前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列。
文章中有什么不足之处,还望各位大佬指出。
JS中的数据类型
上一篇中我写了有关JS引入的Script标签相关的东西。
那么这一篇,我们可以正式进入JS的世界了,emmm
前面的东西应该比较基础,大佬们不喜勿喷。
首先学习一门语言,最开始不出意外的话应该是先了解这门语言由什么类型的数据组成,毕竟语言都是建立在这些数据类型的基础之上的。
在介绍数据类型之前,我先大概说一下 typeof 操作符,这是JS中判断一个变量的数据类型的操作符,它的返回值是一个数据类型的字符串。
下面我将先例举一下,typeof 的一些值的说明,以免大家对后面的内容产生疑问。
1. typeof null === “object” 在JS中NULL被认为是空对象的引用,所以 typeof null 的值为“object”
2. 在一些低版本浏览器中,typeof 对正则表达式的结果为“function” ,其它情况下对正则表达式使用 typeof 的返回值为“object”
3.对未声明的变量使用 typeof 的返回值为 “undefined”
4.对未初始化的变量使用 typeof 的返回值为 “undefined”
PS. 若使用未声明的变量浏览器会报错,但是如果对未声明的变量使用 typeof 浏览器不会报错,并且会返回“undefined”
对于第三点和第四点,为了将未声明,和未初始化加以区别,所以我们最好在声明变量时显示地初始化变量,这样就能通过 typeof 来判断一个变量到底是未声明,还是未初始化
下面正式开始介绍。。。
Undefined类型
该类型只有一个值 那就是 undefined
未经初始化的变量会默认取得该值
对于undefined类型,需要注意的就是,不要显式地将变量初始化为undefined,这样你就不能判断这个变量是否已经声明。
原因在上方,已做出说明
var a = undefiend;
即对于undefined不推荐上方的这种使用方式。
这一类型的主要作用是用于比较,即判断数据的合法性,是这一类型最常见的作用
Null类型
这一类型与Undefined类型一样,都只有一个值,那就是null
与undefined的区别在于,typeof 对于null 的返回值并不是 “null” 而是 “object”,因为null 在JS的逻辑中,通常代表一个空对象。
而null本身代表的也是一个指向空对象的指针,所以typeof的返回值为“object”
除此而外,有一个需要注意的地方就是,undefined派生自null,所以在ECMA-262的标准中,规定对于两者的相等性测试应该返回 true
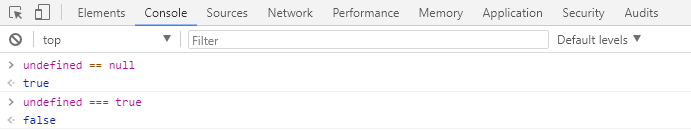
即,如下图所示

这里的相等,是指 == (相等操作符)因为相等操作符要遵守的规则中,做出规定 undefined等于null(其余规则将在后面的文章中提到)
而对于全等操作符 === 虽然 undefined和null被规定为值相等,但是两者的类型不同,一个是Undefined类型,另一个是Null类型,所以全等操作符的返回值为false
并且与Undefined不同的是,JS中推荐将一切用于报存对象的变量初始化为null,因为这样做不仅能体现null是一个指向空对象的指针,还能对undefined加以区分
Boolean类型
该类型只有两个值,ture、false。
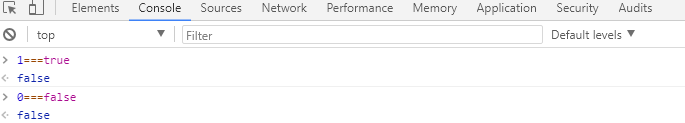
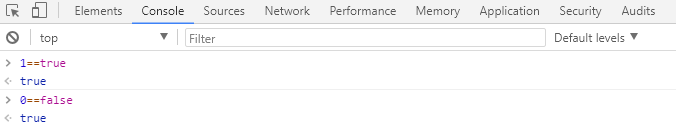
要注意的是Boolean的true和false与数字的0和1没有必然联系

