报表软件FineReport采用的是jQuery v1.9.2框架,jQuery是一个快速的,简洁的JavaScript库,能让用户更方便地处理HTML documents、events,实现动画效果,方便地为网站提供AJAX交互,并且它兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。FineReport报表解析后最终成为一个html页面,因此可以使用JS对报表进行各种处理,可以选择使用jQuery框架的所有方法对报表进行操作。在此基础上,FineReport还封装了很多内置的JS方法,这里我就先介绍JS的一些基本使用。
(1). 如何使用JS
1.1 报表模板中使用JS
作用机理:
设计模板时可以给控件、工具栏按钮、整个报表添加JS事件,每个事件对应一个function。当报表转为html页面时会将这些function加到html的头部head。当事件被触发时如点击按钮时,或者导出打印报表时,对应的function就会被执行。
引入现成的JS文件:
单个模板引入外部JS文件:分页预览、填报预览或者数据分析旁的设置图标,然后点击引用JavaScript;
报表工程下所有模板统一引入外部JS文件:服务器>服务器配置>引用JavaScript。
相对路径引用JS:相对于报表工程目录如WebReport,如WebReportjs下有引用的JS文件test.js,则相对路径为js/test.js;
绝对路径引用JS:如D: omcatwebappsWebReportWEB-INFscriptsscript.js。
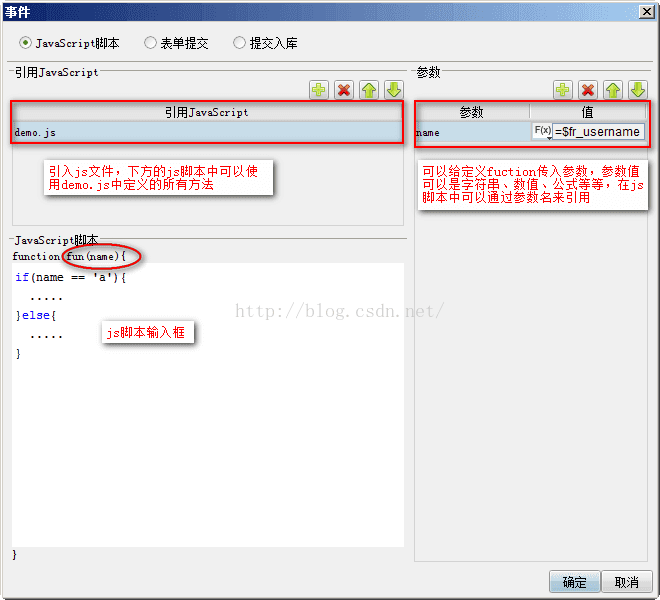
事件编辑界面:
FineReport有统一的事件编辑界面,如按钮控件设置>事件编辑>添加点击事件便可看到事件编辑界面了,如下图。

