一.使用IDEA创建一个javaweb项目
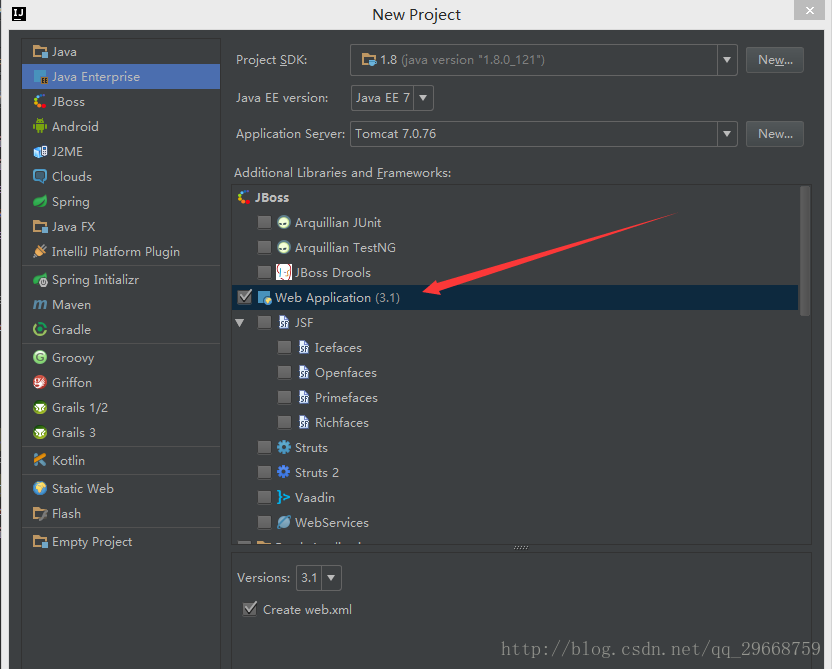
1.File->New Project选择Web Application
- 1
- 2
然后填写好路径和项目名称,点击确定。
- 1
- 2
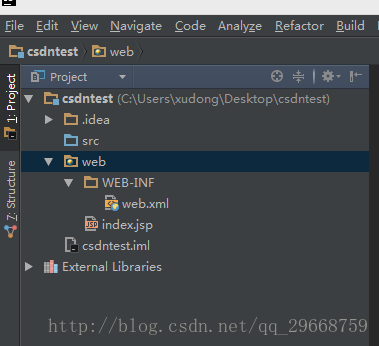
2.先看一下刚创建好的项目的目录结构
- 1
- 2
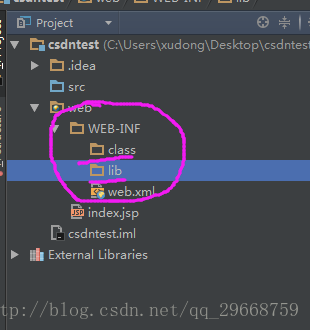
3.在WEB-INF目录下右键选择NEW->Directory,创建class和lib两个目录。
WEB-INF/class:用来存放编译后的java文件。
WEB-INF/lib:用来存放java类库文件(.jar)
- 1
- 2
- 3
- 4
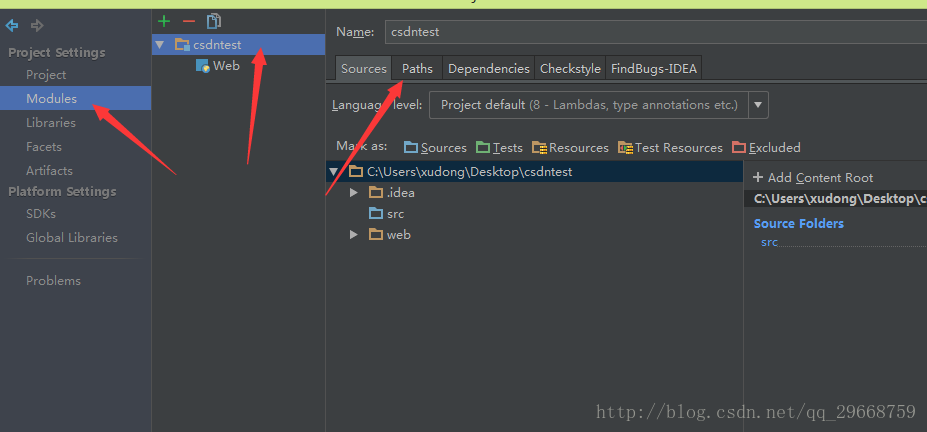
4.点击File->Project Structure
