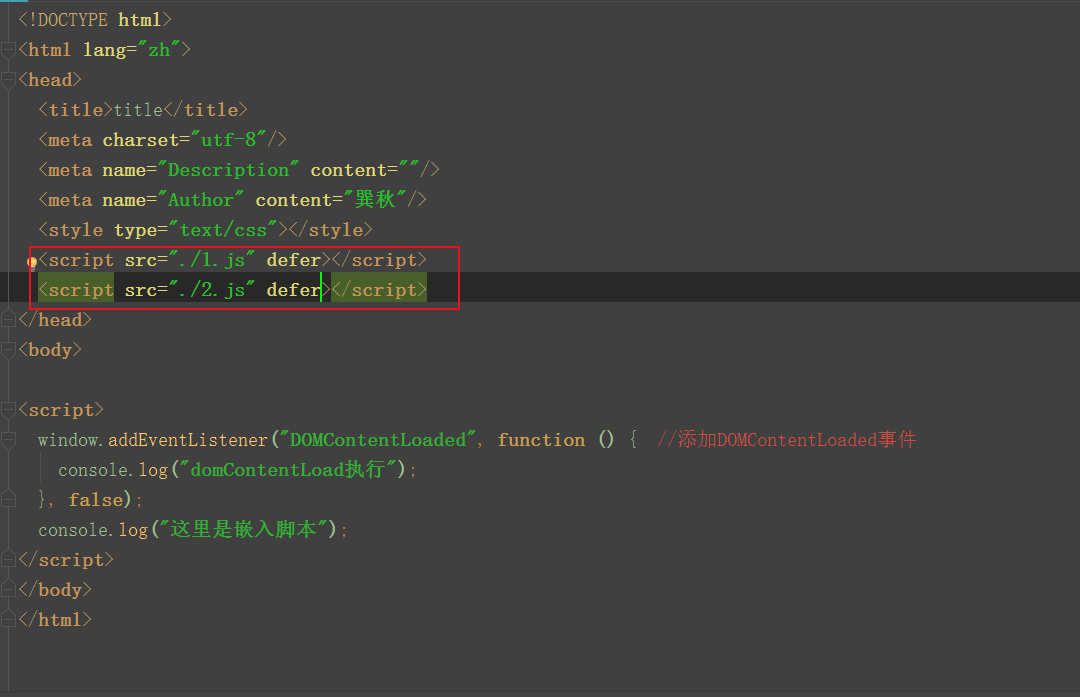
首先新建一个简单的html页面
<!DOCTYPE html> <html lang="zh"> <head> <title>title</title> <meta charset="utf-8"/> <meta name="Description" content=""/> <meta name="Author" content="巽秋"/> <style type="text/css"></style> <script src="./1.js"></script> <script src="./2.js"></script> </head> <body> <script> window.addEventListener("DOMContentLoaded", function () { //添加DOMContentLoaded事件 console.log("domContentLoad执行"); }, false); console.log("这里是嵌入脚本"); </script> </body> </html>
引入的外部js文件代码如下:
console.log("这里是外部脚本1");//1.js 中的内容
console.log("这里是外部脚本2");//2.js 中的内容
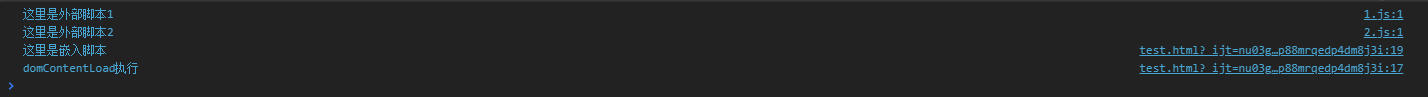
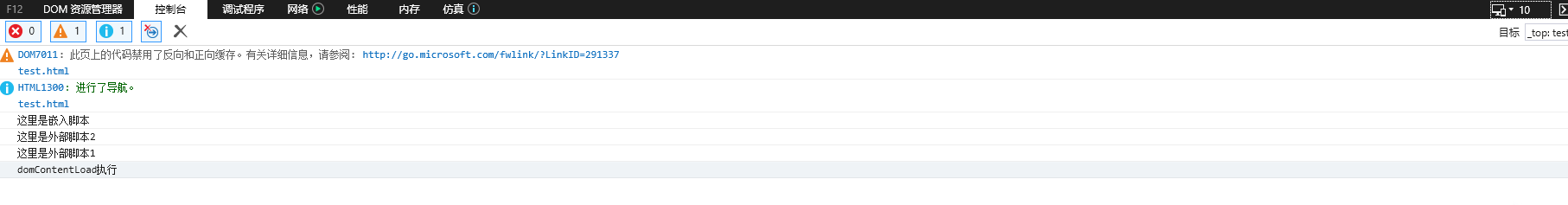
我们打开该页面结果如下:

