蓦然回首,那些年,我竟然一直很二。
小时候,读武侠小说的时候,看到那些猪脚,常常会产生一种代入感,幻想自己也会遭遇某种奇遇,遇到悬崖跳下去是不是有本“武林秘笈”在等着?长大以后也是一样,多少人梦着醒着都在想,没准哪一天自己也会成为“亿万富翁”。打住!你不是“万中无一”,也没那么多没准!当然,有时候还需要一点运气。
生活了二十几年,想做的事不少,狠下心做成的当真没几件,想想并不是资质愚钝,而是缺乏想到做到的劲头。为什么会这样?也许这就是惰性!就像大学时候打算考一大堆什么证,可是刚开始总感觉时间如此充裕以至于完全可以先打打游戏,看看大片,听听音乐,等终于打开书本时才发现:没时间了!就像毕业后打算定期一篇博客园随笔,可是不知不觉“太监”了15个月了。
前些天我给自己买了一包烟,然后蹲坐在楼梯口,用食指有节奏的轻点腮帮子,抹了把唏嘘的胡渣,望着弥漫在眼前层层叠叠的烟圈,那么忧郁、迷茫、空洞,叹一句:“原来我已经毕业*个月了!时间真快!”其实,我知道是我太急于求成了。今天,我充满干劲的喊上一句:“我才毕业*个月!我还年轻,我有资本!”你说,我是不是很二?
闲话少扯……
1. 概述
顾名思义,ASP.NET Web API 是一个用于在 .NET Framework 上生成 Web API 的框架,Web API 可以理解为是一个基于 RESTful 的 Web 服务(IIS 承载的 WCF 服务是一个基于 SOAP 的 Web 服务),即满足 REST 原则的 Web 服务。
那么,什么是 REST 原则?要理解 REST 原则,我们先来理解一下 REST (Representational State Transfer) 这个词语到底是什么意思,每一个单词代表了什么涵义。
Representational 其实指的是“资源”,资源是一个有趣的概念实体,它可以是一个应用程序对象,可以是一条数据库记录,也可以是一个算法等等。在基于 RESTful 的 Web 服务中,每个资源都使用 URI 统一资源标识符(Universal Resource Identifier) 得到一个惟一的地址。资源本身都是方法调用的目标,它向客户端公开,通过 HTTP 协议标准方法 GET、PUT、POST 和 DELETE 处理和传输状态,即 State Transfer 状态转移。
而我们都知道 HTTP 协议是一个无状态协议,也就是说 HTTP 协议对于事务处理没有记忆能力,如果后续需要处理前面的信息,则它必须重传。这就意味着客户端和服务器之间的交互在请求之间是无状态的。从客户端到服务器的每个请求都必须包含理解请求所必需的信息。如果服务器在请求之间的任何时间点重启,客户端不会得到通知。此外,无状态请求可以由任何可用服务器回答,另一方面服务器不需要先前信息时它的应答就较快,这十分适合云计算之类的环境,客户端可以缓存数据以改进性能,毕竟可能导致每次连接传送的数据量增大。
2. 创建一个 Web API 项目
在 Visual Studio 2012 中新建项目或添加新项目,然后在模板窗格中,选择已安装的模板和展开 Visual C# 节点。在 Visual C# 中,选择 Web。在项目模板的列表中,选择 ASP.NET MVC 4 Web 应用程序。在新的 ASP.NET MVC 4 项目对话框中,选择 Web API 并单击确定。

3. 添加模型和 Web API 控制器
ASP.NET Web API 可以自动序列化模型到 JSON、 XML 或一些其他格式,然后将序列化的数据写入到 HTTP 响应消息的正文。下面我们创建一个简单的“产品”模型:

