出错环境前端用的是vue+layui+jquery,使用post请求做更新操作时时不时出现后台接收不到请求的情况。
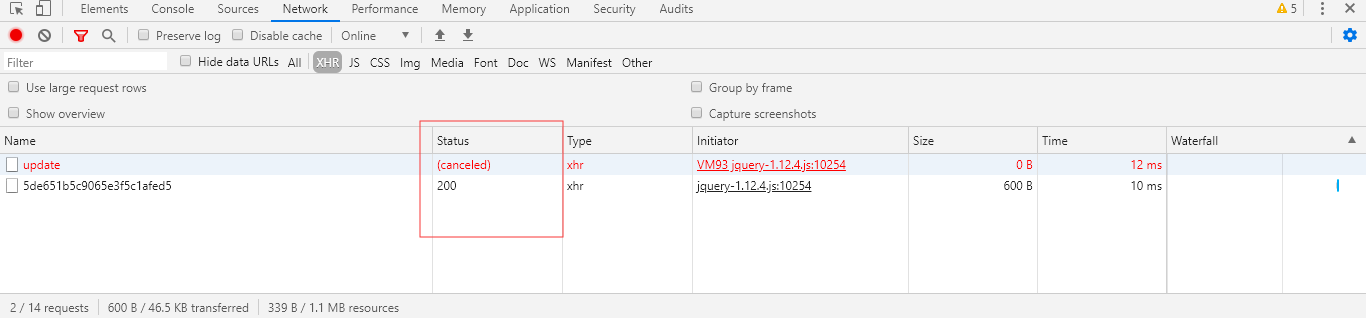
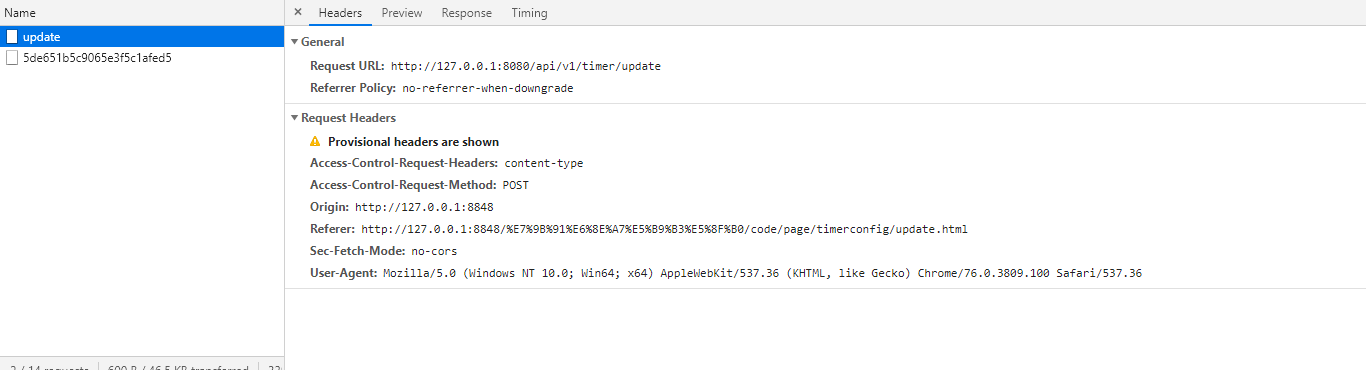
浏览器报错截图

前端代码(只是请求部分vue methods部分)
methods: { updateTimer: function() { $.ajax({ type: "POST", url: "http://127.0.0.1:8080/api/v1/timer/update", contentType: "application/json", data: JSON.stringify(this.timer), // async: false , //改为同步 success: function(response) { console.log(response); if (response.resultCode == '20000') { layer.msg("更新成功!"); window.parent.location.reload(); //刷新父页面 var index = parent.layer.getFrameIndex(window.name); //获取窗口索引 parent.layer.close(index); // 关闭layer } else { // 失败了 layer.msg('添加失败!') } }, error: function(jqXHR, textStatus, errorThrown) { alert("error!"); console.log(jqXHR); console.log(textStatus); console.log(errorThrown); } }); } }
原因分析:
因为并不是发送的所有请求后台都接收不到,只是偶尔现象,又由于ajax默认是异步提交,所以推测有可能是页面中js加载顺序的过导致请求被取消。
解决办法:
将ajax的异步改为同步(async: false),问题完美解决。