今天,很显然每个网站都需要有一个移动优化的界面以提高移动用户的使用体验。在开发任何移动项目时,要尽可能保持每一种资源尺寸都尽可能的小,以给最终用户提供一个好的体验是非常重要的。在这篇文章中我们已经编制了今年新出炉的 jQuery 移动插件列表,在列表中收集了滑块,旋转木马,画廊,触摸插件,菜单等帮助你创建响应式的,美丽和引人注目的 Web 应用程序。
1. jQuery TouchSwipe Carousel

jQuery touchSwipe Carousel/Slider plugin is required for detecting swipe events on on touch input devices and falling back to mouse ‘drags’ on the desktop.
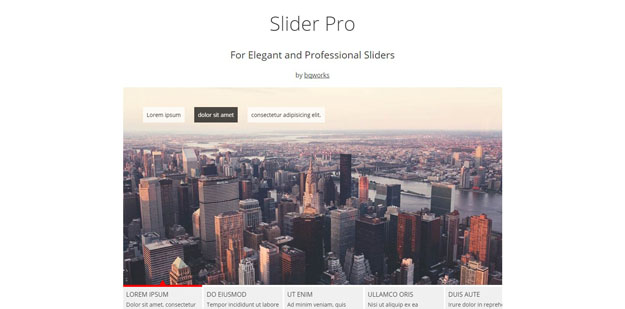
2. Slider Pro

Slider Pro is a modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders.
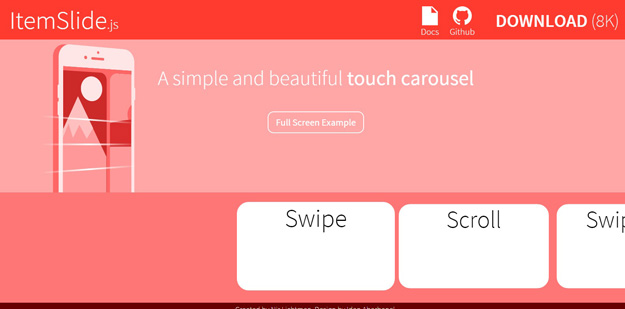
3. Item Slide

ItemSlide.js is a jQuery plugin for a touch enabled carousel that works both on desktop and mobile.
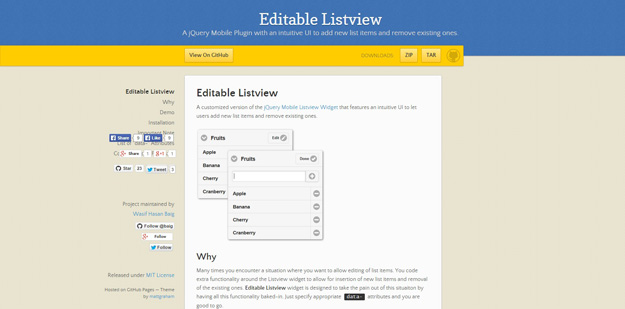
4. Editable Listview

Editable Listview is a jQuery Mobile Listview Widget that features an intuitive UI to allow insertion of new list items and removal of existing ones.
5. Owl Carousel 2

OWL Carousel 2 is a fully responsive and touch friendly carousel for jQuery/Zepto. It comes with number of features such as infinity loop, handle 1000’s items on mobile devices, smart speed, callback events, item margin, anchors navigations and many more.
6. Browserswipe.js

BrowserSwipe.js is a simple tool to allow for trackpad swipeevents when you have disabled scrolling on your site.
7. iScroll

iScroll is a high performance, small footprint, dependency free, multi-platform javascript scroller. iScroll can handle any element that needs to be moved with user interaction. It adds scrolling, zooming, panning, infinite scrolling, parallax scrolling, carousels to your projects and manages to do that in just 4kb. Give it a broom and it will also clean up your office.
8. Shifter

Shifter is a jQuery plugin for simple slide-out mobile navigation. Shifter works by checking for target elements in the DOM and binding events to them.
9. TouchSwipe

TouchSwipe is a jQuery plugin to be used with jQuery on touch input devices such as iPad, iPhone etc.
10. Glide.js

Glide is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast.
Also it has features such as; Swipe event, Arrows and bullets navigation, Keyboard navigation, Autoplay, Pause on hover etc…
11. R.T.P. Slider

Its an extremly versatile and flexible slider. Strong support for fluid / responsive designs, mobile browsers and touch devices. Has nearly every feature that you can find in other sliders on the web.
12. Menutron

Menutron transforms your navigation menus from a list to a select menu when resizing your browser. On mobile devices, the select menu pulls up a native control, making it easier to pick an item.
13. Touch Image Gallery

Touch Image Gallery is a simple image gallery that caters to mobile and desktop browsers alike, by being touch/swipe friendly, in addition to the traditional way of navigating.
14. Swiper

Swiper – is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers. Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity.
15. mMenu

mmenu is a jQuery plugin for creating slick, app look-alike sliding menus for you mobile website or responsive website.
16. Flip

Flip is jQuery/jQuery mobile plugin to give Flipboard app like effect. Flip effect uses css 3d transform. Flip effect currently works on WebKit browsers (e.g. Chrome, Safari, including iOS mobile safari) or Firefox 11. It still works with other browsers but the “slide” effect will be selected forecely.
17. Dragendjs

Dragend JS is a swipe plugin for jQuery. It’s open source and uses hammer.js for observing multi-touch gestures.
18. jQuery Navobile

jQuery Navobile is a jQuery plugin that makes mobile navigation easy. Navobile uses CSS to apply CSS3 translations, Mobile device detection and fixing the position of nav.
19. Responsive Nav

Responsive Nav is a tiny JavaScript plugin which helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance. It also contains a “clever” workaround that makes it possible to transition from height: 0 to height: auto, which isn’t normally possible with CSS3 transitions.
20. SlideToucher

SlideToucher is a touch enabled jQuery plugin for content swiping. Supports vertical and horizontal swipes.
本文链接:分享20款移动开发项目中很有用的 jQuery 插件