-->点击Modules
-->然后选中项目csdntest
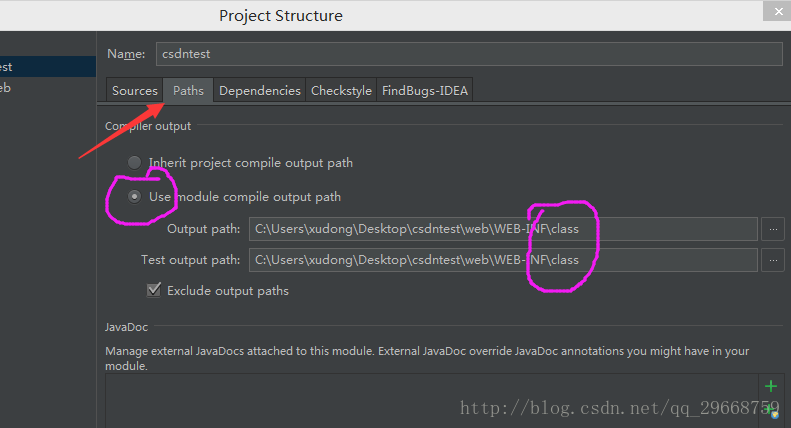
-->在右侧选中Paths
- 1
- 2
- 3
- 4
- 5
–>选中Use module compile output path
–>修改两个路径都为刚才创建的class目录
5.-->选择Dependencies选项卡
-->点击右边的绿色+号,选择第一项JARs or dirctories
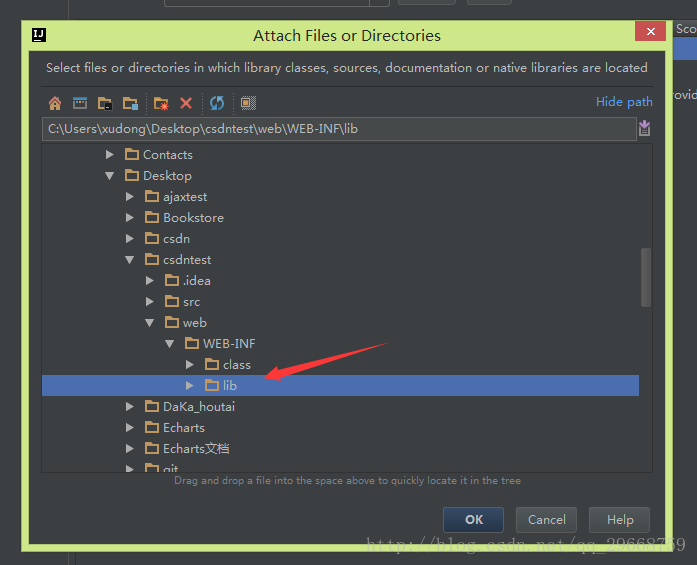
-->选择刚才创建的lib文件夹
- 1
- 2
- 3
- 4
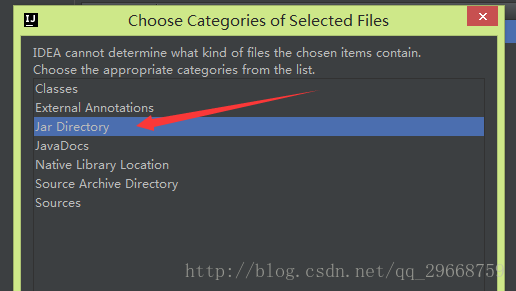
-->在弹出的窗口选择Jar Directory
- 1
- 2
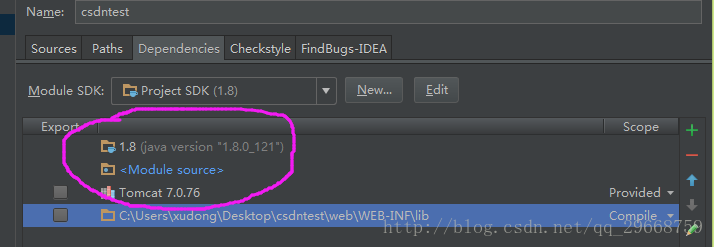
【另外】:
