燃尽图概念
燃尽图(burn down chart)是在项目完成之前,对需要完成的工作的一种可视化表示。燃尽图有一个Y轴(工作)和X轴(时间)。理想情况下,该图表是一个向下的曲线,随着剩余工作的完成,"烧尽"至零。燃尽图向项目组成员和企业主提供工作进展的一个公共视图。燃尽图的全称应该是“总剩余时间的燃尽图”。
功能:保持项目的可视性
要素:X轴:时间;Y轴:剩余工作量。
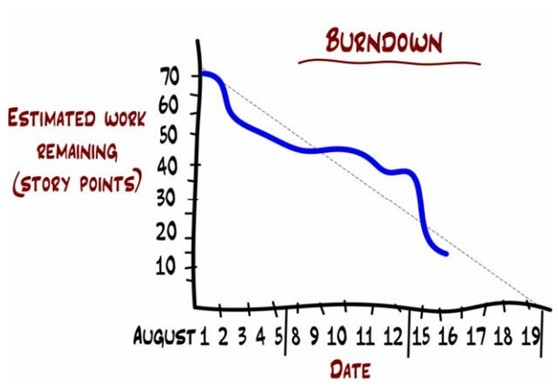
示例:

摘自http://blog.csdn.net/caowenbin/article/details/8461148
由于燃尽图也在传达开发速度的信息,所以也有人称为速度图或速度曲线。但恰恰就是这个速度一词,触动了管理者的神经,把一个图当成了神,不仅必须要有,而且一定要准,要拿图说话。动辄就把“可视化管理”、“绩效管理”的大帽子扣到这张小小的燃尽图上。于是,一个团队日常的视图就这样成了管理者的控制生杀的工具。
“燃尽图”展示了一种新的管理工作报告,他向管理者与利益相关展示了目前产品BackLog完成情况与整体进度,管理层与利益相关者可以很容易地通过燃尽图了解实时的进度以及细节,管理层更能够实时把握产品的进度并做出正确的决策,并且预计风险,同时随时调整计划。
传统的项目报告一般是固定,系统的,向管理者展示了项目的进展,完成百分比,以及遇到的问题,需要解决与补救的方法,而实际上在开发过程当中,又会有不断的需求加进来,这种传统的项目报告无法应对这种需求,导致往往项目执行者将项目的失败都归咎于需求的增加与变化,并且责备管理层不能做出正确决策。
“什么样的燃尽图可以达到效果”
在文章开始,我们已经解释了燃尽图,并给出表示方法,可惜我们不是寻找一个包装得很好看的图表,而是寻找一种方法去解决项目当中的问题,燃尽图可以帮我们解决问题,它是一种方法,必须达到某种效果,如果甘特图也可以帮到我们,我们同样也会利用。因此我们在乎的它产生的效益与成果。
那么我们应该先想好燃尽图应该具有什么样的效果?或者说如何解决传统项目当中无法解决的问题?
前面讲到传统项目的报告往往比较迟纯,不能够及时调整,并且一旦需求一变,项目失败的机率就会增加,往往管理者决策的时候已经无法补救,另外管理者很难看清他投资的效果。因此我们可以要求燃尽图必须具备以下几种效果:
1) 具备可视性,直观展示项目进度与BackLog完成情况
2) 具备风险预估,提醒管理层与利益相关者目前完成情况,瓶颈出在哪里?
3) 具备可估量,直观显示当前项目需要的时间