1.2 自定义页面中使用JS
通过获取iframe中的报表再使用FineReport的JS方法
如:报表嵌入在iframe的id为"reportFrame"时,调用报表的打印预览方法,如下:
1 document.getElementById('reportFrame').contentWindow.contentPane.printPreview();
引入FineReport的js文件再使用FineReport的JS方法
代码:
1 <script type="text/javascript" src="/WebReport/ReportServer?op=resource&resource=/com/fr/web/jquery.js"></script> 2 <script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script> 3 <script type='text/javascript'> 4 function doPrint(){ 5 var url="http://localhost:8075/WebReport/ReportServer?reportlet=gettingstarted.cpt";//端口和ip根据具体情况设定 6 FR.doURLFlashPrint(url); 7 } 8 </script>
要注意的是,如果该页面中引入了其他版本的jquery.js,可能会有JS冲突,因此建议通过获取iframe中的报表再使用FineReport的JS方法
(2).JS语法
2.1 普通的JS语法
如在事件编辑里面弹出对话框,使用alert(要弹出内容)即可。
2.2jQuery语法
jQuery的基础语法是:$("tr"),美元符号$定义 jQuery;选择符("tr")就可以获取页面所在行。
更多jQuery方法请参考其官方jQuery Version 1.9.2 API文档。
2.3 报表内置的JS方法
如何使用报表内部定义好的JS方法,可在事件编辑里面直接调用,如FR.doURLFlashPrint调用Flash打印,代码如下:
1 FR.doURLFlashPrint("http://localhost:8075/WebReport/ReportServer?reportlet=gettingstarted.cpt");
(3). 自动补全JS
在FineReport设计器内使用JS语句实现某功能时,为了避免JS代码输入错误,提供了JS自动补全功能,使用方法如下:
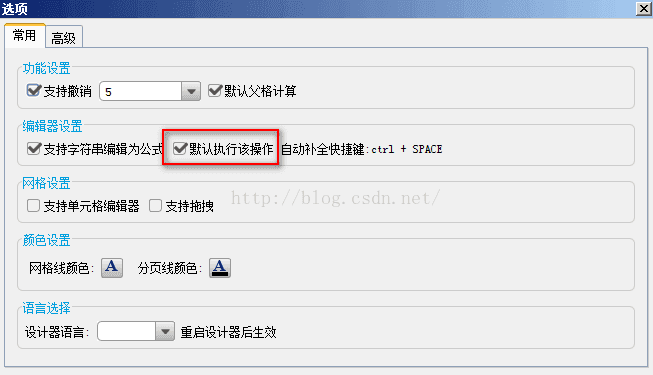
3.1 启动自动补全功能
设计器内默认不执行自动补全功能,点击文件>选项>编辑器设置,勾选默认执行该操作前面的复选框,如下图:

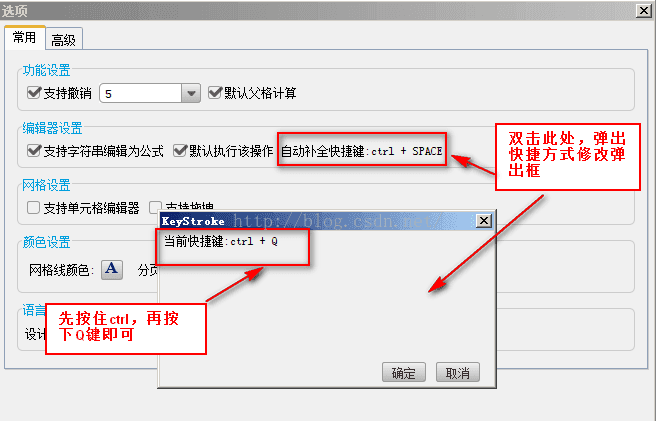
3.2 修改快捷键设置
设计器内置JS自动补全快捷键为ctrl+space,但是电脑不同,设置的快捷键不同,默认快捷键可能已经被占用,此时,需要修改快捷方式,双击自动补全快捷键:ctrl+SPACE,通过键盘操作一遍需要的快捷方式,比如说,将自动补全的快捷方式更改为ctrl+Q,如下图,在弹出的快捷方式修改框中,先按住ctrl,然后按下Q键,快捷方式即已修改:

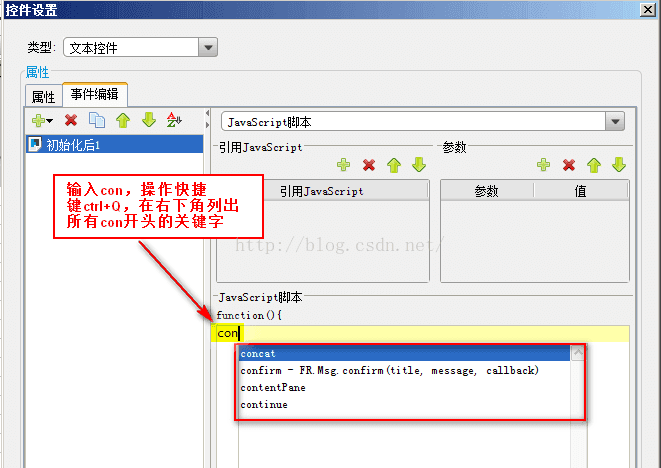
3.3 效果查看
随意选择一处可以输入JS语句的地方,比如说,选中单元格,右键选择控件设置,点击事件编辑,添加一个初始化事件,在右侧JS输入框中输入con,然后,操作快捷键ctrl+Q,在右下角列出所有con开头的关键字: