例子:https://aquarius1993.github.io/blog/
仓库:https://github.com/Aquarius1993/blog
(前提是已经安装Xcode和git)
1. 安装
npm install -g hexo
2. 创建项目
hexo init nodejsHexoBlog
3. 进入项目,创建新笔记
hexo new 'Mac 前端环境配置'
4. 启动,在 localhost:4000 打开
hexo server
5. 发布到Github
1). 静态化处理
hexo generate || hexo g
2). 发布
(1). 在Github上新建一个项目(同名)
(2). 编辑全局配置文件: _config.yml,找到url,设置url和root,deploy部分,设置Github的项目地址
url: https://github.com/Aquarius1993/nodeHexoBlog.github.io root: /nodeHexoBlog.github.io deploy: type: git repo: git@github.com:Aquarius1993/nodeHexoBlog.github.io.git
(3). 安装hexo-deployer-git插件
npm install hexo-deployer-git --save
(4). 进行命令行部署
hexo deploy || hexo d
3). 发布之后的修改只需
hexo clean hexo g hexo d
6. 更换主题(以pacman为例)
1. 下载主题
git clone https://github.com/A-limon/pacman.git themes/pacman
2. 更改项目根目录下的_config.yml文件
theme: pacman
3. 更新pacman主题
cd themes/pacman git pull
4. 更改pacman的_partial/layout/pacman/header.ejs,不然导航栏的链接地址错误
<nav class="animated">
<ul>
<% for (var i in theme.menu){ %>
<li>
<a href="<%- url_for(theme.menu[i]) %>"><%= i %></a></li>
<% } %>
<li>
........
5. 加评论功能,修改pacman的_config.yml文件
duoshuo: enable: true ## duoshuo.com short_name: ## duoshuo short name.
7. 使用swiftype插件实现搜索
1. [注册swiftype](https://app.swiftype.com/users/sign_up)
2. create a search engine
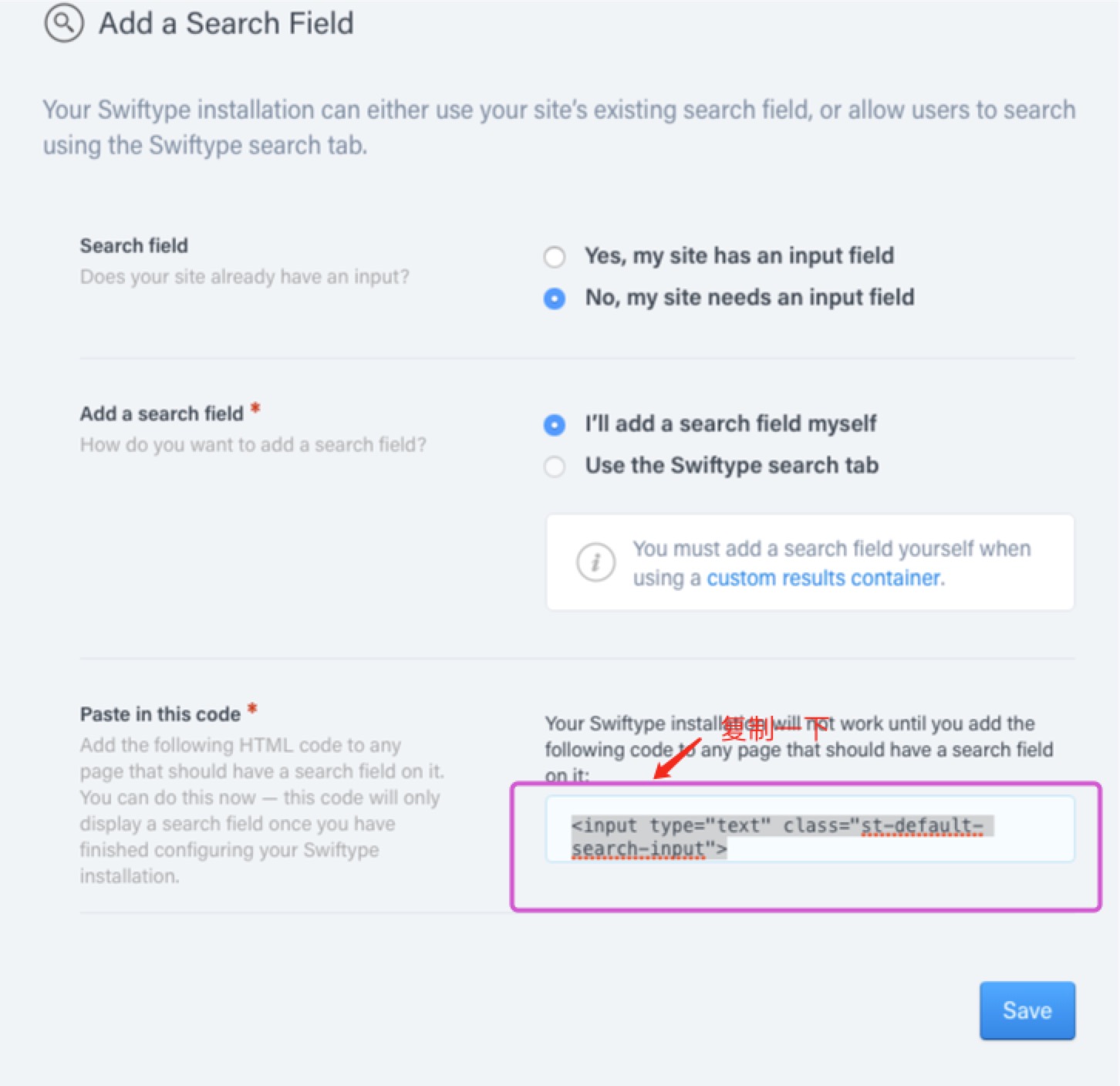
3. install Search ----> Search Field,修改保存,复制一下框里的代码,待会用
4. 返回install Search,点击 Active Swiftype,复制一下框里的代码,待会用
5. pacman主题下的_config.yml文件在末尾添加如下代码:
swift_search: enable: true
6. 在项目的source目录下建立一个search文件夹,里面新建一个index.md,再写上如下代码
layout: search title: search ----
7. 在pacmanlayout\_partial目录下的header.ejs的
<% if (theme.google_cse&&theme.google_cse.enable){ %>