在Dependencies选项卡我们可以看到我们的javaweb项目所需要的JDK和Tomcat包,如下:
- 1
- 2
- 3
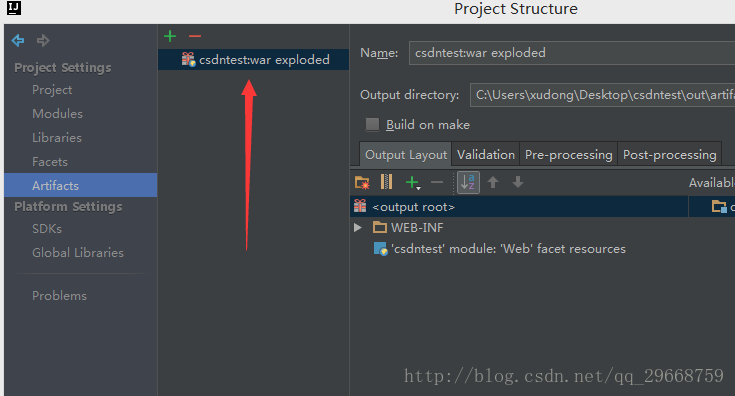
6.接下来配置打包方式Artifacts,->点击Artifacts选项卡
IDEA会为我们的项目自动创建一个名字叫“csdn:war exploded”的打包方式,如下:
- 1
- 2
- 3
这个选项卡我们保持默认即可,接下来会在第二部分导出war包配置时重新回到这个地方。
- 1
- 2
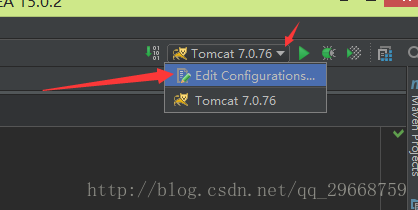
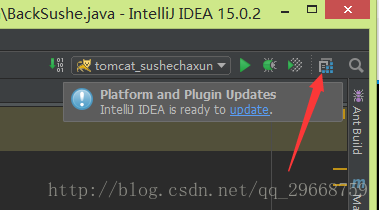
7.接下来开始配置很重要的很重要的Tomcat。
点击右上角快捷键进入配置Tomcat的窗口:
- 1
- 2
- 3
-->点击左上角绿色+号 ->Tomcat Server->local,创建一个新的Tomcat容器.
