通过Link标签在网页头部引用Google Web Font:
|
1
|
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans+SC:100,300,400,500,700,900"> |
- 字体:Noto Sans SC
- 大小:100, 300, 400, 500, 700, 900
在需要使用思源黑体的地方设置CSS样式:
font-family: "Noto Sans SC";
font-weight: 100;
TIP:Link标签的rel属性的全称是relationship,表示引用内容与当前HTML的关系。
方法二:
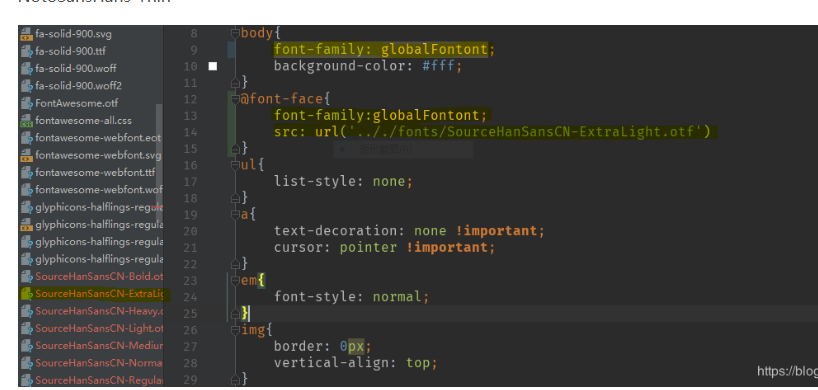
很多人都知道,默认的微软雅黑是不可以商用的企业做站有时候会考虑到这点,昨天百度了下,看到说思源黑体阔以,总之不涉及侵权就ok了,网站引入外部字体自定义见下图。
关于思源黑体
思源黑体是Adobe与Google宣布推出的一款开源字体,有七种字体粗细(ExtraLight、Light、Normal、Regular、Medium、Bold 和 Heavy),完全支持日文、韩文、繁体中文和简体中文,还包括来自 Source Sans 字体家族的拉丁文、希腊文和西里尔文字形共65536个字形。
Google将其命名为Noto Sans JK,作为 Google 的 Noto 字体家族的成员。
Adobe 则命名为 Source Han Sans,作为 Adobe 的 Source 字体家族的一员。
Adobe 拥有字体设计的版权。发布的字体文件则可以不受限制的免费使用。
这些字体文件使用Apache许可证版本2(ApacheLicense, Version 2)
Noto Sans CJK 的风格介于现代和传统之间。设计目标是可以广泛用于多种用途的计算机字体,比如用于手机、平板、或者桌面的用户界面、网页浏览或者电子书阅读等等。
NotoSansHans-Black
NotoSansHans-Bold
NotoSansHans-DemiLight
NotoSansHans-Light
NotoSansHans-Medium
NotoSansHans-Regular
NotoSansHans-Thin
————————————————
方法三:
https://blog.csdn.net/jwdnf/article/details/90314177