nginx解决跨域问题
一. 产生跨域的原因
1.浏览器限制
2.跨域
3.XHR(XMLHttpRequest)请求
二. 解决思路
解决跨域有多重,在这里主要讲用nginx解决跨域
1.JSONP
2.nginx代理
3.浏览器禁止检查跨域
三. 下载安装nginx
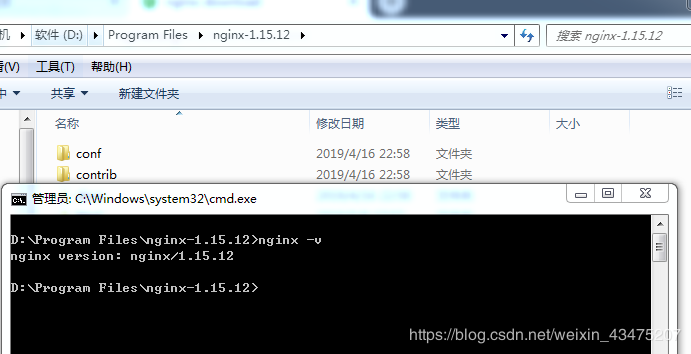
- 选择其中一个版本下载,再解压即可使用
- 在nginx目录下输入nginx -v,若出现版本号,则安装成功
四. nginx反向代理解决跨域(客户端解决跨域)
1.我们使用jquery的ajax发送请求,node开启后台服务
前端代码:
利用jQuery的ajax api发送请求
<button id="getOK">发送请求OK(客户端解决跨域问题)</button>
<button id="getNO">发送请求NO(客户端解决跨域问题)</button>
<script>
$(document).ready(function () {
$('#getOK').click(function () {
$.ajax({
url:'http://localhost:3000/ok',
success:function(res) {
console.log("success",res)
},
error:function(err) {
console.log('fail',err)
}
})
})
$('#getNO').click(function () {
$.ajax({
url:'http://localhost:3000/no',
success:function(res) {
console.log("success",res)
},
error:function(err) {
console.log('fail',err)
}
})
})
})
</script>后端代码:
利用node的express框架开启服务,并根据url返回json格式的数据,
设置这么多接口的目的是为了后面匹配nginx的location配置的
const express = require('express')
const cookieParser = require('cookie-parser')
var app = express()
var router = express.Router()
router.get('/ok',function (req,res) {
res.json({
code:200,
msg:"isOK"
})
})
router.get('/ok/son',function (req,res) {
res.json({
code:200,
msg:"isOKSon"
})
})
router.get('/ok2',function (req,res) {
res.json({
code:200,
msg:"isOK2"
})
})
router.get('/no',function (req,res) {
res.json({
code:200,
msg:"isNO"
})
})
router.get('/no/son',function (req,res) {
res.json({
code:200,
msg:"isNOSON"
})
})
router.get('/no/son2',function (req,res) {
res.json({
code:200,
msg:"isNOSON2"
})
})
app.use(router)
app.use(cookieParser)
app.listen(3000,function () {
console.log('listen in 3000')
})然后开启node服务
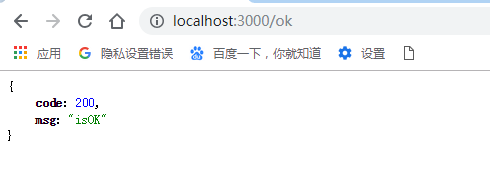
现在可以测试下接口
可以看出,node服务成功开启
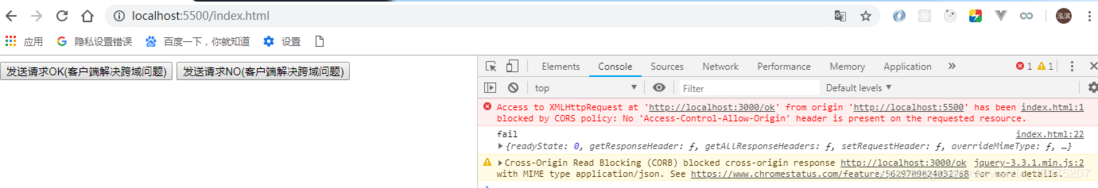
现在可以尝试不开启nginx服务直接发送ajax请求会出现什么情况
(注意:发送ajax请求需要以服务器方式打开网页,不能以文件形式)
如图,在5500端口请求3000端口出现了跨域问题,这时候就可以开启nginx服务并配置location进行解决
2.配置nginx进行反向代理解决跨域
反向代理的原理就是讲前端的地址和后端的地址用nginx转发到同一个地址下,如5500端口和3000端口都转到3003端口下,具体配置如下:
- 打开nginx目录下的conf目录里面nginx.conf
- 为了方便以后测试,我们将配置分离开来,弄成多个文件
- 在nginx.conf的http对象的最后加上include ../vhost/test.conf;(注意要最后加上分号)
- 这样就可以在test.conf下单独配置了
具体的location配置规则如下:
nginx的location配置规则
server
{
listen 3003;
server_name localhost;
## = /表示精确匹配路径为/的url,真实访问为http://localhost:5500
location = / {
proxy_pass http://localhost:5500;
}
## /no 表示以/no开头的url,包括/no1,no/son,或者no/son/grandson
## 真实访问为http://localhost:5500/no开头的url
## 若 proxy_pass最后为/ 如http://localhost:3000/;匹配/no/son,则真实匹配为http://localhost:3000/son
location /no {
proxy_pass http://localhost:3000;
}
## /ok/表示精确匹配以ok开头的url,/ok2是匹配不到的,/ok/son则可以
location /ok/ {
proxy_pass http://localhost:3000;
}
}上面代码的意思是将localhost:3003转发为location:5500,也就是说现在访问localhost:3003实际上是访问location:5500,而访问localhost:3003/no则是访问localhost:3000,并以no开头的url
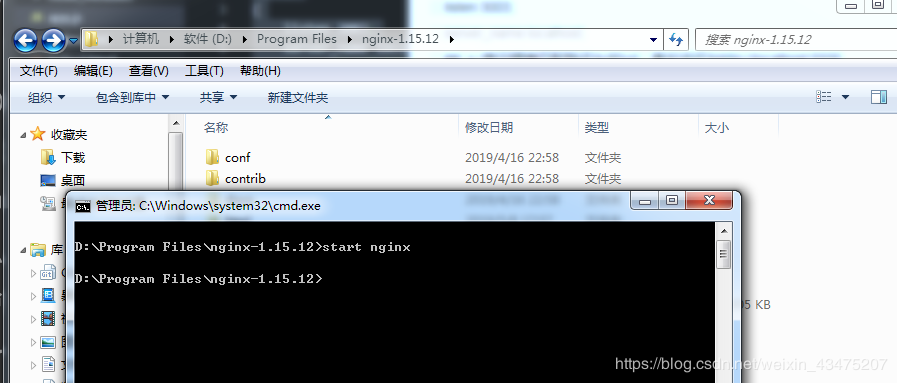
- 现在我们可以开启nginx服务了,在nginx目录下使用start nginx即可开启服务
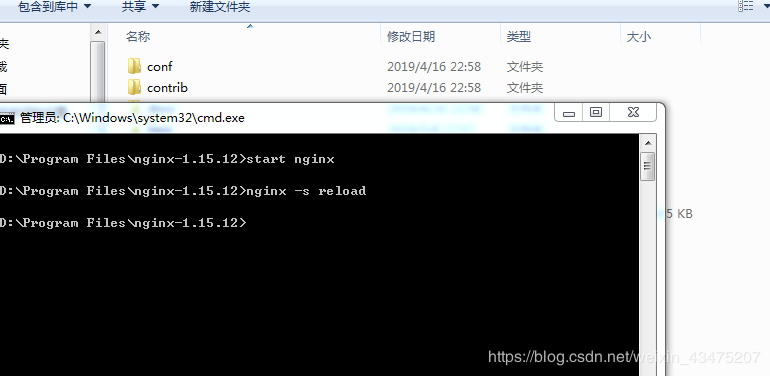
- 每次修改配置都需要执行nginx -s reload命令才能生效
现在修改前端代码,将之前请求的接口的端口换为3003,如下:
$('#getOK').click(function () {
$.ajax({
url:'http://localhost:3003/ok',
success:function(res) {
console.log("success",res)
},
error:function(err) {
console.log('fail',err)
}
})
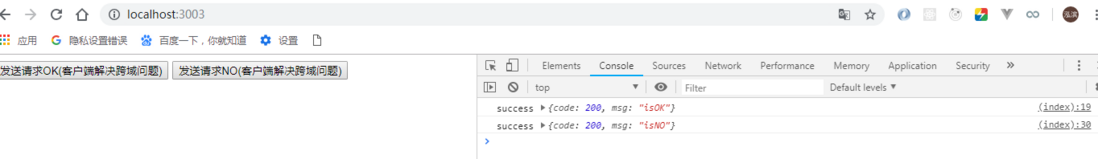
})在浏览器访问的也不算location:5500,而是localhost:3003了,再次发送请求也不会出现跨域问题了,因为他们都是同一个域了,这就是nginx反向代理
五. 后端配置nginx解决跨域(服务端解决跨域)
1. 依旧是ajax+node
这是前端代码
$(document).ready(function () {
$('#get').click(function () {
$.ajax({
url:'http://localhost:3002/ok',
// 带cookies的请求
xhrFields:{
withCredentials:true
},
success:function(res) {
console.log("success",res)
},
error:function(err) {
console.log('fail',err)
}
})
})
})后端代码同前面
还有nginx配置如下:
server
{
listen 3002;
server_name localhost;
location /ok {
proxy_pass http://localhost:3000;
# 指定允许跨域的方法,*代表所有
add_header Access-Control-Allow-Methods *;
# 预检命令的缓存,如果不缓存每次会发送两次请求
add_header Access-Control-Max-Age 3600;
# 带cookie请求需要加上这个字段,并设置为true
add_header Access-Control-Allow-Credentials true;
# 表示允许这个域跨域调用(客户端发送请求的域名和端口)
# $http_origin动态获取请求客户端请求的域 不用*的原因是带cookie的请求不支持*号
add_header Access-Control-Allow-Origin $http_origin;
# 表示请求头的字段 动态获取
add_header Access-Control-Allow-Headers
$http_access_control_request_headers;
# OPTIONS预检命令,预检命令通过时才发送请求
# 检查请求的类型是不是预检命令
if ($request_method = OPTIONS){
return 200;
}
}
}发送预检命令的是非简单请求,具体可以看慕课网ajax跨域完全讲解
实际上不是非简单请求的且不带cookie只需2个字段即可解决跨域
add_header Access-Control-Allow-Methods *;
add_header Access-Control-Allow-Origin $http_origin;
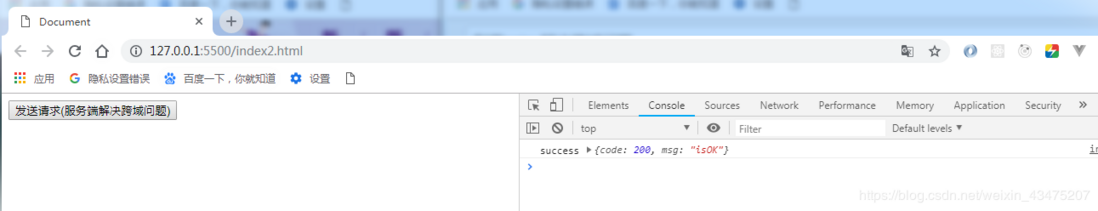
- 具体效果如下图:
这时只需改ajax请求的端口接口,无需修改前端服务器的地址