-->输入新的服务名
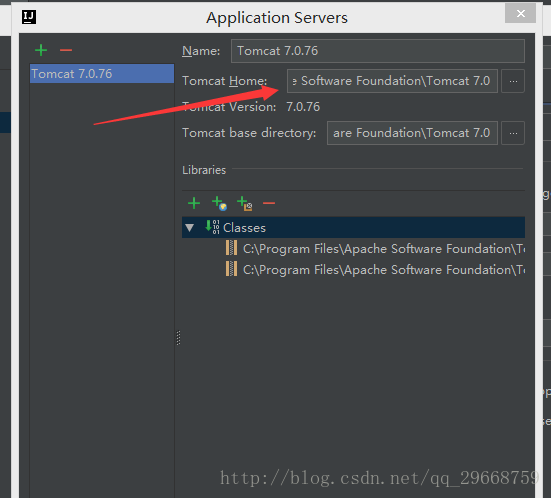
-->点击Application后的"Configure..."按钮,会弹出一个Application Servers按钮,在Tomcat处选择本地Tomcat安装目录即可:
- 1
- 2
- 3
- 4
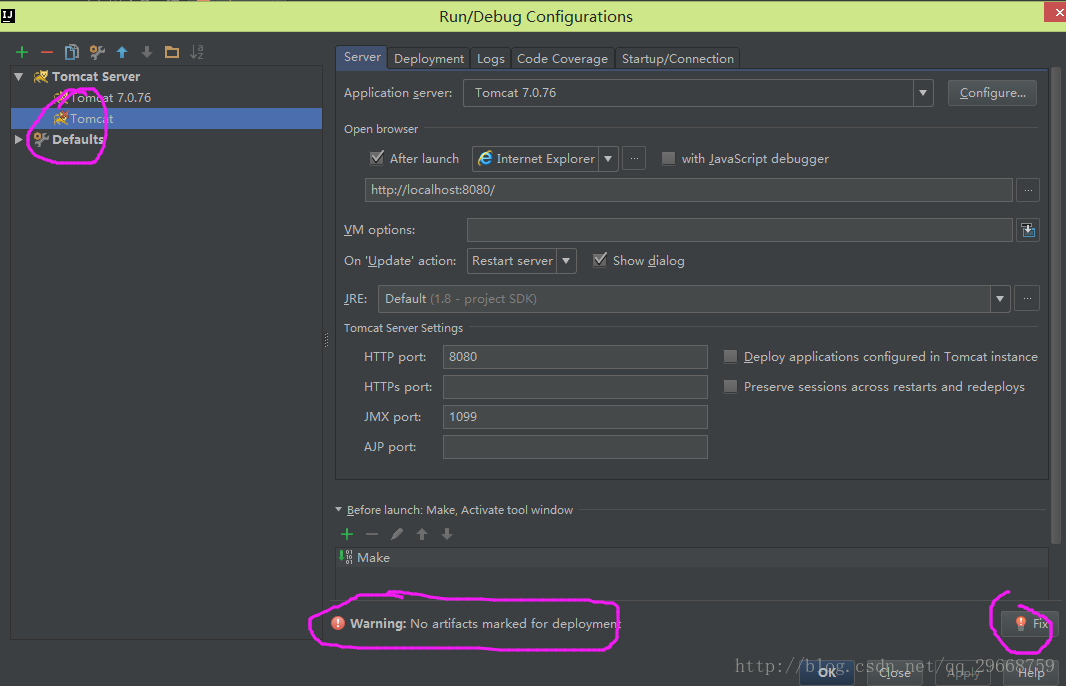
-->然后设置下HTTP port,至此本阶段Tomcat配置结束。
请注意此时是由warnig的,不要着急,接下来我们让他消失。
- 1
- 2
- 3
8.接下来在Tomcat上部署我们的项目。
Run->Edit Configurations进入Run/Debug Configurations窗口
-->选中上一步配好的Tomcat
-->点击“Deployment”选项卡
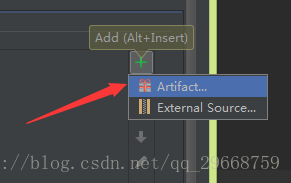
-->点击右上角的绿色+号->Artifact...