1 /// <summary> 2 /// Product 实体 3 /// </summary> 4 public class Product 5 { 6 /// <summary> 7 /// ID 8 /// </summary> 9 public int Id { get; set; } 10 11 /// <summary> 12 /// 名称 13 /// </summary> 14 public string Name { get; set; } 15 16 /// <summary> 17 /// 类别 18 /// </summary> 19 public string Category { get; set; } 20 21 /// <summary> 22 /// 价格 23 /// </summary> 24 public decimal Price { get; set; } 25 }
在 ASP.NET Web API 中,控制器是一个类,处理 HTTP 请求。Web API 控制器继承 ApiController 类而不是 Controller 类,它的操作返回的是数据而不是视图。在示例 Product WebAPI 控制器 ProductsController.cs 中定义了5个操作,每个操作映射到一个 URI,客户端可以通过发送 HTTP GET 请求的 URI 来调用该操作。

1 /// <summary> 2 /// Product Web API 控制器 3 /// </summary> 4 public class ProductsController : ApiController 5 { 6 /// <summary> 7 /// Product 数据源 8 /// </summary> 9 Product[] products = new Product[] 10 { 11 new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, 12 new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, 13 new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M } 14 }; 15 16 // GET api/products 17 public IEnumerable<Product> Get() 18 { 19 return products; 20 } 21 22 // GET api/products/5 23 public Product Get(int id) 24 { 25 var product = products.FirstOrDefault(p => p.Id == id); 26 if (product == null) 27 { 28 throw new HttpResponseException(HttpStatusCode.NotFound); 29 } 30 return product; 31 } 32 33 // POST api/products 34 public void Post([FromBody]string value) 35 { 36 } 37 38 // PUT api/products/5 39 public void Put(int id, [FromBody]string value) 40 { 41 } 42 43 // DELETE api/products/5 44 public void Delete(int id) 45 { 46 } 47 }
4. 注册 Web API 全局配置(路由默认值)
MVC Web 应用程序使用 Global.asax 文件中的代码来设置全局 URL 路由默认值,并且使用 Web.config 文件来配置应用程序。路由在 Global.asax 文件的 Application_Start 方法中初始化。那么,Web API GlobalConfiguration 呢?
1 /// <summary> 2 /// 应用程序启动 3 /// </summary> 4 protected void Application_Start() 5 { 6 Register(GlobalConfiguration.Configuration); // 注册全局配置 7 } 8 9 /// <summary> 10 /// 注册全局配置 11 /// </summary> 12 /// <param name="config">使用 HTTP 路由集合初始化的 HTTP 配置</param> 13 public static void Register(HttpConfiguration config) 14 { 15 config.Routes.MapHttpRoute( 16 name: "DefaultApi", 17 routeTemplate: "api/{controller}/{id}", 18 defaults: new { id = RouteParameter.Optional } 19 ); 20 21 config.EnableSystemDiagnosticsTracing(); 22 }
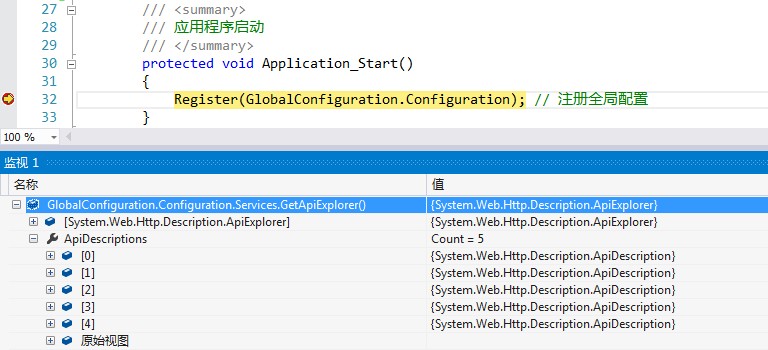
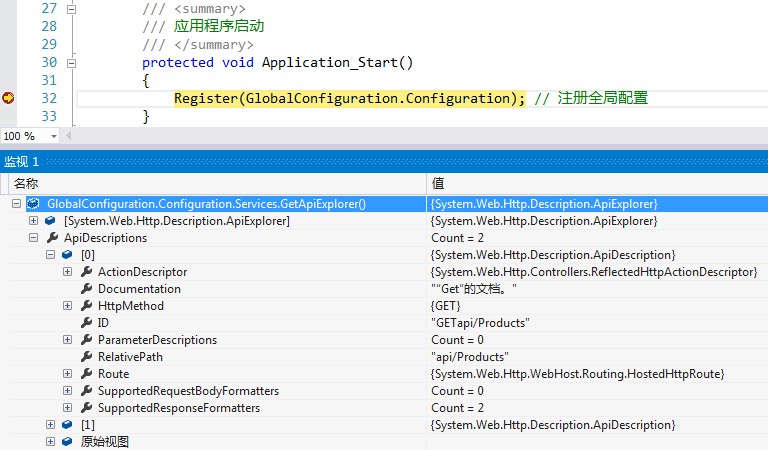
到此为止,Web API GlobalConfiguration 已注册完毕。ASP.NET Web API 包含 ApiExplorer 类对每个 Web API 操作进行说明。 那么,如何通过 GlobalConfiguration 获取 ApiExplorer 呢?于是,启动调试添加监视:

