首先NodeList和HTMLCollection都是DOM节点的集合。
NodeList中包含的节点类型可能是Element/Text/Comment/Document/DocumentFragment等,我们知道nodeType的种类有12种。NodeList由Node.childNodes和document.querySelectorAll()返回,不同的是node.ChildNodes返回的是动态(live)的NodeList,而document.querySelectorAll()返回的是静态(static)的NodeList。
HTMLCollection包含的节点类型是Element,且通过document.getElementByClassName()等方法返回的是动态(live)的HTMLCollection集合。
NodeList
(1) Node.childNodes
//HTML代码 <div class="container"> <p>haha1</p> <p>haha2</p> <p>haha3</p> </div>
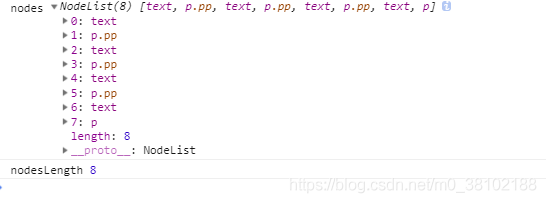
//JS代码 var container = document.querySelector('.container') var nodes = container.childNodes var p = document.createElement('p') p.textContent = 'haha4' container.append(p) console.log('nodes', nodes) console.log('nodesLength', nodes.length)
得到的结果为:

可以看到,虽然在append之前就获取了container的childNodes,但是得到的结果是即时更新的。
(2) document.querySelector()
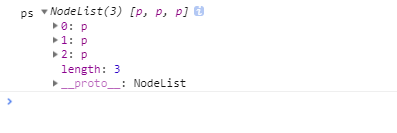
//JS代码 var ps = document.querySelectorAll('p') var container = document.querySelector('.container') var p = document.createElement('p') p.textContent = 'haha4' container.append(p) console.log('ps', ps)
得到的结果为:

可以看到,document.querySelectorAll()得到的NodeList不是即时更新的。
- HTMLCollection(以document.getElementByClassName为例)
//HTML代码 <div class="container"> <p class="pp">haha1</p> <p class="pp">haha2</p> <p class="pp">haha3</p> </div>
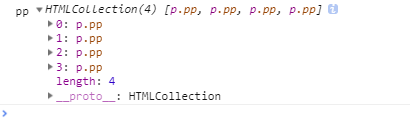
//JS代码 var pp = document.getElementsByClassName('pp') var container = document.querySelector('.container') var p = document.createElement('p') p.textContent = 'haha4' p.className = 'pp' container.append(p) console.log('pp', pp)
得到的结果如下图:

可以看到,document.getElementByClassName()得到的结果是即时更新的。
NodeList中可以包含所有的节点类型,而HTMLCollection只能包含ElementNode类型的节点。