- 1
- 2
- 3
- 4
- 5
- 6
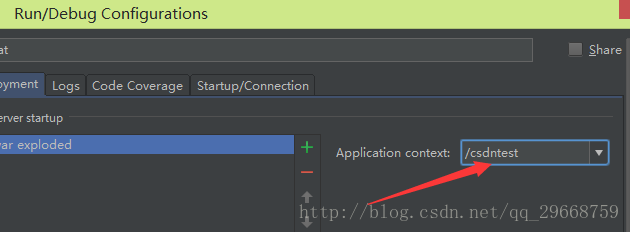
-->修改一下Application context:
【作用】这个地方的作用就是当我们要访问我们这个项目时,在本地当然是127.0.0.1:8080,当我们本地有多个项目时,我们希望很方便的访问多个项目以测试,当把Applicvation context修改为/csdntest时,我们的项目的访问地址就变成了127.0.0.1:8080/csdntest.
- 1
- 2
- 3
至此我们一个新的javaweb项目所有配置工作终于结束啦!!!
二.使用IDEA导出war包
最近在开发学校的网站,刚写了一个查宿舍的demo,正好趁机把这篇博客写完。
- 1
- 2
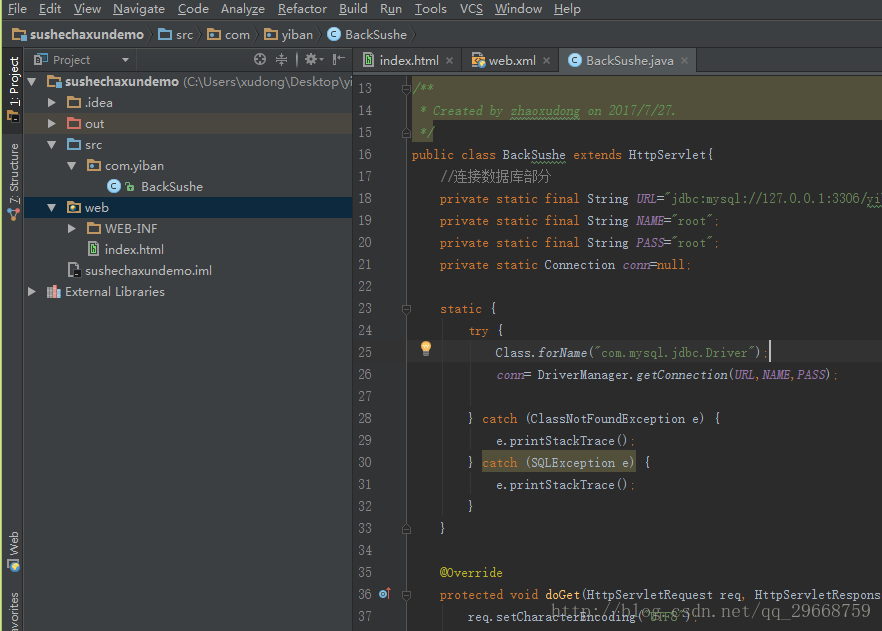
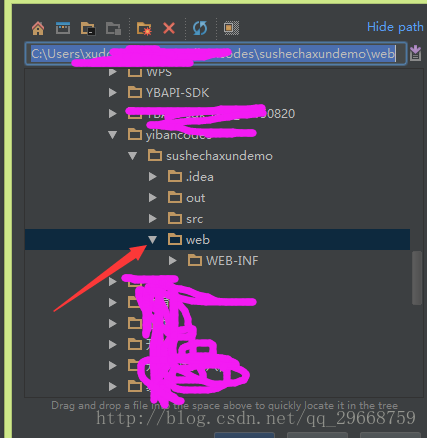
1.先看一下事先写好的demo,等会就一步步的把这个demo打包成war并部署到ubuntu服务器。
- 1
- 2
