对于 Vue.nextTick 方法,自己有些疑惑。在查询了各种资料后,总结了一下其原理和用途,如有错误,请不吝赐教。
概览
官方文档说明:
- 用法:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
疑问:
- DOM 更新循环是指什么?
- 下次更新循环是什么时候?
- 修改数据之后使用,是加快了数据更新进度吗?
- 在什么情况下要用到?
原理
异步说明
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
在 Vue 的文档中,说明 Vue 是异步执行 DOM 更新的。关于异步的解析,可以查看阮一峰老师的这篇文章。截取关键部分如下:
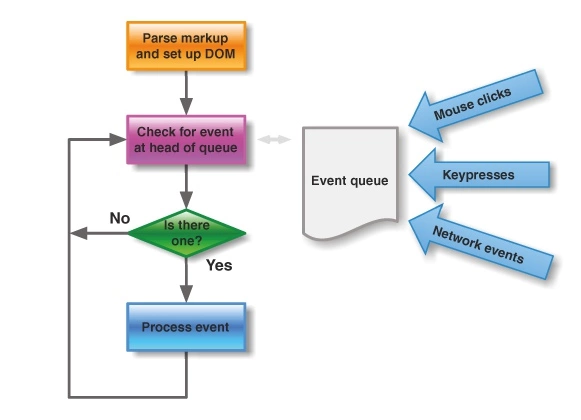
具体来说,异步执行的运行机制如下。
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
下图就是主线程和任务队列的示意图。

事件循环说明
简单来说,Vue 在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新。
知乎上的例子:
//改变数据 vm.message = 'changed' //想要立即使用更新后的DOM。这样不行,因为设置message后DOM还没有更新 console.log(vm.$el.textContent) // 并不会得到'changed' //这样可以,nextTick里面的代码会在DOM更新后执行 Vue.nextTick(function(){ console.log(vm.$el.textContent) //可以得到'changed' })
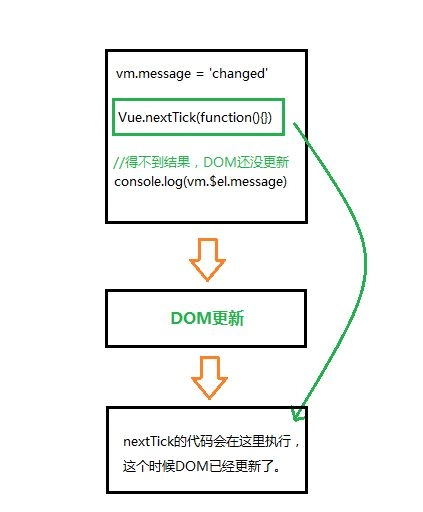
图解:

事件循环:
第一个 tick(图例中第一个步骤,即'本次更新循环'):
- 首先修改数据,这是同步任务。同一事件循环的所有的同步任务都在主线程上执行,形成一个执行栈,此时还未涉及 DOM 。
- Vue 开启一个异步队列,并缓冲在此事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会被推入到队列中一次。
第二个 tick(图例中第二个步骤,即'下次更新循环'):
同步任务执行完毕,开始执行异步 watcher 队列的任务,更新 DOM 。Vue 在内部尝试对异步队列使用原生的 Promise.then 和 MessageChannel 方法,如果执行环境不支持,会采用 setTimeout(fn, 0) 代替。
第三个 tick(图例中第三个步骤):
此时就是文档所说的
下次 DOM 更新循环结束之后
此时通过 Vue.nextTick 获取到改变后的 DOM 。通过 setTimeout(fn, 0) 也可以同样获取到。
简单总结事件循环:
同步代码执行 -> 查找异步队列,推入执行栈,执行Vue.nextTick[事件循环1] ->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环2]...
总之,异步是单独的一个tick,不会和同步在一个 tick 里发生,也是 DOM 不会马上改变的原因。
对于事件循环,可以在这里查看更详细的内容: https://segmentfault.com/a/11...
