ES6(2015)
- 类(class)
class Man {
constructor(name) {
this.name = '小豪';
}
console() {
console.log(this.name);
}
}
const man = new Man('小豪');
man.console(); // 小豪
- 模块化(ES Module)
// 模块 A 导出一个方法
export const sub = (a, b) => a + b;
// 模块 B 导入使用
import { sub } from './A';
console.log(sub(1, 2)); // 3
- 箭头(Arrow)函数
const func = (a, b) => a + b;
func(1, 2); // 3
- 函数参数默认值
function foo(age = 25,){ // ...}
- 模板字符串
const name = '小豪';
const str = `Your name is ${name}`;
- 解构赋值
let a = 1, b= 2;
[a, b] = [b, a]; // a 2 b 1
- 延展操作符
let a = [...'hello world']; // ["h", "e", "l", "l", "o", " ", "w", "o", "r", "l", "d"]
- 对象属性简写
onst name='小豪',
const obj = { name };
- Promise
Promise.resolve().then(() => { console.log(2); });
console.log(1);
// 先打印 1 ,再打印 2
- let和const
let name = '小豪';
const arr = [];
ES7(2016)
- Array.prototype.includes()
[1].includes(1); // true
- 指数操作符
2**10; // 1024
ES8(2017)
- async/await
异步终极解决方案
async getData(){
const res = await api.getTableData(); // await 异步任务
// do something
}
- Object.values()
Object.values({a: 1, b: 2, c: 3}); // [1, 2, 3]
- Object.entries()
Object.entries({a: 1, b: 2, c: 3}); // [["a", 1], ["b", 2], ["c", 3]]
- String padding
// padStart
'hello'.padStart(10); // " hello"
// padEnd
'hello'.padEnd(10) "hello "
-
函数参数列表结尾允许逗号
-
Object.getOwnPropertyDescriptors()
获取一个对象的所有自身属性的描述符,如果没有任何自身属性,则返回空对象。 -
SharedArrayBuffer对象
SharedArrayBuffer 对象用来表示一个通用的,固定长度的原始二进制数据缓冲区,
/**
*
* @param {*} length 所创建的数组缓冲区的大小,以字节(byte)为单位。
* @returns {SharedArrayBuffer} 一个大小指定的新 SharedArrayBuffer 对象。其内容被初始化为 0。
*/
new SharedArrayBuffer(10)
- Atomics对象
Atomics 对象提供了一组静态方法用来对 SharedArrayBuffer 对象进行原子操作。
ES9(2018)
await可以和for...of循环一起使用,以串行的方式运行异步操作
async function process(array) {
for await (let i of array) {
// doSomething(i);
}
}
- Promise.finally()
Promise.resolve().then().catch(e => e).finally();
- Rest/Spread 属性
const values = [1, 2, 3, 5, 6];
console.log( Math.max(...values) ); // 6
- 正则表达式命名捕获组
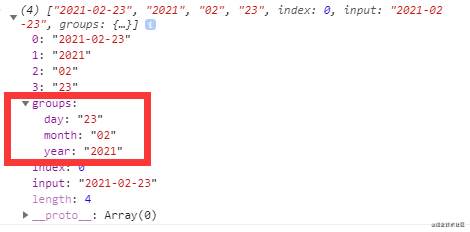
const reg = /(?<year>[0-9]{4})-(?<month>[0-9]{2})-(?<day>[0-9]{2})/;
const match = reg.exec('2021-02-23');

- 正则表达式反向断言
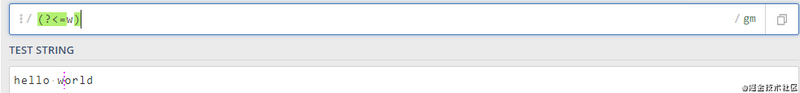
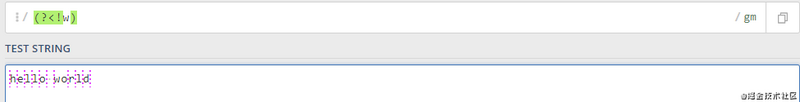
(?=p)、(?<=p) p 前面(位置)、p 后面(位置)
(?!p)、(?<!p>) 除了 p 前面(位置)、除了 p 后面(位置)
(?<=w)

(?<!w)

