背景:
每次构建项目时都需要去修改一下配置,然后保存,再去立即构建。这样修改容易修改出错误,影响到执行脚本,且每次都要去修改配置,不容易修改,操作也比较麻烦。所以决定将Jenkins修改为参数化构建。下面是步骤。
1. jenkins配置,勾选参数化构建

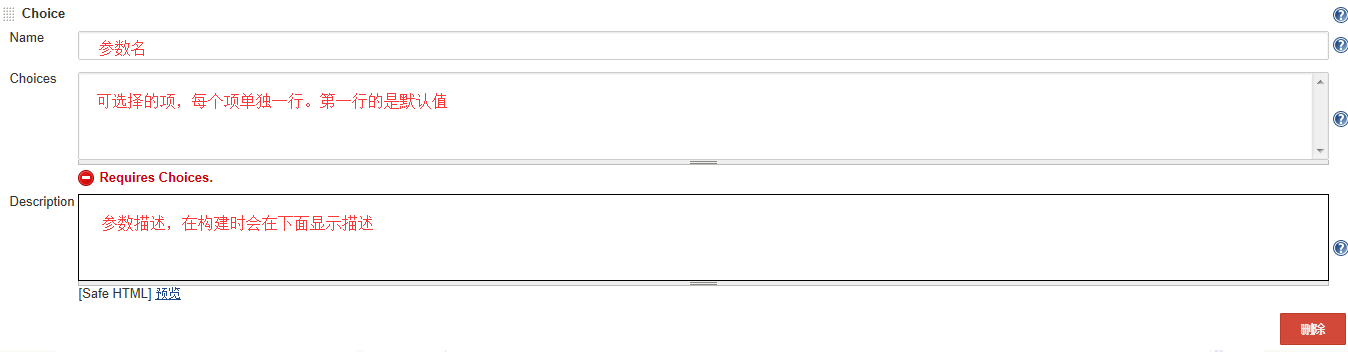
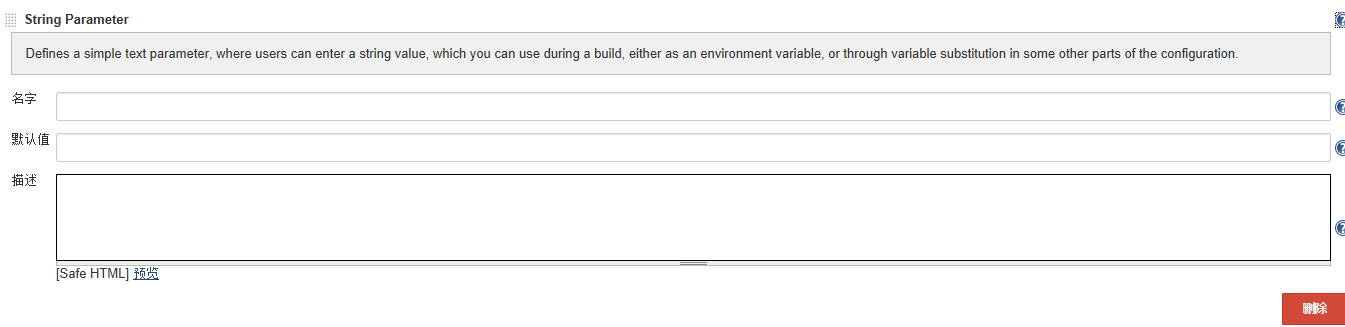
2. 添加参数,一般常用的choice 和 string parameter两种。

choice: 给出多个选项,构建时可以手动选择参数,默认时选择choice内第一行数据

string parameter: 就是一个使用字符串值得参数变量

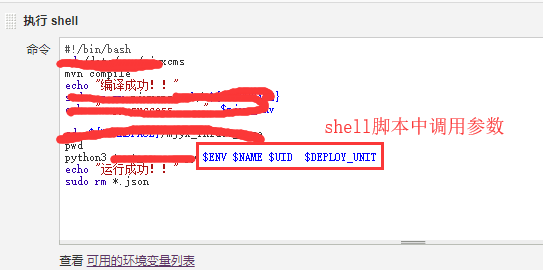
3. 脚本中使用参数
例如: 增加一个叫ENV的参数。在shell脚本中调用参数,调用格式 $ENV

