最近公司给了一个项目,其实很简单的页面,就是看到接口时是xml,然后我就有看些相关的资料,我们最主要使用的还是要借助于soapUI测试工具,这个测试工具也是很好用的,
接下来先说一下soapUI这个测试工具吧,我觉得还是蛮不错的这个。

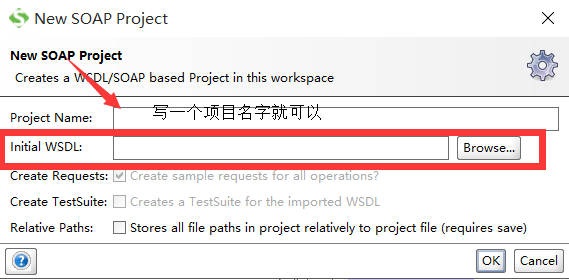
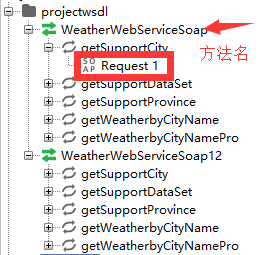
我是从网上找的wsdl地址,点击完ok后会出现方法名

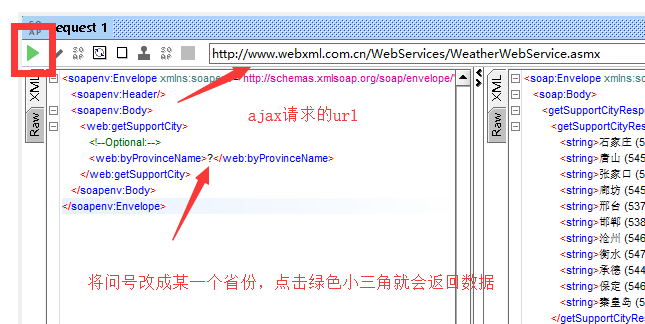
双击request 1出现xml请求体

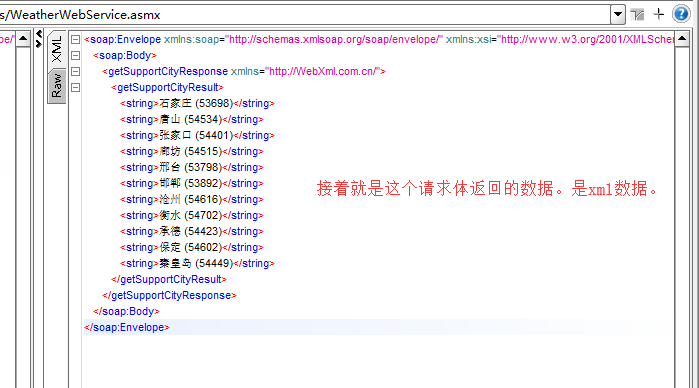
运行完之后紧接着就是返回的xml数据

现在知道请求体和返回的数据是什么了,直接就可以用ajax请求了,
$.ajax({
url: 'http://www.webxml.com.cn/WebServices/WeatherWebService.asmx',
type: 'post',
// 这个可写可不写,不写的话需要让后台给配置好 用nginx
Content-Type: text/xml; charset=utf-8,
data: '放入第三张图片的请求体',
success: function (msg) {
// 这样在控制台上会报415和跨域问题,
// 这样解决的话nginx配置吧
console.log(msg)
// 解决完跨域问题之后就会得到xml数据
// 在这时你还是会看到控制台上会出现xml解析错误,但是不影响数据出现,这个问题是数据返回时前面的东西(这个要看你的电脑上有没有出现,我的写的就没有出现,别人写的就出现了。)

// 需要先转一下,在用replace替换成空的,就不会再报错,
// 最后使用jquery获取dom元素节点来循环数据,渲染页面就可以了。
// 代码
var oSerializer = new XMLSerializer();
msg = oSerializer.serializeToString(msg); // 转成了字符串
// 因为会报xml解析错误,所以转成字符串,用正则替换成空 在查找dome元素循环并找到文本追加到页面
$(msg.replace("<?xml version="1.0"' encoding="utf-8"?>", "").find("getSupportCityResult>s
tring").each(function() {
$("body").append($(this).html()).append("<br>")
}))
}
})
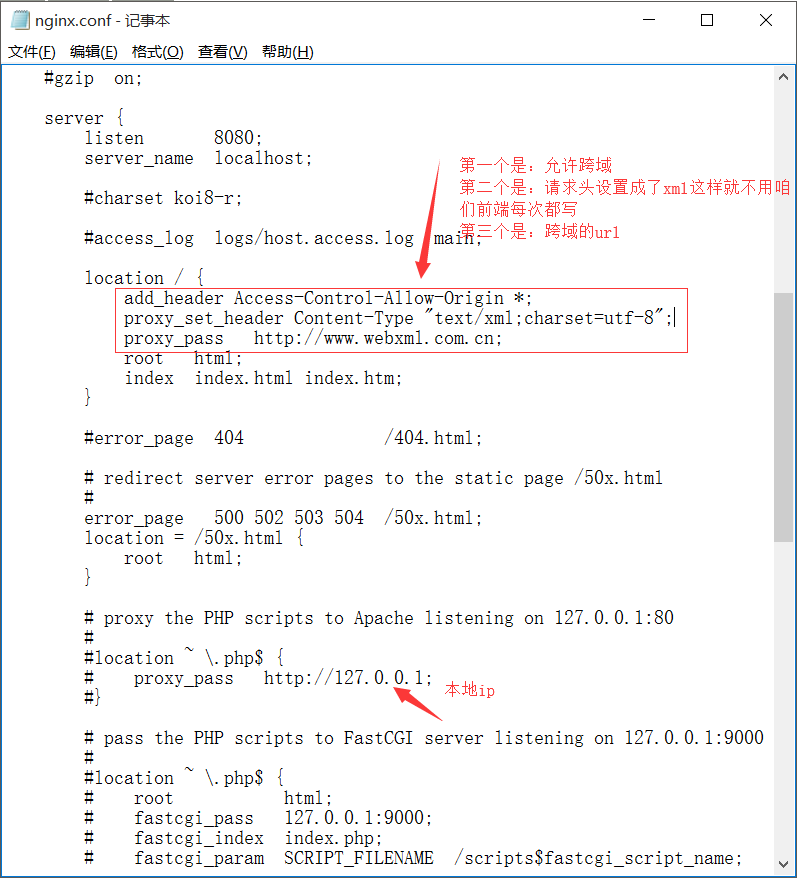
如果自己想看一下效果的话,可以下载个nginx,在nginx里面配置请求跨域的头和url设置可访问的(url在nginx设置了之后,请求时的url需要改变了,也就是本地的ip+端口号)

都配置好了之后记得启动一下nginx.exe。
最后将ajax请求的url ('http://www.webxml.com.cn/WebServices/WeatherWebService.asmx') 换成 http://172.0.0.1:8080/WebServices/WeatherWebService.asmx;
这样页面就可以了,成功打印返回数据就可以了。