用途
应用场景:需要在视图更新之后,基于新的视图进行操作。
created、mounted
需要注意的是,在 created 和 mounted 阶段,如果需要操作渲染后的试图,也要使用 nextTick 方法。
官方文档说明:
注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted
mounted: function () { this.$nextTick(function () { // Code that will run only after the // entire view has been rendered }) }
其他应用场景
其他应用场景如下三例:
例子1:
点击按钮显示原本以 v-show = false 隐藏起来的输入框,并获取焦点。
showsou(){ this.showit = true //修改 v-show document.getElementById("keywords").focus() //在第一个 tick 里,获取不到输入框,自然也获取不到焦点 }
修改为:
showsou(){ this.showit = true this.$nextTick(function () { // DOM 更新了 document.getElementById("keywords").focus() }) }
例子2:
点击获取元素宽度。
<div id="app">
<p ref="myWidth" v-if="showMe">{{ message }}</p>
<button @click="getMyWidth">获取p元素宽度</button>
</div>
getMyWidth() {
this.showMe = true;
//this.message = this.$refs.myWidth.offsetWidth;
//报错 TypeError: this.$refs.myWidth is undefined
this.$nextTick(()=>{
//dom元素更新后执行,此时能拿到p元素的属性
this.message = this.$refs.myWidth.offsetWidth;
})
}
例子3:
使用 swiper 插件通过 ajax 请求图片后的滑动问题。
实例理解 nextTick 应用
下面的例子来自 https://www.cnblogs.com/hity-..., 稍有改动。各位可以复制运行一遍,加深理解。
<template> <div> <ul> <li class="example" v-for="item in list1">{{item}}</li> </ul> <ul> <li class="example" v-for="item in list2">{{item}}</li> </ul> <ol> <li class="example" v-for="item in list3">{{item}}</li> </ol> <ol> <li class="example" v-for="item in list4">{{item}}</li> </ol> <ol> <li class="example" v-for="item in list5">{{item}}</li> </ol> </div> </template> <script type="text/javascript"> export default { data() { return { list1: [], list2: [], list3: [], list4: [], list5: [] } }, created() { this.composeList12() this.composeList34() this.composeList5() this.$nextTick(function() { // DOM 更新了 console.log('finished test ' + new Date().toString(),document.querySelectorAll('.example').length) }) }, methods: { composeList12() { let me = this let count = 10000 for (let i = 0; i < count; i++) { this.$set(me.list1, i, 'I am a 测试信息~~啦啦啦' + i) } console.log('finished list1 ' + new Date().toString(),document.querySelectorAll('.example').length) for (let i = 0; i < count; i++) { this.$set(me.list2, i, 'I am a 测试信息~~啦啦啦' + i) } console.log('finished list2 ' + new Date().toString(),document.querySelectorAll('.example').length) this.$nextTick(function() { // DOM 更新了 console.log('finished tick1&2 ' + new Date().toString(),document.querySelectorAll('.example').length) }) }, composeList34() { let me = this let count = 10000 for (let i = 0; i < count; i++) { this.$set(me.list3, i, 'I am a 测试信息~~啦啦啦' + i) } console.log('finished list3 ' + new Date().toString(),document.querySelectorAll('.example').length) this.$nextTick(function() { // DOM 更新了 console.log('finished tick3 ' + new Date().toString(),document.querySelectorAll('.example').length) }) setTimeout(me.setTimeout1, 0) }, setTimeout1() { let me = this let count = 10000 for (let i = 0; i < count; i++) { this.$set(me.list4, i, 'I am a 测试信息~~啦啦啦' + i) } console.log('finished list4 ' + new Date().toString(),document.querySelectorAll('.example').length) me.$nextTick(function() { // DOM 更新了 console.log('finished tick4 ' + new Date().toString(),document.querySelectorAll('.example').length) }) }, composeList5() { let me = this let count = 10000 this.$nextTick(function() { // DOM 更新了 console.log('finished tick5-1 ' + new Date().toString(),document.querySelectorAll('.example').length) }) setTimeout(me.setTimeout2, 0) }, setTimeout2() { let me = this let count = 10000 for (let i = 0; i < count; i++) { this.$set(me.list5, i, 'I am a 测试信息~~啦啦啦' + i) } console.log('finished list5 ' + new Date().toString(),document.querySelectorAll('.example').length) me.$nextTick(function() { // DOM 更新了 console.log('finished tick5 ' + new Date().toString(),document.querySelectorAll('.example').length) }) } } } </script>
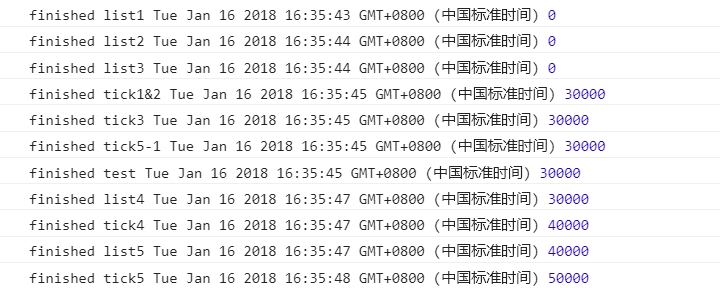
结果:

什么是Vue.nextTick()??