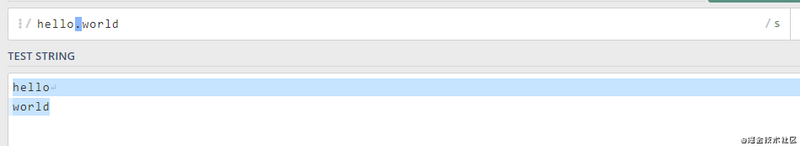
- 正则表达式dotAll模式
正则表达式中点.匹配除回车外的任何单字符,标记s改变这种行为,允许行终止符的出现
/hello.world/.test('hello
world'); // false

ES10(2019)
- Array.flat()和Array.flatMap()
flat()
[1, 2, [3, 4]].flat(Infinity); // [1, 2, 3, 4]
flatMap()
[1, 2, 3, 4].flatMap(a => [a**2]); // [1, 4, 9, 16]
-
String.trimStart()和String.trimEnd()
去除字符串首尾空白字符 -
String.prototype.matchAll
matchAll()为所有匹配的匹配对象返回一个迭代器
const raw_arr = 'test1 test2 test3'.matchAll((/t(e)(st(d?))/g));
const arr = [...raw_arr];
- Symbol.prototype.description
只读属性,回 Symbol 对象的可选描述的字符串。
Symbol('description').description; // 'description'
- Object.fromEntries()
返回一个给定对象自身可枚举属性的键值对数组
// 通过 Object.fromEntries, 可以将 Map 转化为 Object:
const map = new Map([ ['foo', 'bar'], ['baz', 42] ]);
console.log(Object.fromEntries(map)); // { foo: "bar", baz: 42 }
- 可选 Catch
ES11(2020)
- Nullish coalescing Operator(空值处理)
表达式在 ?? 的左侧 运算符求值为undefined或null,返回其右侧。
let user = {
u1: 0,
u2: false,
u3: null,
u4: undefined
u5: '',
}
let u2 = user.u2 ?? '用户2' // false
let u3 = user.u3 ?? '用户3' // 用户3
let u4 = user.u4 ?? '用户4' // 用户4
let u5 = user.u5 ?? '用户5' // ''
- Optional chaining(可选链)
?.用户检测不确定的中间节点
let user = {}
let u1 = user.childer.name // TypeError: Cannot read property 'name' of undefined
let u1 = user.childer?.name // undefined
- Promise.allSettled
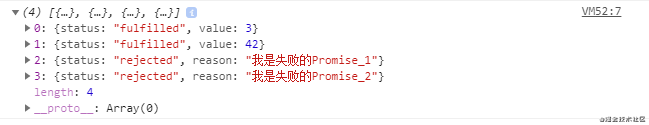
返回一个在所有给定的promise已被决议或被拒绝后决议的promise,并带有一个对象数组,每个对象表示对应的promise结果
const promise1 = Promise.resolve(3);
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => reject('我是失败的Promise_1'));
const promise4 = new Promise((resolve, reject) => reject('我是失败的Promise_2'));
const promiseList = [promise1,promise2,promise3, promise4]
Promise.allSettled(promiseList)
.then(values=>{
console.log(values)
});

