html5中为了便于设计者的网站布局新添加了一些标签,本文主要讲解这些标签的实际应用方法。
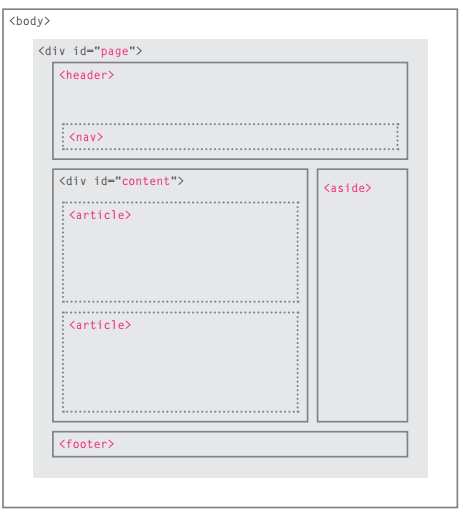
大多数前端的朋友在设计网站时主要应用<div>标签构造盒子进行布局,这是种非常高效的方法,可以将整体的布局分拆成为各个部分的布局。在html5中我们可以省去更多的时间对盒子的属性进行设置。下面两图是对传统方法与HTML5布局方法的对比,可以看出,两种方法都能实现我们的设计思想。


<header>,<footer>:header常用于网站头部的制作,footer常用于网站尾部的制作。
<header> <h1>Yoko's Kitchen</h1> <nav> <ul> <li><a href="" class="current">home</a></li> <li><a href="">classes</a></li> <li><a href="">catering</a></li> <li><a href="">about</a></li> <li><a href="">contact</a></li> </ul> </nav> </header>
<footer>
© 2011 Yoko's Kitchen
</footer>
网站的头部基本都会包含导航,导航的设计在HTML5中由<nav>(navigation:导航)标签完成。上面的代码中nav就位于header中。
<artical>:这就是我们网站的主体部分了,用于作为放置网站主要元素的容器,虽然也的是artical,但是他真的是容器不是文章,官方介绍:the artical elements can acts as a container for any section of a page that could stand alone and potentially syndicated。
<aside>:这就是我们网站的侧边栏了,比如常见网站的侧边导航栏。
<section>:其中文意思是模块,其标签内的元素应该是具有相同的功能的,比如音乐,电影,图书各个模块。
<a>:HTML5允许将一整块元素变为链接,意思是<a>标签内部可以再包含其他元素。这个常常被而恶意网站利用,用户点击的是关闭按钮,却打开了另外的一个恶意网站。
<a href="introduction.html"> <article> <figure> <img src="images/bok-choi.jpg" alt="Bok Choi" /> <figcaption>Bok Choi</figcaption> </figure> <hgroup> <h2>Japanese Vegetarian</h2> <h3>Five week course in London</h3> </hgroup> <p>A five week introduction to traditional Japanese vegetarian meals, teaching you a selection of rice and noodle dishes.</p> </article> </a>
<figure>:figure提出的主要原因是在传统的html语言中我们对内容的补充说明需要利用其它标签,而figure与figcaption搭配使用可以增加代码的可读性(没错就是只有这个功能)
<figure> <img src="/macaque.jpg" alt="Macaque in the trees"> <figcaption>A cheeky macaque, Lower Kintaganban River, Borneo. Original by <a href="http://www.flickr.com/photos/rclark/">Richard Clark</a></figcaption> </figure>

这些新的元素在旧版本浏览器中会被当做行内元素,所以为了保证页面的正常显示,可以加入以下代码:
css:
header, section, footer, aside, nav, article, figure
{
display: block;}
html:
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/
trunk/html5.js"></script>
<![endif]-->
HTML的主要有点是能够让开发者更加语义化的开发页面,比如在HTML之前各个开发者对header都可能会按自己的习惯命名,而HTML5将头部都统一的命名为了<header>,避免了开发者之间代码的复杂性。