选择符API
在DOM1中DOM只提供了 getElementById、getElementsByTagName 两种获取文档元素的方法
很多时候这两种方法往往不能较为方便地获取我们所需要的元素
所以在后续的ECMA标准中添加了另外一些获取文档中元素的方法
其中较为常用的应该就是选择符API了
什么是选择符API呢?
就是通过选择符来进行元素的选择,在这种元素选择方式成为公有标准之前,我们只能使用一些JS库来完成通过CSS选择符来获取我们所要获取的元素这一工作,比如Jquery
虽然这些JS的开发人员尽力地在优化这一工作的性能,但是效果依然不尽人意。
因为再怎么优化都是通过运行JS来实现CSS解析器的功能,所以W3C提出了 Selector API 这一标准,也就是将这一功能作为原生API实现,大幅提高了文档查询的性能
选择符API由两个核心方法组成
1.querySelector() 该方法返回与选择符匹配的第一个元素,若没有匹配元素则返回 null
2.query Selector All() 该方法返回一个NodeList实例(即相当于Nodelist的一个快照,避免了动态查询的性能问题),其中存放与选择符匹配的元素
以上方法都是再指定的范围中进行查找
所以可以进行链式调用,以此来筛选当前结果
比如 document.querySelectorAll(".div")[0].querySelectorAll("#div");
其作用就是:在第一个类名为div的元素中查找 ID 为 div 的元素
当上述方法传入的CSS表达式有语法错误或不被浏览器支持时会抛出错误
除了上述两种方法之外,W3C的标准中还有一个方法
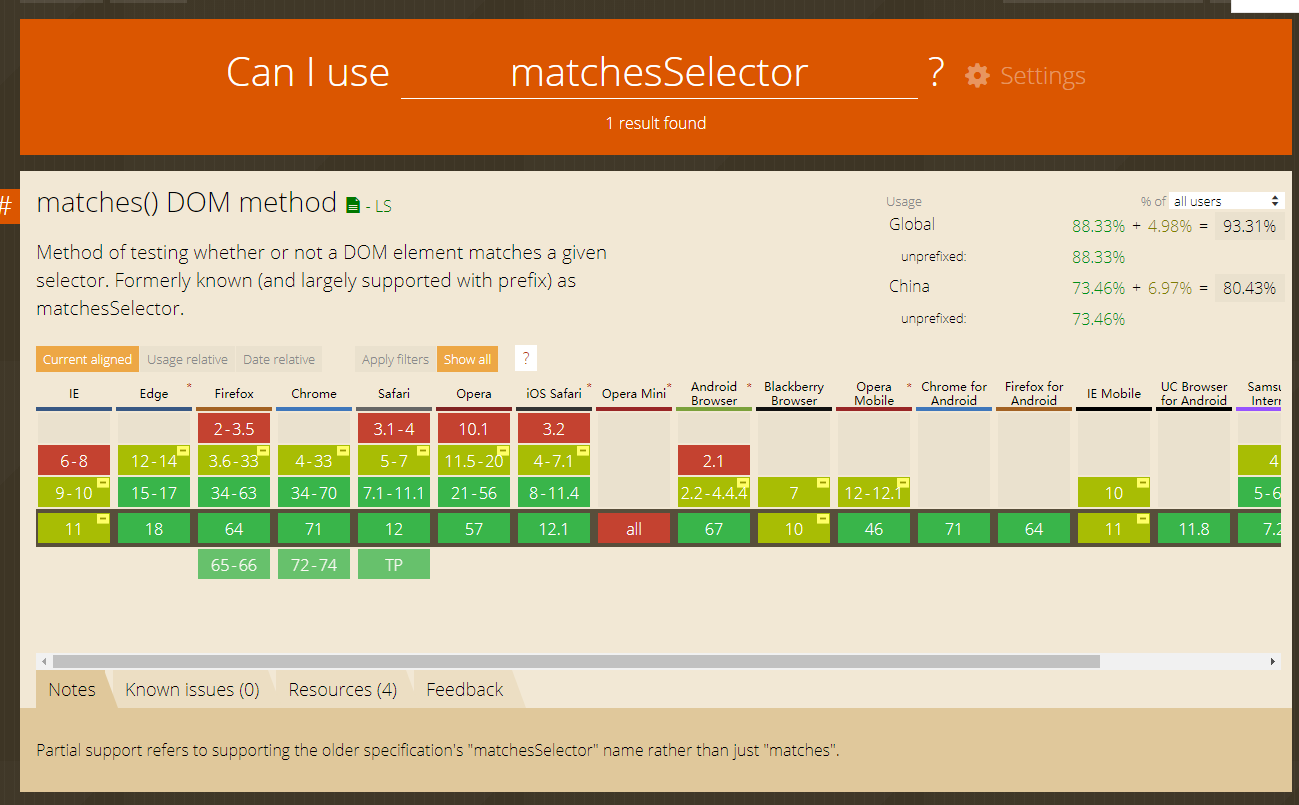
matchesSelector() 该方法只能对Element进行调用,返回一个布尔值以表示当前元素是否与传入的CSS选择符匹配
该方法的兼容性不是很好,使用时需要注意

如果实在需要使用可以使用兼容写法
下方提供一个兼容函数
function matchesSelector(element, selector){ if(element.matchesSelector){ return element.matchesSelector(selector); }else if(element.msMatchesSelector){ return element.MatchesSelector(selector); }else if(element.mozMatchesSelector){ return element.mozMatchesSelector(selector); }else if(element.webkitMatchesSelecotr){ return element.webkitMatchesSelector(selector); }else{ throw new Error("Not supported"); } }