//常用属性
/*
1.CGPath: 将UIBezierPath类转换成CGPath
2.currentPoint: 当前path的位置,可以理解为path的终点
3.lineWidth: 线条宽度
4.lineCapStyle: 端点样式
5.lineJoinStyle: 连接类型
6.flatness: 绘线的精细程度,默认为0.6,数值越大,需要处理的时间越长
7.usesEvenOddFillRule: 判断奇偶数组的规则绘制图像,图形复杂时填充颜色的一种规则。类似棋盘
8.miterLimit: 最大斜接长度(只有在使用kCGLineJoinMiter是才有效,最大限制为10), 边角的角度越小,斜接长度就会越大,为了避免斜接长度过长,使用lineLimit属性限制,如果斜接长度超过miterLimit,边角就会以KCALineJoinBevel类型来显示
9.- setLineDash:count:phase:为path绘制虚线,dash数组存放各段虚线的长度,count是数组元素数量,phase是起始位置
*/
lineCapStyle // 端点类型
/*
kCGLineCapButt, // 无端点
kCGLineCapRound, // 圆形端点
kCGLineCapSquare // 方形端点(样式上和kCGLineCapButt是一样的,但是比kCGLineCapButt长一点)
*/
lineJoinStyle // 交叉点的类型
/*
kCGLineJoinMiter, // 尖角衔接
kCGLineJoinRound, // 圆角衔接
kCGLineJoinBevel // 斜角衔接
*/
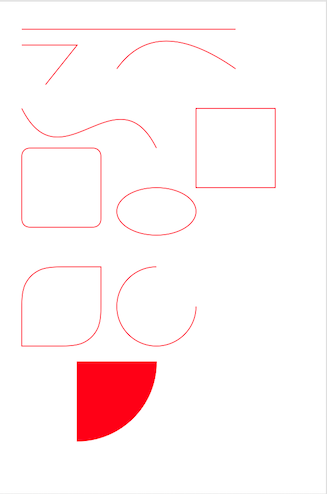
1 -(void)drawRect:(CGRect)rect{ 2 3 //设置路径线条颜色 4 [[UIColor redColor] setStroke]; 5 6 //绘制直线 7 UIBezierPath *path1 = [UIBezierPath bezierPath]; 8 [path1 moveToPoint:CGPointMake(30, 100)]; 9 [path1 addLineToPoint:CGPointMake(300, 100)]; 10 CGFloat dash[] = {3.0, 3.0}; 11 //这里可以设置线条为虚线,前一个数字表示虚线长度,后者表示虚线间隔。 12 //[path1 setLineDash:dash count:2 phase:0]; 13 [path1 stroke]; 14 15 //绘制折线 16 UIBezierPath *path = [UIBezierPath bezierPath]; 17 [path moveToPoint:CGPointMake(30, 120)]; 18 [path addLineToPoint:CGPointMake(100, 120)]; 19 [path addLineToPoint:CGPointMake(60, 170)]; 20 //[path closePath];当端点>=2时,可以闭合路径. 21 [path stroke]; 22 23 //二次贝塞尔曲线 24 UIBezierPath *path2 = [UIBezierPath bezierPath]; 25 [path2 moveToPoint:CGPointMake(150, 150)]; 26 [path2 addQuadCurveToPoint:CGPointMake(300, 150) controlPoint:CGPointMake(200, 80)]; 27 [path2 stroke]; 28 29 //三次贝塞尔曲线方法 30 UIBezierPath *path3 = [UIBezierPath bezierPath]; 31 [path3 moveToPoint:CGPointMake(30, 200)]; 32 [path3 addCurveToPoint:CGPointMake(200, 250) controlPoint1:CGPointMake(80, 300) controlPoint2:CGPointMake(150, 150)]; 33 [path3 stroke]; 34 35 //绘制矩形 36 UIBezierPath *path4 = [UIBezierPath bezierPathWithRect:CGRectMake(250, 200, 100, 100)]; 37 [path4 stroke]; 38 39 //绘制椭圆,如果长宽相等,则绘制的就是圆形 40 UIBezierPath *path5 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(150, 300, 100, 60)]; 41 [path5 stroke]; 42 43 //绘制带圆角的矩形 44 UIBezierPath *path6 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(30, 250, 100, 100) cornerRadius:10]; 45 [path6 stroke]; 46 47 //绘制矩形,并可指定某个角为圆角 48 // UIRectCornerTopLeft 左上 49 // UIRectCornerTopRight 右上 50 // UIRectCornerBottomLeft 左下 51 // UIRectCornerBottomRight 右下 52 UIBezierPath *path7 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(30, 400, 100, 100) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(40, 40)]; 53 [path7 stroke]; 54 55 //绘制圆弧 56 //ArcCenter圆点 radius半径 startAngle开始弧度 endAngle结束弧度 clockwise是否顺时针 57 UIBezierPath *path8 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(200, 450) radius:50 startAngle:0 endAngle:M_PI_2*3 clockwise:YES]; 58 [path8 stroke]; 59 60 //绘制扇形 61 UIBezierPath *path9 = [UIBezierPath bezierPath]; 62 [path9 moveToPoint:CGPointMake(100, 520)]; 63 [path9 addArcWithCenter:CGPointMake(100, 520) radius:100 startAngle:0 endAngle:M_PI_2 clockwise:YES]; 64 [[UIColor redColor] setFill];//设置填充颜色 65 [path9 closePath];//关闭路径 66 [path9 fill];//设置填充 67 [path9 stroke]; 68 }
若不在
-(void)drawRect:(CGRect)rect方法中使用贝塞尔曲线,直接在viewDidLoad中使用,则如下:
其它图形的绘制类似
1 UIBezierPath *path = [UIBezierPath bezierPath]; 2 [path moveToPoint:CGPointMake(30, 100)]; 3 [path addLineToPoint:CGPointMake(100, 100)]; 4 5 //这里是用了CAShapeLayer,个人习惯在layer里设置线宽、断点样式、连接点样式 6 // path.lineWidth = 3; 7 // path.lineCapStyle = kCGLineCapSquare; 8 // path.lineJoinStyle = kCGLineJoinMiter; 9 10 CAShapeLayer *layer = [CAShapeLayer layer]; 11 layer.path = path.CGPath; 12 layer.lineWidth = 3; 13 layer.lineCap = kCALineCapSquare; 14 layer.lineJoin = kCALineJoinRound; 15 //填充颜色 16 layer.fillColor = [UIColor clearColor].CGColor; 17 //线条填充颜色 18 layer.strokeColor = [UIColor redColor].CGColor; 19 [self.view.layer addSublayer:layer];
效果图: