在网页设计中,设计师会在设计中加入一些特殊效果的字体以使得页面更加美观,然而访问者的系统一般都是没有安装这些特殊字体的,所以使用font-family属性来定义这些特殊字体是行不通的,于是人们想出了很多解决方案,今天要介绍的是其中之一的Cufon方案。
定义及基本原理
什么是Cufon呢?简单的说,Cufon是一个用来替代sIFR(更早期的一种自定义字体实现方案)框架,实现在网页中对文字字体进行渲染功能的纯JavaScript开源类库。其基本原理是借助于浏览器所推出的专有页面绘画方案,如 VML、Canvas 和 SVG 等,在网页相关位置上“画”出了所需要显示的文字字符,并同时替换原先区域所需要显示的文字。如果读者所使用的浏览器恰好是Firefox的话,右键单击经Cufon 渲染的文字,就可以发现这些文字可以按照图片模式进行查看和存储。
简单范例
步骤一:引入Cufon核心库
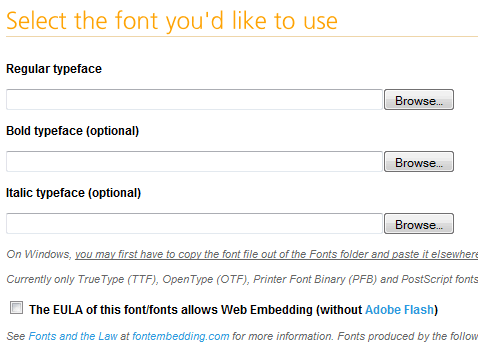
作为一种基于 JavaScript 的网页字体引入方案, Cufon 的核心功能是通过一个名为“cufon-yui.js”的 JavaScript 类库,提供给开发人员的。因此使用 Cufon 技术的第一步,当然就是在 Web 页面中引入这一类库。首先到Cufon网站下载类库文件(最新版本是1.09i),如下图所示:

代码中引入Cufon库,如下所示:
<script type="text/javascript" src="js/cufon-yui.js"></script>
步骤二:创建和引入字体文件
这里说的字体文件是Cufon字体文件,这是使用 Cufon 技术的另一个关键所在。什么是 Cufon 字体文件呢?简言之 Cufon 字体文件,就是按照 Cufon 所提出的字体描述标准,创建形成的一种字体文件。而和其他字体创建标准如 TrueType、OpenType 等不同的是,按照 Cufon 标准所形成的这一文件本身,就是一个标准的 JavaScript 脚本文件,并交由 Cufon 类库进行解析和处理。
Cufon为开发人员准备了相应的在线工具,来实现这一转换过程。而目前工具所可以转换的字体标准则包括了 TrueType、FreeType2、OpenType、PostScript Font 等多种,应该说这几乎囊括了当前主流的一些字体创建标准。工具的使用其实并不复杂,笔者就不赘述了。

以Denne Shuffle字体为例(更多创意字体可见20款非常有趣的高质量免费字体),在使用这一工具产生了相应的 Cufon 标准的字体文件“Denne_Shuffle_400.font.js”后,就可以通过如下代码所示的形式将其引入到页面中:
<script type="text/javascript" src="js/Denne_Shuffle_400.font.js"></script>
步骤三:应用Cufon渲染
在完成了上述的两项准备工作后,使用 Cufon 类库来实现对字体的渲染是非常简单的,这仅仅牵涉到了 Cufon 类库所提供的一个核心方法,即 Cufon.replace 方法,如下代码所示:
<h1>Take me to your heart</h1>
<script type="text/javascript">
Cufon.replace("h1");
Cufon.set("fontSize","66px");
Cufon.set("color","red");
</script>
而与此同时,为了可以更为精确的控制在进行字体渲染时所使用的字体风格,Cufon 还提供了“配置项(Option)”这一概念,来帮助开发者直接在 Cufon 方法中指定相应字体风格值,上述代码后面两项配置了字体大小为66像素,颜色是红色,更多设置可见Cufon的官方文档。
示例的完整代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Cufon</title>
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/Denne_Shuffle_400.font.js"></script>
</head>
<h1>Take me to your heart</h1>
<script type="text/javascript">
Cufon.replace("h1");
Cufon.set("fontSize","66px");
Cufon.set("color","red");
</script>
<body>
</body>
</html>
需要的朋友可以下载Demo,本示例最终效果如下:

优缺点及兼容性
优点:
1.比siFR技术简单100倍
2.速度快,瞬间执行
3.不依赖于服务器端语言
缺点:
1.依赖于JavaScript
2.文本无法被选中
3.无法实现悬停变换效果
Cufon技术在主流浏览器中的兼容性情况如下表所示:
 |
5+ |  |
1.5+ |  |
1.0+ |  |
3.0+ |  |
9.5+ |
总结
总的来说,这种实现自定义字体的方案还是比较简单的,虽然有些不足,但也是一种兼容性相对比较好的方案,个人觉得将来CSS3的@font-face更有可能成为实现网页自定义字体的主要方法。
参考文章:
2.The Easiest Way to Use Any Font You Wish