定义:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
所以就衍生出了这个获取更新后的DOM的Vue方法。所以放在Vue.nextTick()回调函数中的执行的应该是会对DOM进行操作的 js代码;
理解:nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数,
<template> <div class="hello"> <div> <button id="firstBtn" @click="testClick()" ref="aa">{{testMsg}}</button> </div> </div> </template> <script> export default { name: 'HelloWorld', data () { return { testMsg:"原始值", } }, methods:{ testClick:function(){ let that=this; that.testMsg="修改后的值"; console.log(that.$refs.aa.innerText); //that.$refs.aa获取指定DOM,输出:原始值 } } } </script>
使用this.$nextTick()
methods:{ testClick:function(){ let that=this; that.testMsg="修改后的值"; that.$nextTick(function(){ console.log(that.$refs.aa.innerText); //输出:修改后的值 }); } }
注意:Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM,
什么时候需要用的Vue.nextTick()??
1、Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中,原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOM挂载已完成。
created(){ let that=this; that.$nextTick(function(){ //不使用this.$nextTick()方法会报错 that.$refs.aa.innerHTML="created中更改了按钮内容"; //写入到DOM元素 }); },
2、当项目中你想在改变DOM元素的数据后基于新的dom做点什么,对新DOM一系列的js操作都需要放进Vue.nextTick()的回调函数中;通俗的理解是:更改数据后当你想立即使用js操作新的视图的时候需要使用它
<template> <div class="hello"> <h3 id="h">{{testMsg}}</h3> </div> </template> <script> export default { name: 'HelloWorld', data () { return { testMsg:"原始值", } }, methods:{ changeTxt:function(){ let that=this; that.testMsg="修改后的文本值"; //vue数据改变,改变dom结构 let domTxt=document.getElementById('h').innerText; //后续js对dom的操作 console.log(domTxt); //输出可以看到vue数据修改后DOM并没有立即更新,后续的dom都不是最新的 if(domTxt==="原始值"){ console.log("文本data被修改后dom内容没立即更新"); }else { console.log("文本data被修改后dom内容被马上更新了"); } }, } } </script>
正确的用法是:vue改变dom元素结构后使用vue.$nextTick()方法来实现dom数据更新后延迟执行后续代码
changeTxt:function(){ let that=this; that.testMsg="修改后的文本值"; //修改dom结构 that.$nextTick(function(){ //使用vue.$nextTick()方法可以dom数据更新后延迟执行 let domTxt=document.getElementById('h').innerText; console.log(domTxt); //输出可以看到vue数据修改后并没有DOM没有立即更新, if(domTxt==="原始值"){ console.log("文本data被修改后dom内容没立即更新"); }else { console.log("文本data被修改后dom内容被马上更新了"); } }); },
3、在使用某个第三方插件时 ,希望在vue生成的某些dom动态发生变化时重新应用该插件,也会用到该方法,这时候就需要在 $nextTick 的回调函数中执行重新应用插件的方法。
Vue.nextTick(callback) 使用原理:
原因是,Vue是异步执行dom更新的,一旦观察到数据变化,Vue就会开启一个队列,然后把在同一个事件循环 (event loop) 当中观察到数据变化的 watcher 推送进这个队列。如果这个watcher被触发多次,只会被推送到队列一次。这种缓冲行为可以有效的去掉重复数据造成的不必要的计算和DOm操作。而在下一个事件循环时,Vue会清空队列,并进行必要的DOM更新。
当你设置 vm.someData = 'new value',DOM 并不会马上更新,而是在异步队列被清除,也就是下一个事件循环开始时执行更新时才会进行必要的DOM更新。如果此时你想要根据更新的 DOM 状态去做某些事情,就会出现问题。。为了在数据变化之后等待 Vue 完成更新 DOM ,可以在数据变化之后立即使用 Vue.nextTick(callback) 。这样回调函数在 DOM 更新完成后就会调用。