<form class="search" action="<%- config.root %>search/index.html" method="get" accept-charset="utf-8">
<label>Search</label>
<input type="text" id="search" autocomplete="off" name="q" maxlength="20" placeholder="<%= __('search') %>" />
</form>
和
<% } else { %>
<form class="search" action="//google.com/search" method="get" accept-charset="utf-8">
<label>Search</label>
<input type="text" id="search" name="q" autocomplete="off" maxlength="20" placeholder="<%= __('search') %>" />
<input type="hidden" name="q" value="site:<%- config.url.replace(/^https?:///, '') %>">
</form>
<% } %>
之间添加
<% }else if (theme.swift_search&&theme.swift_search.enable){ %>
<form class="search" action="<%- config.root %>search/index.html" method="get" accept-charset="utf-8">
<label>Search</label>
图一中复制的代码

8. 用以下代码覆盖pacmanlayout\_partial目录下的search.ejs
<% if(theme.swift_search.enable) { %>
<div id="container" class="page">
<div id="st-results-container" style="80%">正在加载搜索结果,请稍等。</div>
<style>.st-result-text {
background: #fafafa;
display: block;
border-left: 0.5em solid #ccc;
-webkit-transition: border-left 0.45s;
-moz-transition: border-left 0.45s;
-o-transition: border-left 0.45s;
-ms-transition: border-left 0.45s;
transition: border-left 0.45s;
padding: 0.5em;
}
@media only screen and (min- 768px) {
.st-result-text {
padding: 1em;
}
}
.st-result-text:hover {
border-left: 0.5em solid #ea6753;
}
.st-result-text h3 a{
color: #2ca6cb;
line-height: 1.5;
font-size: 22px;
}
.st-snippet em {
font-weight: bold;
color: #ea6753;
}</style>
图二复制的代码
<% }
%>
9. 打开pacmanlayout\_partial目录下的footer.ejs,在script标签结束之前添加一开始拷贝图二复制的代码.