python flask之模板继承详解!
汤锅 2018-11-01 16:08:00 3320 收藏 10
分类专栏: python 文章标签: python flask flask 模板继承
版权
为什么要用模板继承?原因很简单,因为模板继承能让我们在实现效果的前提下少些很多代码!
咱废话不多说,先来看个小例子,看完我讲的这个例子,相信你能更加明白模板继承的好处、优点!(为了让大家能够更加明白模板继承的优点,在这里我先以传统方式来做)
首先、在static目录下新建一个style目录(用于存放所有的css文件),然后新建一个style文件(style.css),其代码如下:
*{margin: 0; padding: 0;}
ul{list-style: none;}
li{100px; float: left;}
.cl_btoh{clear: both;}
#head{800px; height:50px; line-height: 50px; margin:0 auto; background-color: #303641;}
#head a{color:#ECEFF1;}
#head ul{line-height: 50px;}
#head li{text-align: center;}
#main{height:400px; 800px; background-color: yellowgreen; margin: 0 auto; color:#FFFFFF;
text-align: center; line-height: 400px;}
#footer{height:40px; 800px; margin: 0 auto; background-color: #3B666B; color:#FFFFFF;
text-align: center; line-height: 40px;}
在templates模板目录下新建一个index.html文件(首页)和一个list.html(列表页)
index.html文件代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="{{ url_for('static',filename='style/css.css') }}">
</head>
<body>
{# head start#}
<div id="head">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">养生新闻</a></li>
<li><a href="#">人群养生</a></li>
<li><a href="#">两性养生</a></li>
<li><a href="#">生活养生</a></li>
<li><a href="#">饮食养生</a></li>
<li><a href="#">中医养生</a></li>
</ul>
</div>
<div class="cl_btoh"></div>
{# main start #}
<div id="main">
<h4>这是index页面主体部分</h4>
</div>
{# footer start #}
<div id="footer">
<h4>网站底部内容</h4>
</div>
</body>
</html>
list.html文件代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="{{ url_for('static',filename='style/css.css') }}">
</head>
<body>
{# head start#}
<div id="head">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">养生新闻</a></li>
<li><a href="#">人群养生</a></li>
<li><a href="#">两性养生</a></li>
<li><a href="#">生活养生</a></li>
<li><a href="#">饮食养生</a></li>
<li><a href="#">中医养生</a></li>
</ul>
</div>
<div class="cl_btoh"></div>
{# main start #}
<div id="main">
<h4>这是list页面主体部分</h4>
</div>
{# footer start #}
<div id="footer">
<h4>网站底部内容</h4>
</div>
</body>
</html>
然后我们再创建一个test.py文件,其代码如下:
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/list/")
def my_list():
return render_template("list.html")
if __name__ == "__main__":
app.run(debug=True)
运行test.py文件,打开浏览器,看看运行效果,结果如下。


这两个运行结果,除了中间部分不一样,头部、底部都一样,是吧??我可以坦白告诉大家,基本上每个网站头部、尾部都一样,不信你可以打开新浪,网易、豆瓣网站瞅瞅.....有点跑题了哈!!咱言归正传。
既然我们知道网站头部、底部都一样,哪我们是不是可以把网站头部、底部代码抽取出来,放到公共页面中,下次需要我们在继承或者调用就OK了,是吧?说干就干!!
我们在templates目录下新建一个base.html文件,这个文件(base.html)可以称为父模板或基模板,其代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{{ url_for('static',filename='style/css.css') }}">
</head>
<body>
{% block head %}
<div id="head">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">养生新闻</a></li>
<li><a href="#">人群养生</a></li>
<li><a href="#">两性养生</a></li>
<li><a href="#">生活养生</a></li>
<li><a href="#">饮食养生</a></li>
<li><a href="#">中医养生</a></li>
</ul>
</div>
<div class="cl_btoh"></div>
{% endblock %}
{% block main %}
<div id="main">
<h4>这是index页面主体部分</h4>
</div>
{% endblock %}
{% block footer %}
<div id="footer">
<h4>网站底部内容</h4>
</div>
{% endblock %}
</body>
</html>
我们在父模板中定义好了接口后,子模板(index.html 跟 list.html)的代码可以删除了。删除了不能就这样走人完事了,我们还得实现我们之前的效果对吧!
在index.html文件中,我们通过extends语句来导入父模板,然后就能在子模板中衍生父模板定义的接口。index.html代码如下:
{% extends "base.html" %}
咦,咋就一行代码嘞,阿汤锅,你在逗我呢?嗯,没错,就一行代码!够精简吧!!丫的,不信是吧?不信我们运行看看效果,结果如下:

结果是不是和之前一模一样,是吧?现在有个需求,啥需求呢?比如我想将index.html页面“网站底部内容“这几个字改成footer,哪怎么做呢?
做法:
在index.html页面中,重写父模板定义的footer接口,如果没有定义,就得在父模板先定义再重写。(由于我们在父模板中定义了,哪我们就无需定义),index.html其代码如下:
{% extends "base.html" %}
{% block footer %}
<div id="footer">
<h4>footer</h4>
</div>
{% endblock %}
运行,试试,看是不是实现了我们得需求!

嗯,底部文字确实变成了footer,不过呢,现在又有一个新需求。我想要在这是index页面主体部分加一行内容,咋办呢?有朋友可能会说:哪还不简单,直接在index.html block main中定义就ok了呗。嗯,我们来试试这法子,在index.html增加如下代码:
{% block main %}
<div id="main">
<p>test</p>
</div>
{% endblock %}
运行结果如下:

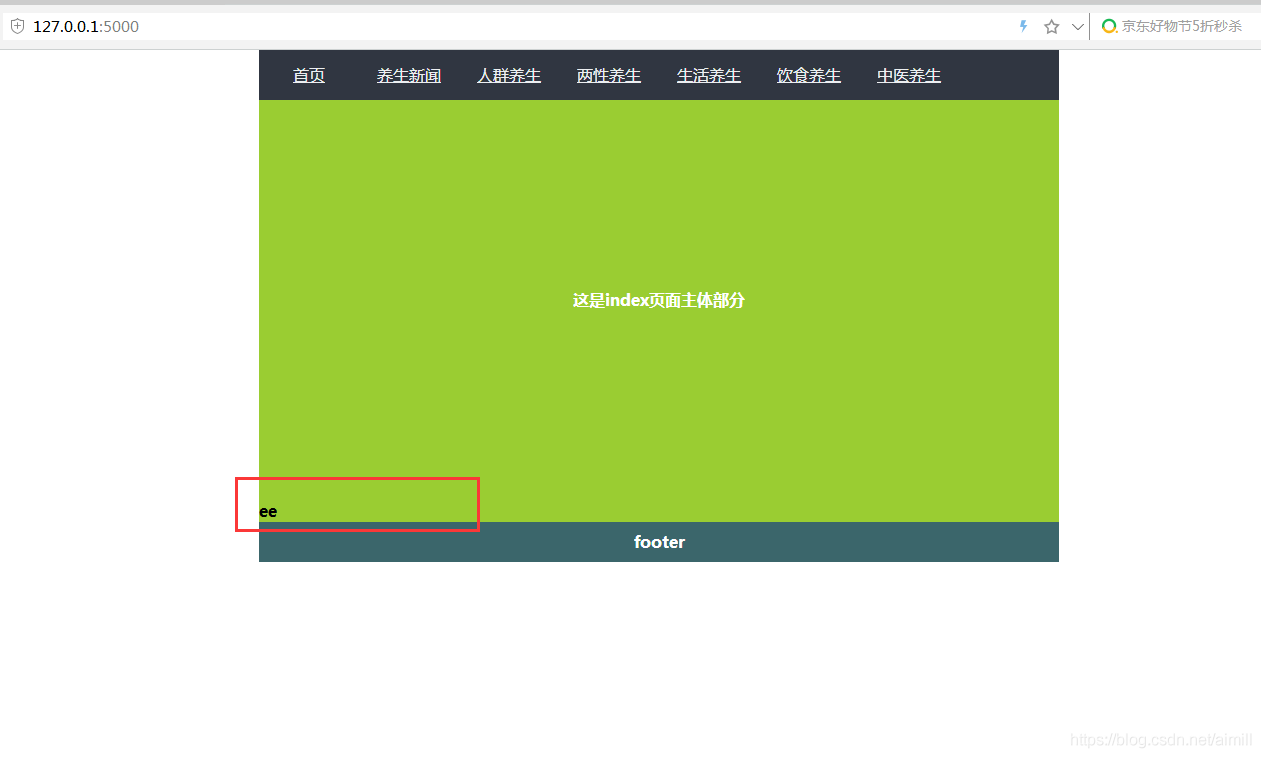
阿汤哥、咋回事?不是说好的在这是index页面主体部分下面加一行内容??之前的内容跑哪去了?为什么会出现这样的情况呢??原因很简单,因为我们在子模板定义的内容将父模板接口定义的内容覆盖了,哪有啥解决办法呢?要想实现功能,只需增加一个super变量即可,代码如下:
{% block main %}
{{ super() }}
<div style="height:auto; 800px;background-color:yellowgreen;margin:0 auto;"><b>ee</b></div>
{% endblock %}
再运行试试,结果实现了我们想要的结果。

在模板继承中,我们需要注意以下几点:
1、子模板第一段必须是{% extends "父模板文件路径" %}
2、子模板内容必须写在父模板定义的接口中,写在接口外面的内容不会被渲染。