0.安装(地址:https://nodejs.org/en/download/)
下载安装后可能需要重启
node -v / node -- version 查看版本
node 进入node模式(在cmd中运行,REPL(Read Eval Print Loop:交互式解释器) ctrl + c退出
node版本管理nvm (nvm use 版本号) https://www.cnblogs.com/hjson/p/10276532.html
第一个服务器
const http = require("http");
http.createServer(function (request,response) {
// 服务器对访问浏览器的响应头
response.writeHead(200, {'Content-Type': 'text/plain'});
// 服务器对访问浏览器的响应数据
response.end('Hi World
');
}).listen(8888);
console.log('Server running at http://127.0.0.1:8888/'); //在浏览器访问127.0.0.1:8888
1.镜像
npm config set registry https://registry.npm.taobao.org // 切换淘宝
cnpm/npm config get registry // 查看是否配置成功,成功后即可直接使用cnpm命令
npm config set registry https://registry.npmjs.org // 还原回npm命令(原镜像)
2.
npm install webpack-cli -D // 局部安装(-D 为--save-dev缩写)
npm install webpack-cli -g // 全局安装(-g => -global)
3.升级 (安装n进行版本管理)vue3.0需要node10版本以上
--force或-f:强制重新安装
npm install -g n npm版本库控制
n stable 切到稳定版本
不成功360等软件卸载(貌似n不正常win10),再安装
1.模块
①.node自带:
(1)http(开启服务): http.createServer() 方法创建服务器; request, response 参数来接收和响应数据
(2)fs(文件系统): 像操作window的文件和文件夹,执行增删改查
(3)event:EventEmitter 的核心就是事件触发与事件监听器功能的封装
(4)url
②.node需引入
(1)path
(2)express
以下几个重要的模块是需要与 express 框架一起安装的
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
const express = require('express');
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
app.use(cors()); // 解决跨域
app.use(bodyParser.json()); // json请求
app.use(bodyParser.urlencoded({extended: false})); // 表单请求
app.listen(8098,()=> { console.log('服务启动') });
(3)mysql
const option = {
host: 'localhost',
user: 'root',
password: '',
port: '3306',
database: 'gm',
connectTimeout: 5000, // 请求超时
multipleStatements: false // 是否语序一个query中包含多条sql语句
};
const conn = mysql.createConnection(option); // 链接数据库
// app.get('/login',(req,res)=> {
app.all('/login',(req,res)=> {
conn.query('SELECT * FROM gm_nav',(e,r)=>{
console.log(r);
res.json({data: r});
});
});
2.npm
NPM是随同NodeJS一起安装的包管理工具,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
①.npm -v npm 版本
②.安装
npm install 模块名 本地安装模块
npm install 模块名 -g 全局安装模块
express@4.13.3 node_modules/express
③.查看
npm list -g 所有全局安装的模块
④.卸载
npm unstall 模块名 卸载模块
npm ls 是否卸载
⑤.更新
npm update 模块名 更新模块
⑥.探索
npm search 模块名 探索有模块名(模糊查询)
⑦.分布
npm publish 分布模块
3.回调函数
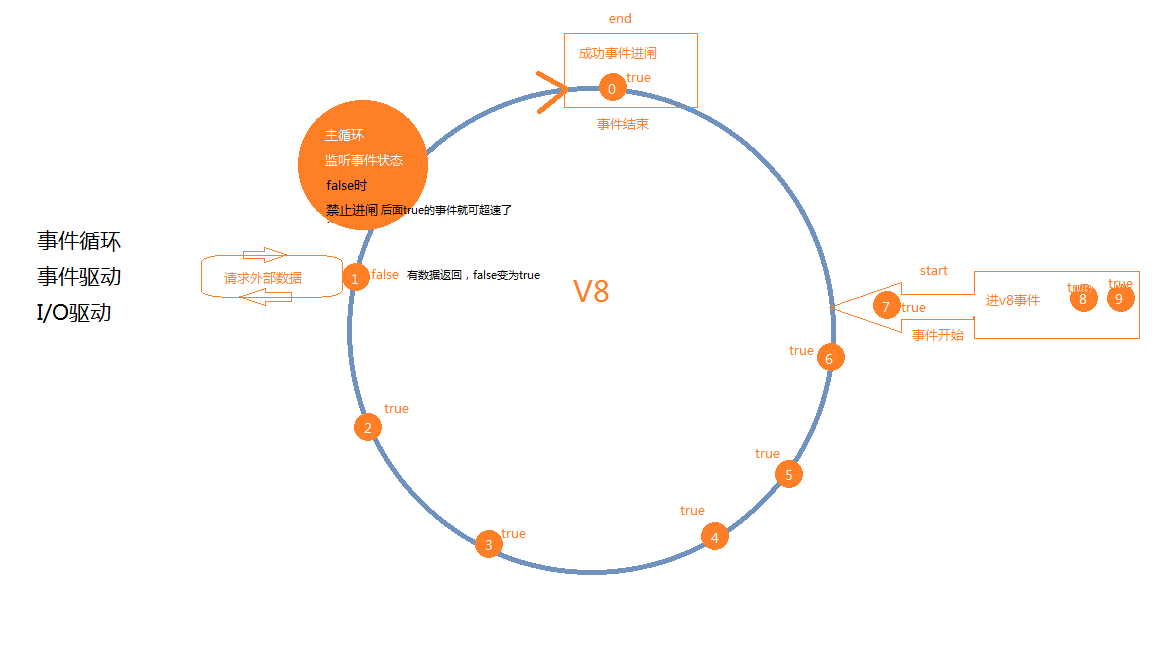
4.事件循环

执行异步操作的函数将回调函数作为最后一个参数, 回调函数接收错误对象作为第一个参数
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err){
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("程序执行完毕");
//不存在input.txt就报错
'event'模块:EventEmitter 的核心就是事件触发与事件监听器功能的封装
## let event = new require('events').EventEmitter | 方法:① .on()(监听事情请求)、②.emit()(发送事件请求) ③.once() ...
const eventEmitter = require('events').EventEmitter;
let event = new eventEmitter();
// 服务器监听some_event事件
event.on('some_event', function () {
console.log('服务器接收到some_event 事件触发')
})
// 向服务器发送事件
setTimeout(function() {
event.emit('some_event');
}, 1000)
// 向服务器发送事件(每个1毫秒向服务器发送请求,洪水攻击)
setInterval(function() {
event.emit('some_event');
},1)
6.Buffer
buffer:提供二进制缓存区(JS 语言自身只有字符串数据类型,没有二进制数据类型)
cmd模式node不能运行node.js文件不然报错

npm init -y // 初始化项目
npm "start" supervisor node ./bin/www
bin/www
app.js app.set('views','./views');
脚手架搭建
npm install express-generator -g // 全局安装环境
express -h // 是否安装express成功
express -e // 生成express脚手架(npm install -> npm start -> localhost:3000)
const APP = require('express')();
const ROUTER = require('express').Router();
fs(需要配合url模块)
fs.mkdir 创建目录
fs.rmdir 删除目录
fs.rename 编辑目录
fs.open 创建文件 (fs.close)
fs.unlink 删除文件
fs.readdir 查询文件下的所以文件和目录
https://www.cnblogs.com/chendongbky/p/11125648.html
node工具之nodemon
https://www.jianshu.com/p/f60e14db0b4e
npm和yarm(npm队列安装,yarm并行。有缓存(lock锁定版本,npm5.以上也有了,命令更语义化,)) 比较https://www.jianshu.com/p/254794d5e741