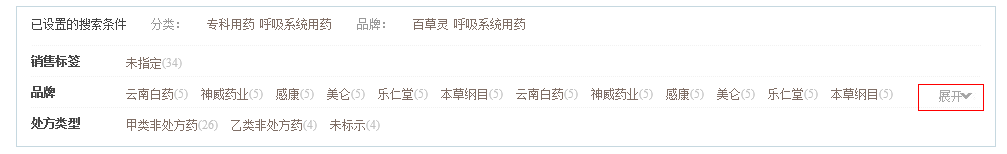
效果图:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>伸缩菜单</title>
<link href="style.css" type="text/css" rel="stylesheet" />
<style type="text/css" >
.btn{float:right;cursor:pointer;50px;height:23px;color:#a6a6a6; position:absolute; right:0px; bottom:0px;}
.btnOpen{border:0px;30px;height:23px; background:url("images/ban.jpg") no-repeat 100% 0%;padding-right:12px;}
.btnClose{border:0px;30px;height:23px; background:url("images/ban.jpg") no-repeat -80% 0%;padding-right:12px;}
.none{display:none;}
.height{
height:25px;overflow:hidden;
}
.facet-first{94%;}
</style>
<script language="javascript" type="text/javascript" src="jquery-1.9.1.min.js" ></script>
</head>
<body>
<div class="main-width">
<div class="facets">
<div class="facetTools-skin">
<div class="facetTools-label">已设置的搜索条件</div>
<div class="facetTools">
<ul>
<li class="facetTool">
<span class="label">分类:</span>
<a class="cancelfilter" href="#" title="撤销条件"></a>
<a class="filter" href="#">专科用药</a>
<a class="filter" href="#">呼吸系统用药</a>
</li>
<li class="facetTool">
<span class="label">品牌:</span>
<a class="cancelfilter" href="#" title="撤销条件"></a>
<a class="filter" href="#">百草灵</a>
<a class="filter" href="#">呼吸系统用药</a>
</li>
</ul>
</div>
</div>
<div class="facets-skin">
<div class="facet-skin">
<div class="facets-label">销售标签</div>
<div class="facet">
<a href="#">未指定<span>(34)</span></a>
</div>
</div>
<div class="facet-skin">
<div class="facets-label">品牌</div>
<div id="facet" class="facet height">
<div class="facet-first">
<a href="#">云南白药<span>(5)</span></a>
<a href="#">神威药业<span>(5)</span></a>
<a href="#">感康<span>(5)</span></a>
<a href="#">美仑<span>(5)</span></a>
<a href="#">乐仁堂<span>(5)</span></a>
<a href="#">本草纲目<span>(5)</span></a>
<a href="#">云南白药<span>(5)</span></a>
<a href="#">神威药业<span>(5)</span></a>
<a href="#">感康<span>(5)</span></a>
<a href="#">美仑<span>(5)</span></a>
<a href="#">乐仁堂<span>(5)</span></a>
<a href="#">本草纲目<span>(5)</span></a>
<a href="#">云南白药<span>(5)</span></a>
<a href="#">神威药业<span>(5)</span></a>
<a href="#">感康<span>(5)</span></a>
<a href="#">美仑<span>(5)</span></a>
<a href="#">乐仁堂<span>(5)</span></a>
<a href="#">本草纲目<span>(5)</span></a>
<a href="#">云南白药<span>(5)</span></a>
<a href="#">神威药业<span>(5)</span></a>
<a href="#">感康<span>(5)</span></a>
<a href="#">美仑<span>(5)</span></a>
<a href="#">乐仁堂<span>(5)</span></a>
<a href="#">本草纲目<span>(5)</span></a>
<a href="#">云南白药<span>(5)</span></a>
<a href="#">神威药业<span>(5)</span></a>
<a href="#">感康<span>(5)</span></a>
<a href="#">美仑<span>(5)</span></a>
<a href="#">乐仁堂<span>(5)</span></a>
<a href="#">本草纲目<span>(5)</span></a>
<a href="#">云南白药<span>(5)</span></a>
<a href="#">神威药业<span>(5)</span></a>
<a href="#">感康<span>(5)</span></a>
<a href="#">美仑<span>(5)</span></a>
<a href="#">乐仁堂<span>(5)</span></a>
<a href="#">本草纲目<span>(5)</span></a>
<a href="#">云南白药<span>(5)</span></a>
<a href="#">神威药业<span>(5)</span></a>
<a href="#">感康<span>(5)</span></a>
<a href="#">美仑<span>(5)</span></a>
<a href="#">乐仁堂<span>(5)</span></a>
<a href="#">本草纲目<span>(5)</span></a>
</div>
<div id="btnOpen" class="btn btnOpen none">展开</div>
<div id="btnClose" class="btn btnClose none">收缩</div>
</div>
<!--<input id="btnOpen" type="button" class="btnOpen none" />
<input id="btnClose" type="button" class="btnClose none" />-->