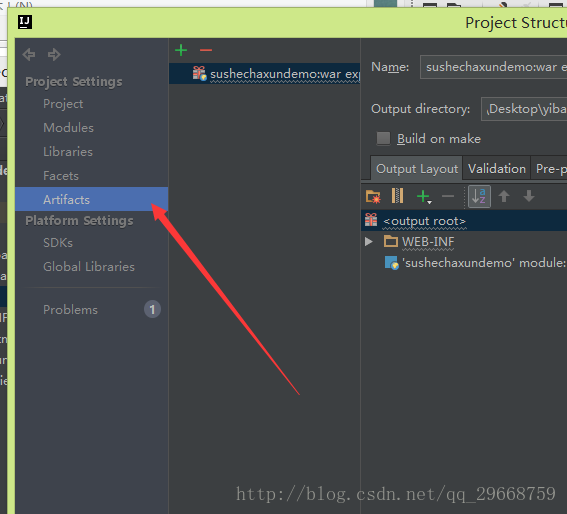
2.首先配置打包方式Artifacts,刚才上面的第6步保持了默认的打包方式,现在我们进行修改。
- 1
- 2

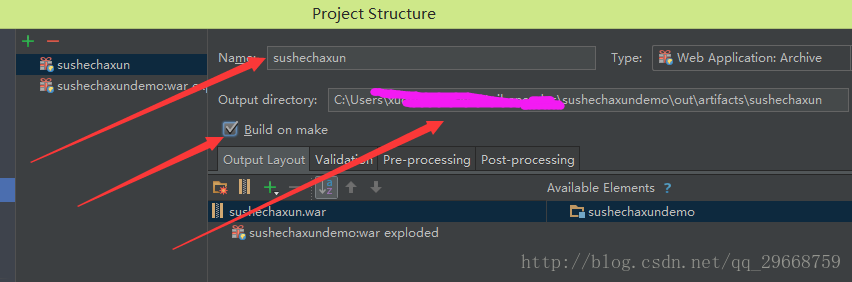
选择Artifacts选项卡。 
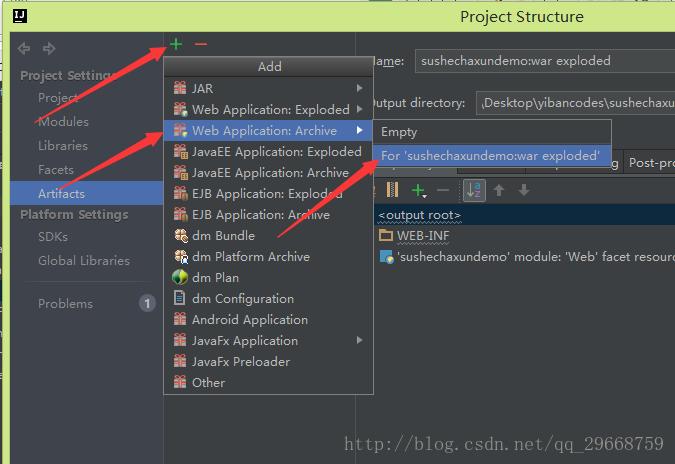
添加一个为这个项目的新的打包方式。 
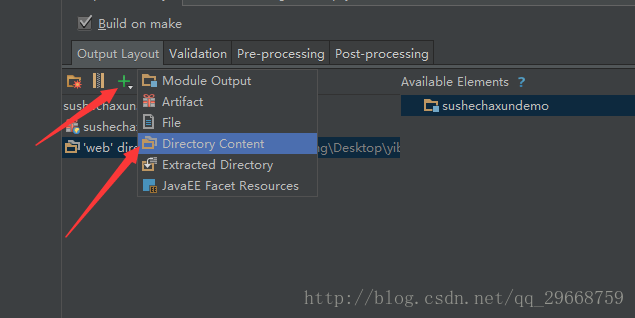
自己写一下war包的名称、位置、记得勾选“Build on make”。
3.接下来的步骤很重要,很多教程上到这就结束了,有点坑啊。
点击绿色加号,选择Directory Contents选项
- 1
- 2
- 3

选择web根目录。
4.至此,打包方式配置结束,这是运行一下,就可以去刚才你设定的位置找到相应的war包了。
- 1
- 2
以上就是如何使用IDEA新建一个java web项目并且打包成war包,部署到ubuntu服务器的详细步骤在另一篇博客中已经写完,不过还不够完善,近期再完善一下。