
在ios手机上,svg中含有base64的位图,canvas显示不出base64的位图。
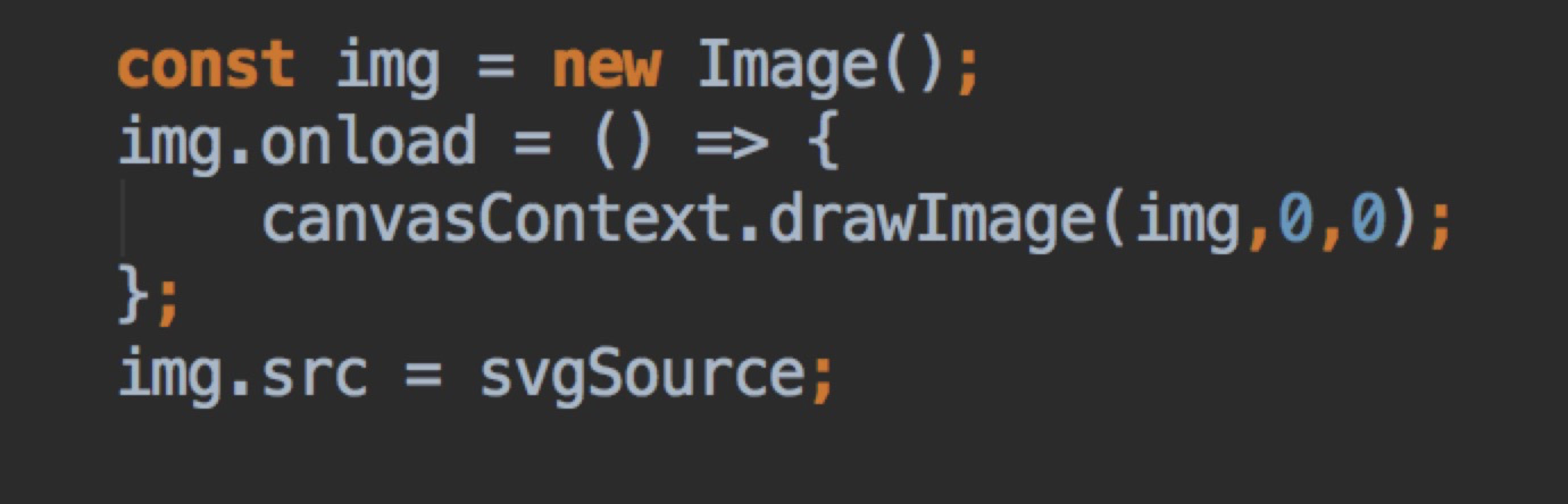
问题就出在这段代码里。
问题就在这个onload触发的时机。
svg被加载完成,就会触发onload
但是svg图片里面,又含有base64的图片。
base64的图片,还没出来,onload就触发了。
所以,在onload里面,去使用img,这时候的img是没有base64图片内容的。
https://wscdn.xiaoma.cn/db/ef/ce/dbefcee9284998c31464e130517f4fe2.svg
svg文件是这个。