</div>
<div class="facet-skin">
<div class="facets-label">处方类型</div>
<div class="facet">
<a href="#">甲类非处方药<span>(26)</span></a>
<a href="#">乙类非处方药<span>(4)</span></a>
<a href="#">未标示<span>(4)</span></a>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#btnOpen").removeClass("none");
//$("#btnClose").removeClass("none");
////展开
$("#btnOpen").click(function(){
$(this).addClass("none");
$("#btnClose").removeClass("none");
$("#facet").removeClass("height");
});
//收缩
$("#btnClose").click(function(){
$(this).addClass("none");
$("#btnOpen").removeClass("none");
$("#facet").addClass("height");
});
});
</script>
</html>
样式css
@charset "utf-8";
/* CSS Document */
body{
padding:0px;
margin:0px;
background-color: #ffffff;
color: #444444;
line-height: 20px;
font-size:12px;
}
p,ul,li,dt,dl,dd,table,td,h1,h2,h3,h4,h5{
padding:0px;
margin:0px;
list-style:none;
}
a:link,a:visited,a:active {
text-decoration:none;
font-size:12px;
color:#806F66;
}
a:hover{
text-decoration:none;
color:#ff8008;
cursor:pointer;
}
.main-width{
980px;
padding:10px;
margin:0px auto;}
/*************************facets*******************************************/
.facets{
border: 1px solid #C6D8E0;
padding: 8px 14px;
text-align:left;
overflow:hidden;
clear:both;
zoom:1;
margin-bottom:10px;
}
.facets-skin{
background:#ffffff;
clear:both;
overflow:hidden;
zoom:1;
}
/*******************facets-label*************************/
.facet-skin{
100%;
clear:both;
zoom:1;
padding:5px 0px;
border-top:1px dotted #f2f2f2;
margin-top:-1px;
}
.facets-label{
10%;
height:22px;
line-height:22px;
font-weight:600;
float:left;
clear:left;
zoom:1;
}
.facet{
/* margin:0px 5px;*/
/* clear:right;*/
float:left;
line-height:25px;
zoom:1;
90%;
position:relative;
}
.facet .facet-content{
line-height:22px;
float:left;
}
.facet .facet-content .ul-text{
clear:both;
overflow:hidden;
zoom:1;
}
.facet .facet-content .ul-text li{
float:left;
margin:0px 10px !important;
height:22px;
line-height:22px;
}
/******************************条件***********************************/
.facetTools-skin{
border-bottom:1px dotted #f2f2f2;
overflow:hidden;
clear:both;
zoom:1;
}
.facetTools-label{
display:block;
100px;
float:left;
}
.facetTools{
float:left;
}
.facetTool{
float:left;
margin-left:10px;
padding-left:10px;
height:30px;
background:url(image/bg-filter.png) no-repeat 0px 0px;
}
.facetTool span.label{
display:block;
float:left;
height:22px;
overflow:hidden;
color:#999999;
background:url(image/bg-filter.png) -0px -40px repeat-x;
}
.facetTool a.filter:link,
.facetTool a.filter:visited,
.facetTool a.filter:active{
display:block;
float:left;
height:22px;
overflow:hidden;
padding-right:5px;
background:url(image/bg-filter.png) -0px -40px repeat-x;
}
.facetTool a.cancelfilter:link,
.facetTool a.cancelfilter:visited,
.facetTool a.cancelfilter:active{
display:block;
height:22px;
20px;
float:left;
background:url(image/bg-filter.png) no-repeat right -81px;
}
.facet{
margin-left:0px !important;
margin-right:0px !important;
background:url(image/bg-filter.png) -0px -40px repeat-x;
}
.facet a:link,
.facet a:visited,
.facet a:active{
color:##806F66;
margin-right:10px;
display:inline-block;
}
.facet a:link span,
.facet a:visited span,
.facet a:active span,
.facet a span{
color:#BFBFBF;
}
.facet a:hover{
color:#ff8008;
}