如果说二者有什么联系的话,那么只能是两者经过类型转换后的值相等

这里全等和相等的具体区别在后面的文章中会有所介绍
需要注意的是true和false是区分大小写的,比如True代表的就是一个普通的变量,而true代表的就是boolean中的一个值
虽然boolean类型只有两个值,但是其它所有的类型都有与Boolean值等价的值
可以通过Boolean()转型函数将其它类型的值转换为boolean
转换规则如下:
数据类型 转换为true的值 转换为false的值
Boolean true false
String 任意非空字符串 “”(空字符串)
Number 任何非零值包括无穷 0和NaN
Object 任何对象 无
Undefined 无 undefined
Null 无 null
以上规则对于流控制语句同样适用
因为 if 等流控制语句会自动执行Boolean类型转换
Number类型
该类型使用IEEE754格式(二进制浮点数运算标准)来表示整数和浮点数值。
在此基础上JS定义了不同数值字面量的格式
整数值
十进制:
默认的数值类型
var a = 55;
八进制:
第一位必须为0,后面为八进制数据序列(0~7)
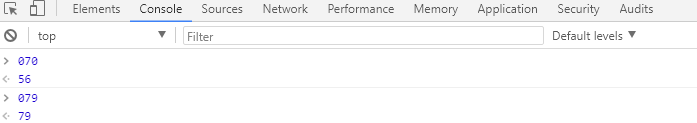
若超出范围JS将忽略前导零,将后面的数字当作十进制解析

需要注意的是八进制在严格模式下是无效的,支持的JS引擎会抛出错误
十六进制:
以0x开头(a~f 可大写可小写),对于超出范围的值js会抛出错误

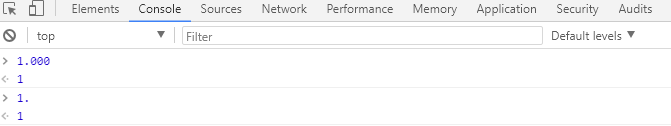
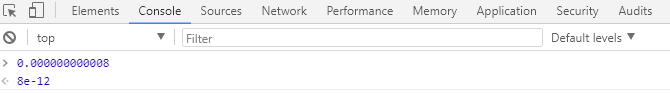
在进行运算时,八进制和十六进制最终都将被转为十进制,就如上面两张图所示
PS 鉴于JS中数值保存的方式可以保存 +0 -0 两者被认为相等
浮点数值
对于浮点数值,即该数值中包含一个小数点,并且小数点后至少有一位数字。
虽然小数点前面可以没有整数,但不推荐这种写法 如:.4
在此基础上由于保存小数所需要的空间是保存整数值的两倍,因此如果小数点后没有数字,或者该小数表示的就是一个整数(1.000)JS会将该值转为整数

对于极大或极小的数可以使用科学技术法来表示,即
3.15e7
所表示的值为3.15*10^7
在默认情况下,JS会将小数点后带有6个0以上的浮点数值转为科学记数法表示

除此而外,浮点数的精度为17位小数,但是计算时的准确度远不如整数
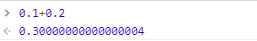
比如大名鼎鼎的0.1加0.2的问题

这是IEEE754的通病,并非JS特有,只要使用该标准的语言都会有这样的舍入误差
所以我们不能测试特定的浮点数数值,不然很可能会出现问题
如 if(a+b===0.3)
数值范围
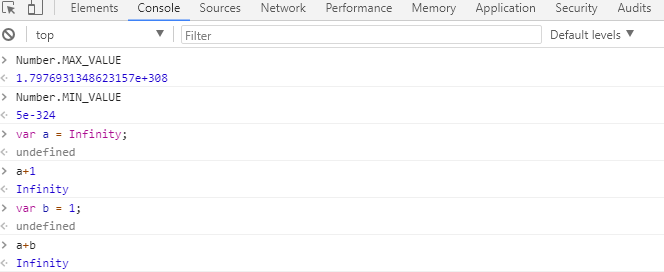
JS所能保存的最小数值保存在Number.MIN_VALUE 中大多数浏览器中,该值为5e-324
最大值保存在Number.MAX_VALUE中 大多数浏览器中该值为 1.7976931348623157e+308
超出这个范围就会转为Infinity,该值无法用于计算,如果计算的值返回了Infinity那么将不能参与下一次的运算

如果Infinity参与了运算,具体情况视操作符而定,后面的文章会讲到
判断一个值是否为Infinity,可以使用isFinite()函数进行判断
NaN
这中类型是一个特殊的值,(Not a Number)即’不是一个数字‘
用于表示,本来要返回一个数值,但返回的不是一个数值的情况,这样就可以避免抛出错误了,从而避免影响代码的运行。
NaN有两个特点,首先任何涉及NaN的操作都会返回NaN
其次,NaN与任何值都不相等,包括NaN本身