当然,可以隐藏 ApiExplorer 类中的 ApiDescription,将 ApiExplorerSettings 属性添加到 Web API 操作,将 IgnoreApi 设置为 true。此外可以将此属性添加要排除的整个 Web API 控制器。

1 /// <summary> 2 /// Product Web API 控制器 3 /// </summary> 4 public class ProductsController : ApiController 5 { 6 /// <summary> 7 /// Product 数据源 8 /// </summary> 9 Product[] products = new Product[] 10 { 11 new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, 12 new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, 13 new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M } 14 }; 15 16 // GET api/products 17 public IEnumerable<Product> Get() 18 { 19 return products; 20 } 21 22 // GET api/products/5 23 public Product Get(int id) 24 { 25 var product = products.FirstOrDefault(p => p.Id == id); 26 if (product == null) 27 { 28 throw new HttpResponseException(HttpStatusCode.NotFound); 29 } 30 return product; 31 } 32 33 // POST api/products 34 [ApiExplorerSettings(IgnoreApi = true)] 35 public void Post([FromBody]string value) 36 { 37 } 38 39 // PUT api/products/5 40 [ApiExplorerSettings(IgnoreApi = true)] 41 public void Put(int id, [FromBody]string value) 42 { 43 } 44 45 // DELETE api/products/5 46 [ApiExplorerSettings(IgnoreApi = true)] 47 public void Delete(int id) 48 { 49 } 50 }
启动调试添加监视:

1 public HelpController() 2 : this(GlobalConfiguration.Configuration) 3 { 4 } 5 6 public HelpController(HttpConfiguration config) 7 { 8 Configuration = config; 9 } 10 11 public HttpConfiguration Configuration { get; private set; }
5. 使用浏览器调用 Web API
在 Visual Studio 中,选择启动调试或使用键盘快捷键 F5。本地 IIS Web 服务器 IIS Express 将启动,并随机选择生成的端口号。当然也可以在项目属性中,选择 Web 中配置服务器和 URL。

使用 F12 开发人员工具,单击网络选项卡,然后按开始捕获“api/products/”和“api/products/id”的 HTTP 请求和响应。




6. 使用 Javascript 和 jQuery 调用 Web API
其实,大部分 Web API 都要由客户端应用程序以编程方式调用的。如下使用 JQuery getJSON 函数向“api/products”发送一个 AJAX 请求,响应包含的 JSON 对象的数组。
1 @section scripts { 2 <script> 3 var apiUrl = 'api/products'; 4 5 $(document).ready(function () { 6 //发送 AJAX 请求 7 $.getJSON(apiUrl) 8 //done 函数指定如果请求成功,则调用的回调 9 .done(function (data) { 10 $.each(data, function (key, item) { 11 $('<li>', { text: item.Name + ': $' + item.Price }).appendTo($('#div')); 12 }); 13 }); 14 }); 15 </script> 16 }
