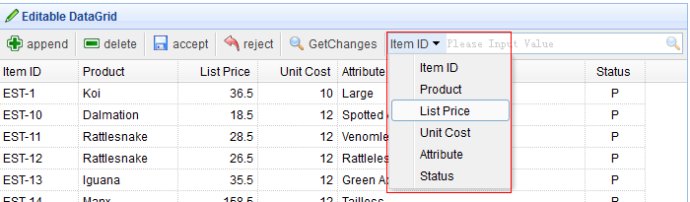
最近用到了就研究了下,效果 
把列名稍加转换放入menubtton,对于单项搜索来说还是非常方便的

var fields = $('#tt').datagrid('getColumnFields');
for(var i=0; i<fields.length; i++){
var opts = $('#tt').datagrid('getColumnOption', fields[i]);
var muit = "<div name='"+ fields[i] +"'>"+ opts.title +"</div>";
$('#mm').html($('#mm').html()+muit);
}
$('.searchbox ').appendTo('.datagrid-toolbar');
$('#sss').appendTo('.datagrid-toolbar');
$('#sss').searchbox({
menu:'#mm'
});
代码就这么多,本来想把demo传进来的,但是没找到附件上传的位置, 就只能这样了
家里用的是IE9操作都正常,今天在公司里测试下了ie8,不能获取选定的值,但是启用兼容模式显示正常,估计是easyui的bug吧
上周做一个例子时才发现,原来1.2.4版本里边有一个菜单的例子,可能还没有这个费事。其实很简单,单独建一个div,把菜单作为datagrid的菜单来使用,使用方法为:toolbar="#dlg-toolbar"
具体例子在demo里的dialog.html里边