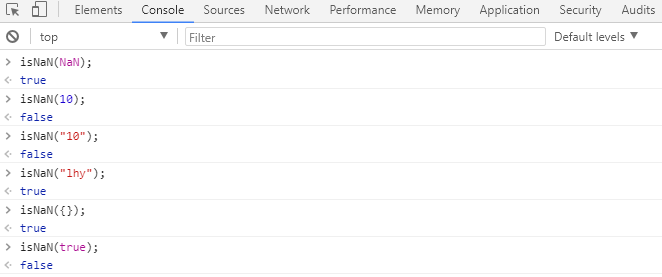
为了判断NaN这一值,JS提供了isNaN()函数,
该函数接收任何值,函数会尝试将该值转为数值,任何不能转为数值的值都会返回true

关于对对象的转换,跟Number()方法的规则一致
下方将会介绍
数值转换
有三个方法可以将非数值转换为数值
Number()可用于任意数据类型
parseInt()专用于字符串转数值
parseFloat()专用于字符串转数值
Number():
对于Boolean类型 true 转为 1 ,false 转为 0
对于Number类型 仅仅是值的传入和传出,不做处理
对于Null类型 返回0
对于Undefined类型 返回NaN
对于String类型 :
1.只包含数字,将其转为十进制数值,忽略前导零
2.包含有效的浮点数格式,将其转为浮点数,同样会忽略前导零
3.包含有效的十六进制的格式,转为十进制数字
4.空字符串转为 0
5.不是上述中的任意一种转为NaN
对于Object类型:
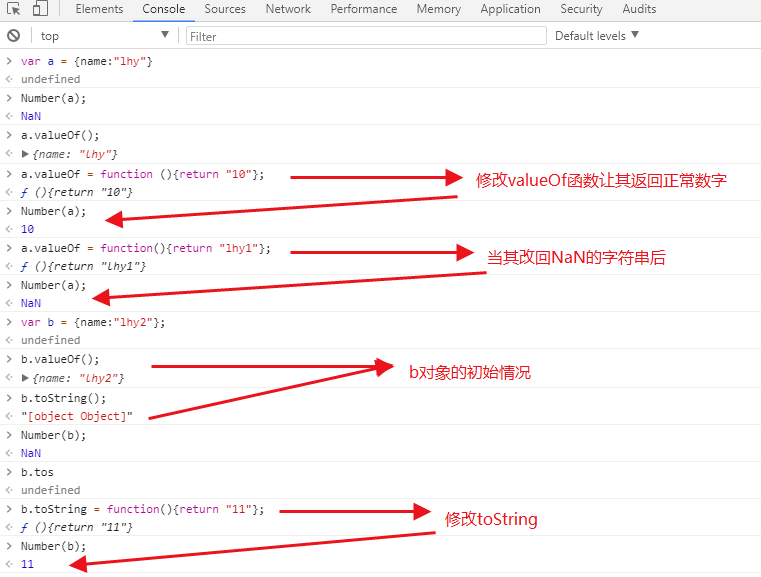
首先调用对象的Valueof()方法,若其返回值按照上方的规则可以转为数字,那么返回转换后的数字(包括NaN),如不能返回数字则调用值的toString()进行转换,规则同上,若仍不能转为数字则报错,能转换则返回转换后的数字(包括NaN)
例子如下:

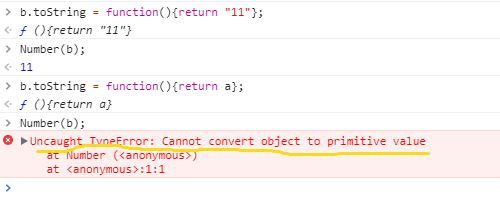
我们在看一下如果将toString’改为返回一个对象看看是否会报错

该报错的大概意思为,不能将该对象转换为原始数据类型
parseInt()
由于Number()的处理较为复杂且有些不合理,所以将字符串转为整数时最好使用parseInt()
转换规则如下:
1.若第一个字符不是数字或者正负号则返回NaN
2.若满足1则继续解析下一个字符,直到不为数字为止,然后以这一部分数字作为十进制的值返回
如 “123lhy” 则返回123

除此而外,该函数还能够解析八进制和16进制,对于八进制由于会产生歧义,所以最好使用第二个参数,来设置转换使用的基数,即使用多少进制
Number.parseInt('123',16);
parseFloat()
解析规则与parseInt()类似
遇到第一个无效的浮点数位停止
需要注意的地方在于该方法只解析十进制数,也不提供第二个参数设置基数
除此而外如果数值可以解析为整数,那么会返回一个整数