我们可以看到DOMContentLoaded是在js代码执行完后执行的
现在我们再给外部引入的两个js文件加上defer属性

再次运行查看结果

我们可以看到嵌入脚本比1.js和2.js先执行了并且在domcontentloaded事件触发之前就执行完毕了
和我们预先预测的结果一致。
接下来我们再看一下,这两个外部文件的执行顺序是否真的和在页面中出现的顺序一致
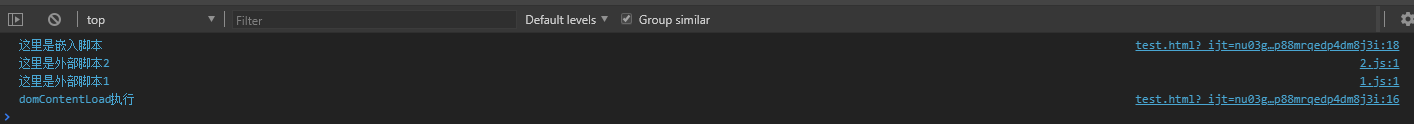
我们交换一下两个script标签的引入的位置

再看一下结果

说明defer的延迟脚本的加载顺序和该脚本在页面中出现的顺序是一致的
说明的确是这样的
不过书中说实际上有可能不一定是这样的,所以我又换了几个浏览器试试
刚才的是chrome浏览器的结果

这是火狐浏览器的结果

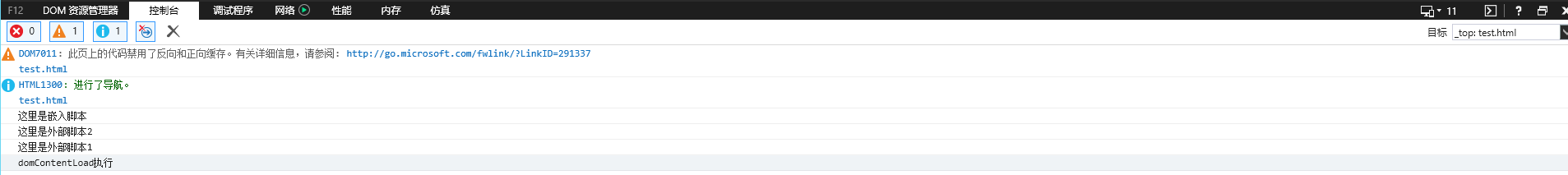
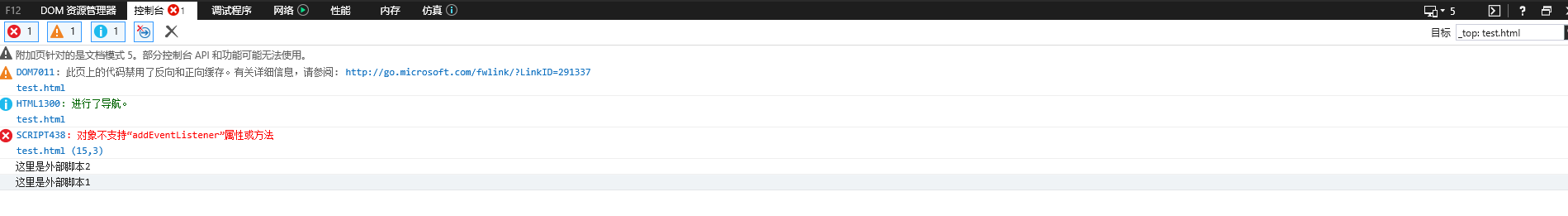
这是ie11

ie10

虽然在低版本ie中addEventlistenter有兼容问题但是我们可以看到defer脚本的加载顺序并没有什么改变
所以我也不知道在什么情况下延迟脚本会不遵守这个规则
然后是async
书中给出的描述是有该属性的脚本,立即加载并执行,页面的其他部分异步加载
并且async属性的标签一定会在window.onload之前执行,可能会在domcontentloaded之后执行
该属性的脚本不会按顺序到来,所以在使用时需要确保该属性的脚本之间没有依赖关系
首先给之前引入的两个标签的defer改为async属性
然后加上window.onload事件
再来看一下结果
<!DOCTYPE html> <html lang="zh"> <head> <title>title</title> <meta charset="utf-8"/> <meta name="Description" content=""/> <meta name="Author" content="巽秋"/> <style type="text/css"></style> <script src="./2.js" async></script> <script src="./1.js"async></script> </head> <body> <script> window.addEventListener("DOMContentLoaded", function () { //添加DOMContentLoaded事件 console.log("domContentLoad执行"); }, false); window.onload = function(){ console.log("window.onload执行"); }; console.log("这里是嵌入脚本"); </script> </body> </html>
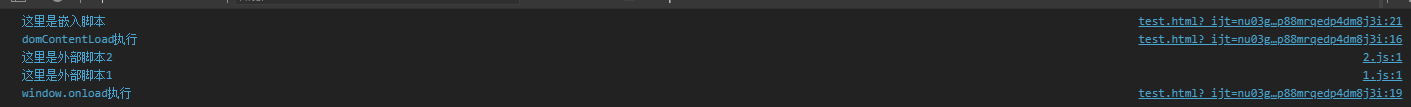
结果如下

