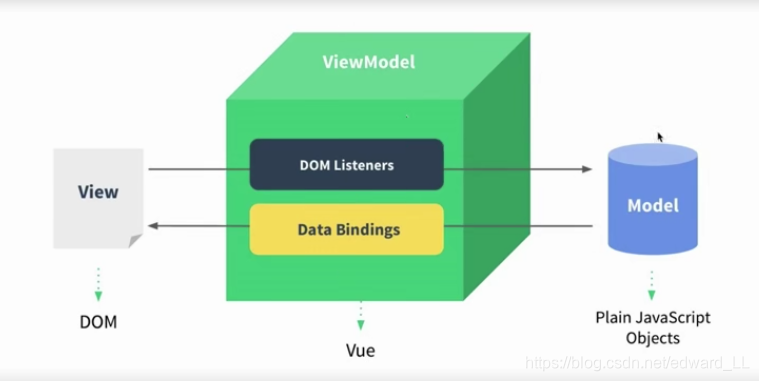
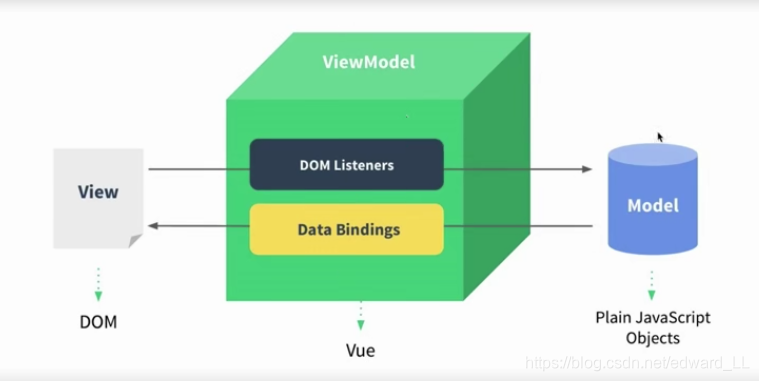
Vue是MVVM设计模式的前端框架,其实现Todolist相比于通过Jquery操作Dom来实现的方法是非常简洁的。下面我就来对比下这两种方法。
Vue实现
<body>
//View层,既视图层
<div id='app'>
<input type="text" v-model="inputValue"/><br>
<input type="text" v-model:lazy="inputValue"/>
<button v-on:click="handleBtnClick">点击</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
var app = new Vue({
//Model层,既数据层
el: '#app',
data: {
list: [],
inputValue:''
},
methods: {
handleBtnClick: function () {
this.list.push(this.inputValue)
this.inputValue = ''
}
}
})
</script>
</body>
可以看到,vue实现todolist仅仅是对Model层进行的操作,既对数据进行操作,在操作完成后,vue内置的ViewModel层会自动对数据进行处理,将结果映射在body中的View层上,如下图所示
Jquery实现
<body>
//View层,既视图层
<div>
<input id="input" type="text"/>
<button id="btn">提交</button>
<ul id="list"></ul>
</div>
<script>
function Page(){
}
//Presenter层,既控制器层
$.extend(Page.prototype, {
init: function(){
this.bindEvents()
},
bindEvents: function(){
var btn = $("#btn");
btn.on('click', $.proxy(this.handleBtnClick, this))
},
handleBtnClick: function(){
var inputElem = $("#input");
var inputVal = inputElem.val();
var ulElem = $("#list");
ulElem.append('<li>' + inputVal + '</li>');
inputElem.val('');
}
})
var page = new Page();
page.init();
</script>
</body>
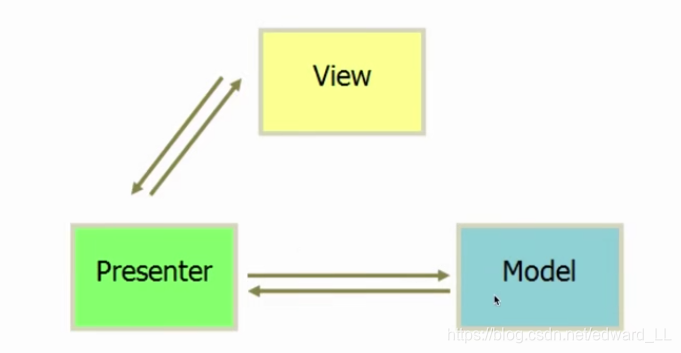
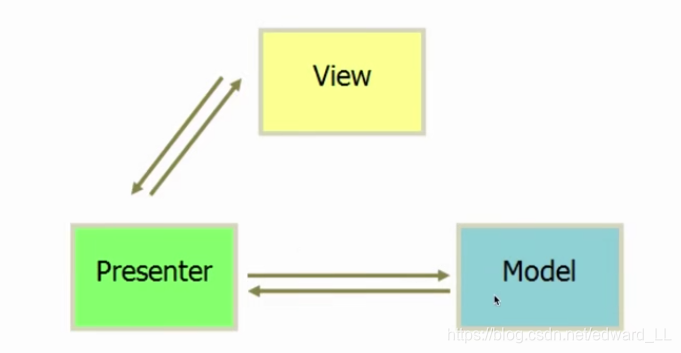
利用Jquery对页面进行Dom操作从而实现todolist这其实是一种MVP设计模式(Model,Presenter,View),但是这个实现中没有调用ajax请求获取数据,是控制器层直接对Dom进行操作的,所以Model层可以忽略,如图所示。

可以看出MVP设计模式中核心就是Presenter层,它里面放的业务逻辑是视图层与模型层的桥梁,既MVP设计模式大量的代码都是对Dom进行操作,对比MVVM设计模式,后者仅仅是对Model层的数据进行操作,同时页面上数据改变时也会影响Model层,既数据的双向绑定,这种模式大大简化了代码逻辑,减少了代码数量,对大型项目实现了很好的代码优化。