此系列文章,用于记录所学,如有错误欢迎指出。
Javascript组成
1.核心(ECMAScript)
2.文档对象模型(DOM)
3.浏览器对象模型(BOM)
1.核心(ECMAScript)
ECMAScript说白了是定义Javascript的标准,而这种标准与浏览器并无依赖关系。
我们现在前端所使用的Javascript只是遵循这一标准的,以浏览器为宿主平台的脚本语言。
遵循这一标准的脚本语言都可以称之为js。
而js的宿主平台除了我们最常用的浏览器平台之外,还有node,和Adobe flash等。
而这一部分的主要内容,一般指的是js的数据类型,变量的声明,语法等
2.DOM 文档对象模型
Dom这个概念相信许多人都知道
那么它具体是啥呢?
我在看JS高编之前也是知道有dom节点,bom节点等。但这个dom到底是什么呢?
我根据书中的描述是这样理解dom的。
dom相当于是对xml拓展后的针对html的API。
这么说可能不太好理解,那么这样说吧。
dom先将html页面映射为一个多层的有许多节点的对象,然后dom向我们提供一个操作这些映射的节点的方法。
我们通过这些操作节点的API来操作页面中的节点。
而dom节点就是我们可以通过这些API操作的节点(我是这样理解的)
在知道dom大概是啥之后,另一个问题随之而来。
DOM的级别?
我之前也在许多地方见过类似于DOM0级,DOM2级这样的概念。
那这里的DOM级别又指的是什么呢?
我们都知道,不同的浏览器之间有兼容性问题。
这种不同浏览器之间的差异,在不同的浏览器的DOM对象之间当然也是存在的。
这里就是IE在搞事了,低版本ie不管是获取节点的样式,还是其他的dom操作都和我们现在常用的有所区别。
那么DOM级别就是一个针对DOM的标准的版本,意思就是DOM对象由W3C制定了一套所有浏览器DOM都应该遵守的标准。
然后这个标准随着时间的推移有着不同的版本,对应不同版本标准的DOM对象就分出了级别。