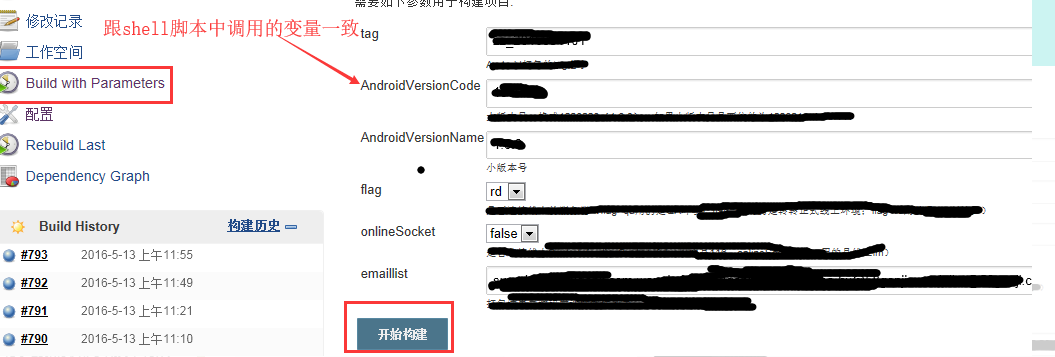
4. 使用参数构建

5. 代码中获取参数
通过sys.argv获取
jenkins上展示html报告
背景:
在jenkins上展示html的报告,需要添加一个HTML Publisher plugin插件,把生成的html报告放到指定文件夹,这样就能用jenkins去读出指定文件夹的报告了。
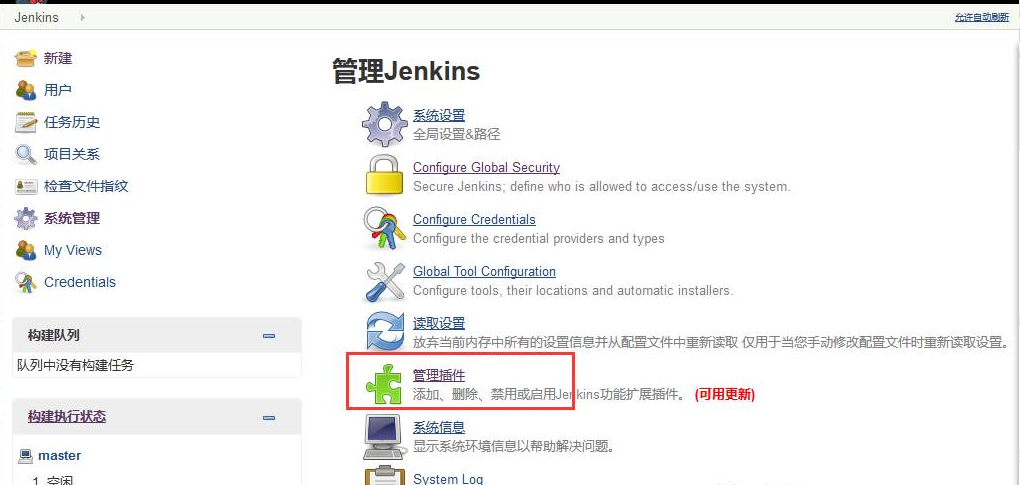
1. 添加HTML Publisher plugin插件
a. 打开系统管理-管理插件

b。选中“可选插件”界面
c. 在右上角搜索需要安装的插件:HTML Publisher plugin
d。勾选后直接安装,安装完之后可以重新启动jenkins,再回到第一步的操作就能看到有这个选项了
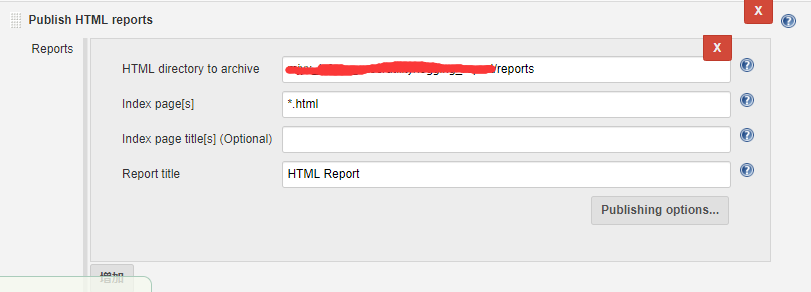
2. 添加reports
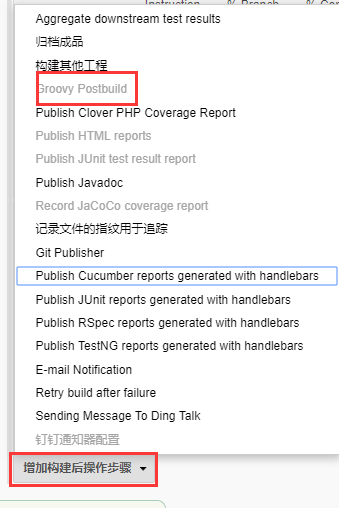
a. 前面执行完测试用例后,可以用“添加构建后操作步骤”,读出html报告文件

b.点开Reports后,界面显示如下

c. HTML directory to archive:这里是在本机上运行完脚本后生成的测试报告路径,这里是相对路径。
d. 报告名称:index.html,这个就是运行完脚本后,在report文件夹下生成报告的名称,自己随便取名,保证跟report文件夹下名称一致就行
e.显示在jenkins上的名称,默认HTML Report就行
3. 报告展示

4. html报告显示样式问题
解决1: 若你安装的jenkins是在windows环境,则可以在启动时通过如下指令:
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar jenkins.war
解决2: 若你部署的jenkins实在linux环境,如果jenkins时通过tomcat容器来启动的时候,可以通过设置参数来执行,vi /etc/profile
export JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP="sandbox; default-src 'self';""
执行: source /etc/profile
重启jenkins
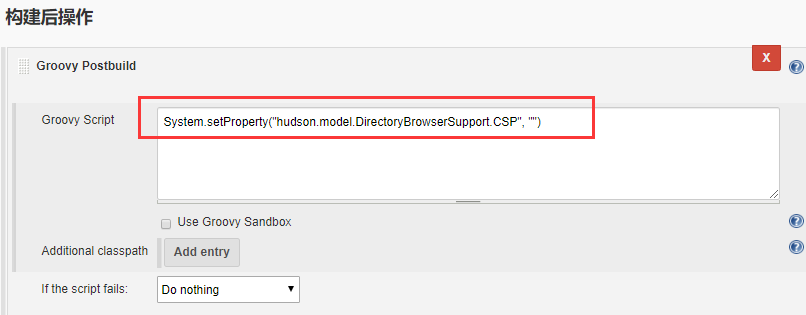
解决3: 在工程配置时,添加构建后操作: Grooy script