这里由于页面异步加载所以
嵌入脚本先执行了
异步脚本在domcontentloaded之后执行的
我为了测试不按顺序到来
我给两个js的consle之前加了循环
来控制加载的时间
看看异步脚本是谁先加载完就先执行吗?
我在2.js的后面粘贴了jq1.12.4的代码
让2.js比1.js文件要大 但是console都是第一句代码
2.js还会先console吗?
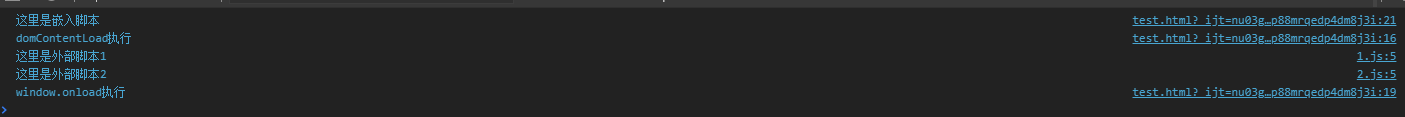
我们再来看看结果

结果很显然
async 属性的脚本应该是谁先加载完谁就先执行,并且不管怎样一定会在window.onload事件之前执行
noscript标签
当浏览器没有js环境,或者js被关闭的时候我们往往需要给用户一些提示之类的
那么这就是noscript标签的作用
我们再建一个新的html页面
<!DOCTYPE html> <html lang="zh"> <head> <title>title</title> <meta charset="utf-8"/> <meta name="Description" content=""/> <meta name="Author" content="巽秋"/> <style type="text/css"></style> </head> <body> <noscript>您的浏览器未开启js</noscript> <script> console.log("js"); </script> </body> </html>
我们打开这个页面

我们可以看到在js开启的情况下noscript标签中的内容是不会显示的
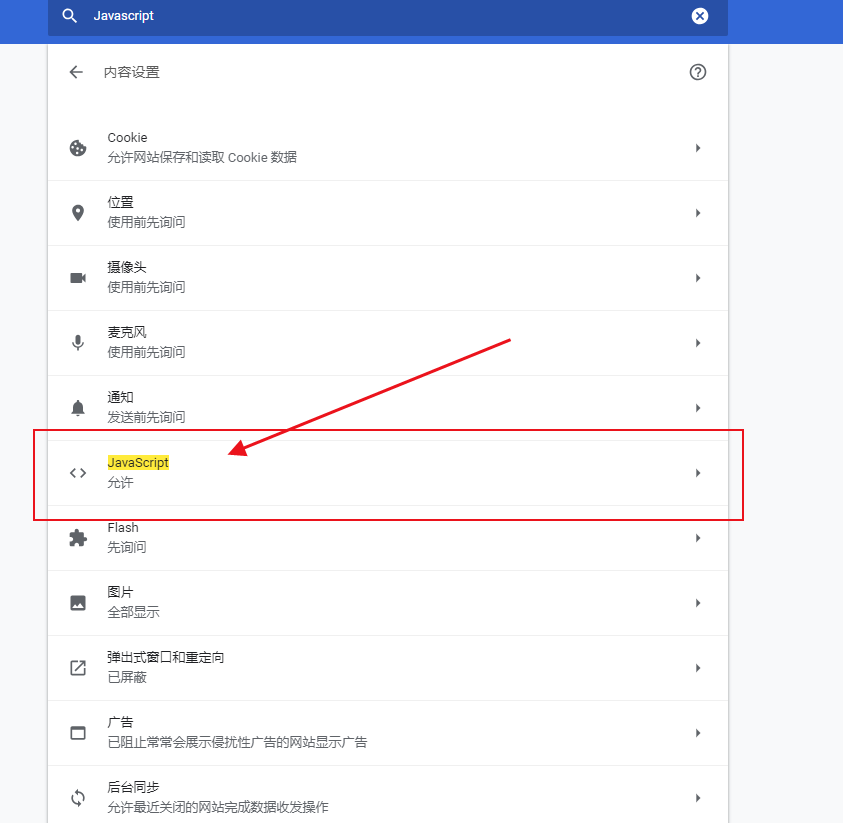
我接下来关闭js

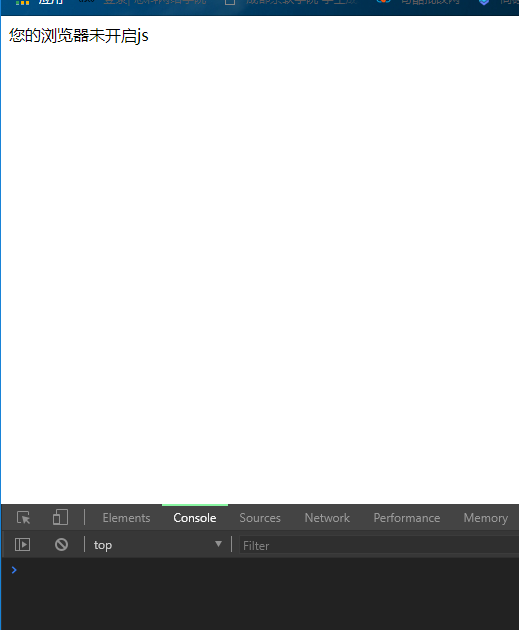
然后刷新页面

今天就记录一下script标签吧
写完,收工。