-
import()
按需导入 -
新基本数据类型BigInt
任意精度的整数 -
globalThis
- 浏览器:window
- worker:self
- node:global
ES12
- 新的逻辑运算符
- &&=
- ||=
- ??=
- &&=
在深入解释之前,先看看下面给出的示例代码:
let a = 1;
let b = 2;
a &&= b;
console.log(a) // 变量 'a' 的输出为 2。
该行a&&= b类似于下面给出的代码块:
if(a) {
a = b;
}
这个逻辑运算符是说,如果变量a有一个真值(因为它持有一个非零值),那么a应该为变量b分配的值。这就是为什么当我们这样做时console.log(a),变量的值a计算为 2 而不是 1。
- ||=
考虑下面给出的以下代码块:
let a = 1;
let b = 2;
a ||= b;
console.log(b); // 变量 'a' 的输出为 1。
该运算符与&&=运算符相反。在这种情况下,变量a将仅等于变量b并且仅当变量a具有假值时。上面的代码块相当于下面给出的代码:
if (!a) {
a = b;
}
- ??=
此运算符检查值是null还是undefined。考虑以下示例:
let a;
let b = 2;
a ??= 1;
console.log(a) // 变量 'a' 的输出为 1。
// 此代码块类似于上面给出的代码。
// if(a === null || a === undefined) {
// a = 1
// }
在给定的示例中,变量 'a' 的值计算为undefined因此,if条件计算为true并且 'a' 被赋值为 1。
- 字符串 'replaceAll' 方法
我们都使用过 stringreplace方法将字符串中的一个或多个单词替换为我们指定的元素。但它有一个限制,这种方法只替换了我们想要替换的字符或单词的第一次出现,而字符串中的其余出现次数保持不变。要替换所有字符或单词,我们必须使用正则表达式。
例子:
// without regex
let str = 'JS is everywhere. JS is amazing!';
console.log(str.replace('JS', 'JavaScript')); // the output would be 'JavaScript is everywhere. JS is amazing!'
// with regex
let str = 'JS is everywhere. JS is amazing!';
console.log(str.replace(/JS/g, 'JavaScript')); // the output would be 'JavaScript is everywhere. JavaScript is amazing!'.
使用该replaceAll方法,消除了对正则表达式的需要。请看下面的代码:
let str = 'JS is everywhere. JS is amazing!';
console.log(str.replaceAll('JS', 'JavaScript')); // the output would be 'JavaScript is everywhere. JavaScript is amazing!'.
- 使用下划线作为整数的分隔符
整数是字符串、数组等中的一种数据类型。有时整数变得如此之大,以至于计算存在的元素数量或计算出该数字是一百万或十亿几乎变得困难。
通过引入此功能,我们可以提高整数的可读性。我们可以使用下划线来分隔数字,而无需将数据类型转换为字符串。例子:
let number = 1_000_000_000; // one billion
console.log(number) // 1000000000 (the number would remain an integer)
- 'Promise.any()'
Promise详解
Promise.any()是一个新特性,它接受几个可迭代的承诺并返回第一个履行的承诺。例子:
const p1 = new Promise(resolve => setTimeout(resolve, 500, 'First'));
const p2 = new Promise(resolve => setTimeout(resolve, 800, 'Second'));
const p3 = Promsie.reject(1);
const promises = [p1, p2, p3];
Promise.any(promises)
.then(result => {
console.log(result);
}) // the result would be 'First' because that's the promise, that is fulfilled first.
.catch(e => {
console.log(e);
})
如果没有一个承诺得到履行,那么我们将得到一个AggregateError. 为了处理AggregateError,我们将在catch语句之后定义一个then语句。
then&catch的使用
- WeakRef and Finalizers
WeakRef是“弱引用”的缩写。WeakRef允许持有对对象的弱引用。被持有的弱引用称为“目标”。弱引用不会阻止对象被垃圾收集器回收。
垃圾收集是一种收集不再需要的变量的方法,从而释放计算机的内存。垃圾收集地址
注意:WeakRef只应在特定情况下使用,并应尽可能避免使用。
让我们通过一个例子来理解:
const weakRefFunc = () => {
const obj = new WeakRef({
name: 'JavaScript'
});
console.log(obj.deref().name);
}
const test = () => {
new Promise(resolve => {
setTimeout(() => {
weakRefFunc();
resolve();
}, 3000)
})
new Promise(resolve => {
setTimeout(() => {
weakRefFunc();
resolve();
}, 5000)
})
}
test();
该deref方法返回被持有的目标,如果目标被垃圾回收,则返回undefined。
在这个例子中,变量obj是被持有的弱引用。
第一次在函数weakrefFunc内部test调用时,保证会打印“JavaScript”,但第二次调用时,不能保证会打印“JavaScript”,因为变量obj可能会被垃圾回收将其视为弱引用。
Finalizers
Finalizers主要用于搭配,WeakRef但也可以单独使用。Finalizers告诉对象何时被垃圾回收。让我们通过一个例子来理解这一点:
→ 首先,我们将使用该FinalizationRegistry方法创建Finalizers。
const registerFinalizer = new FinalizationRegistry(data => console.log(data));
const obj = {'name': 'JavaScript'};
registerFinalizer.register(obj, 'obj is collected now!')
现在,变量registerFinalizer是一个包含register我们将要使用的方法的对象。
registerFinalizer.register需要 2 个参数。第一个是垃圾回收要监视的对象,第二个是我们希望在对象被垃圾回收时向控制台显示的消息。
现在,当obj垃圾收集器收集变量时,会显示一条消息“obj is collected now!” 将打印到控制台。
- 参考地址
ES6、ES7、ES8、ES9、ES10新特性一览
https://juejin.cn/post/6844903811622912014
ES11新特性介绍
https://juejin.cn/post/6844904180855881736
JavaScript ES12新特性
https://javascript.plainenglish.io/javascript-2021-new-features-429bc050f4e8
持续更新......