首先是DOM0级,我们常说onclick 这些用户事件是dom0级事件,然而实际上dom0级是不存在的,这个版本指的往往是最初的DHTML的那个版本。
后面对DOM的标准的更新都以此为参考点,所以有了DOM1、DOM2、DOM3。
然后是DOM1,这个版本的标准主要针对的是规范dom映射过后的文档结构。
主要分为了两个部分,第一个部分:DOM核心 用于规定如何映射html文档结构
第二个部分:DOMhtml 定义了一些针对html的对象和方法。
这个版本是没有规定用户事件的相关标准的,所以我们常说的只有DOM0级事件 DOM2级事件 而没有DOM1级事件。
其次是DOM2,这个版本针对的就是页面了
比如一些对css样式操作的支持,扩充了鼠标和用户事件,拓展支持XML命名空间
在这个版本主要分为以下几个板块:
1. DOM视图:用于跟踪文档
2.DOM事件:事件和时间的处理
3.DOM样式:操作CSS的样式接口
4.DOM遍历和范围:如何遍历文档树和操作文档树
最后是DOM3,这个版本扩充了一些键盘的用户事件
添加了加载和保存文档的方法。
新增验证文档的方法。
对dom核心进行拓展:支持XML1.0
3.BOM 浏览器对象模型
Bom类似于DOM,他两的区别从名字上我们就可以看出端倪。
DOM是针对操作文档树的API接口,那么BOM对象就是用于操作浏览器行为的。
BOM的主要功能有:
1.弹出新浏览器窗口
2.移动、缩放、关闭窗口
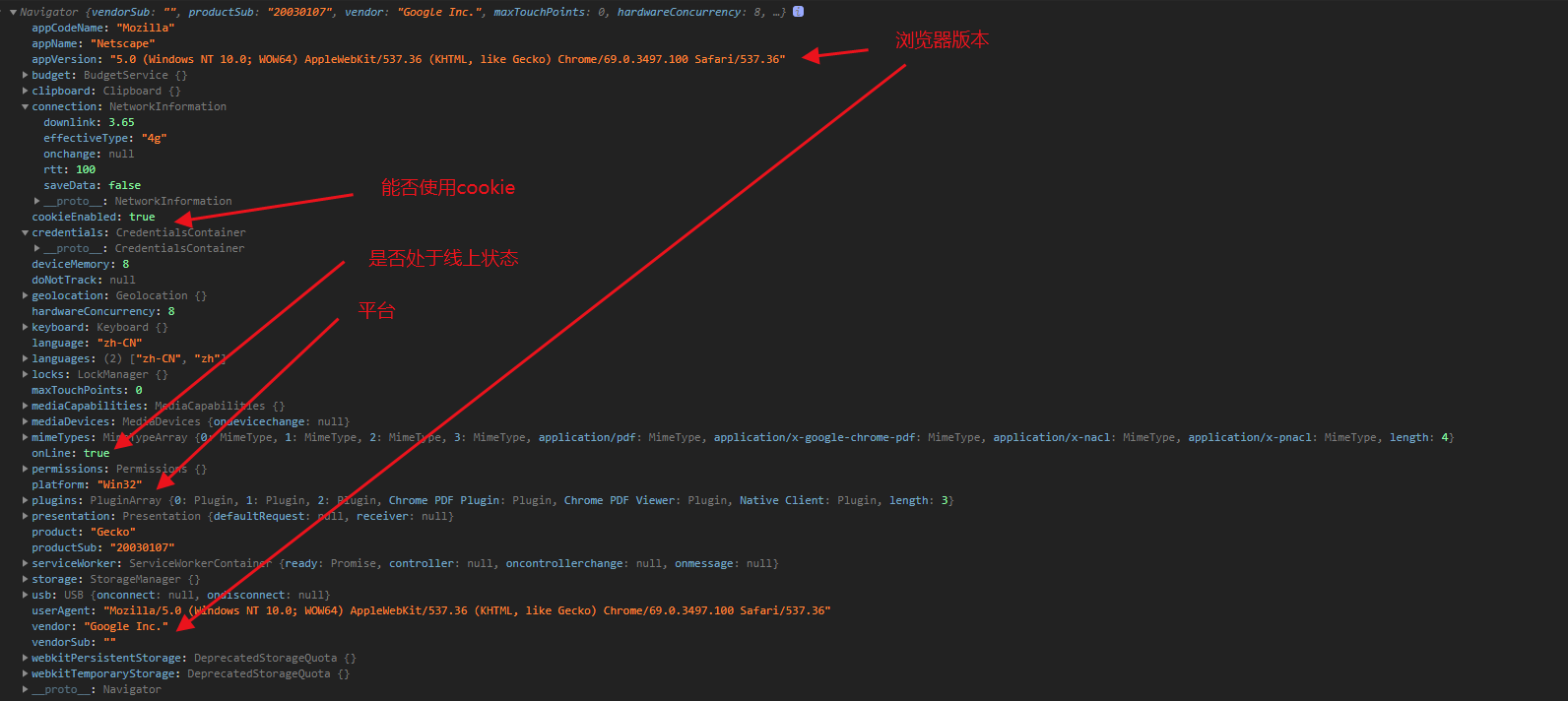
3.提供浏览器的详细信息(navigator)

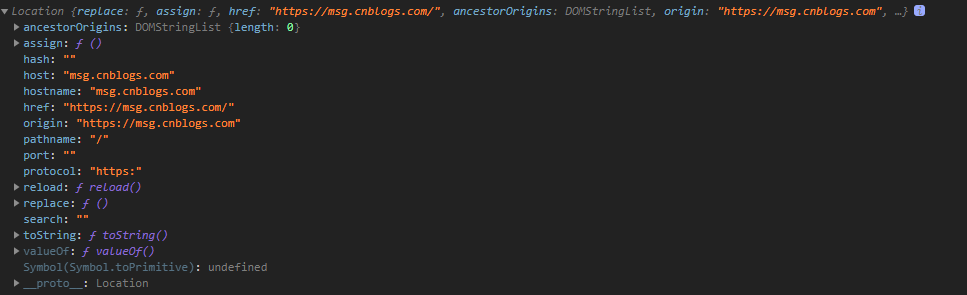
4.提供页面详细信息(location)

5.提供用户屏幕分辨率等信息(screen)

6.对cookie的支持
7.XMLHttpRequest 和 ActiveXObject
用于上述操作的对象可以说都是BOM