1.1 概述
在典型的OOP的语言中,都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前,JS中并没有引入类的概念。对象不是基于类创建的,而是用一种构造函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下三种方式:
- 对象字面量
var obj1 = {}
- new Object
var obj2 = new Object()
- 自定义构造函数
function Star (name, age) {
this.name = name
this.age = age
this.sing = function() {
console.log('我会唱歌')
}
}
var person = new Star('王源', 20)
person.sing()
1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new一起使用,我们可以把对象中一些公共属性和方法抽取出来,然后封装到这个函数里面
在JS中,使用构造函数时,要注意以下几点:
- 构造函数用于创建某一类对象,其首字母要大写
- 实例化对象的时候,构造函数要和new一起使用才有意义
new在执行时会做的四件事情:
- 在内存中创建一个新的空对象
- 让this指向这个新的对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(所以构造函数里面不需要return)
javascript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加,
通过这两种方式添加的成员,就分别称为静态成员和实例成员。
1.3构造函数的问题
构造函数方法好用,但是存在消费内存的问题
function Star (name, age) {
this.name = name
this.age = age
this.sing = function() {
console.log('我会唱歌')
}
}
var person1 = new Star('王源', 20)
var person2 = new Star('王俊凯', 21)
console.log(person1.sing === person2.sing) // false,
// 说明两个内存中存在两个不同的函数,这样很浪费内存,我可以用构造函数原型来解决这个问题
1.4 构造函数的原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
每一个构造函数都有一个prototype属性,指向另外一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有,每个通过构造函数实例化的对象,都可以调用。
我们可以把不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法
function Star (name, age) {
this.name = name
this.age = age
}
Star.prototype.sing = function() {
console.log('我会唱歌')
}
var ldh = new Star('刘德华', 20)
var wjk = new Star('王俊凯', 21)
console.log(person1.sing === person2.sing) //true
注意: 一般情况下,我们的公共属性定义到构造函数里面,公共方法放到原型对象身上。
1.5 对象原型__proto__
对象都会有一个属性 __proto__指向构造函数的prototype原型对象,之所以对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。
- __proto__对象原型和原型对象prototype是等价的
- __proto__对象原型的意义在于为对象的查找机制提供一个方向,或者说一条路线,但它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype
1.6 constructor 构造函数
对象原型(proto)和构造函数(prototype)原型对象里面都有一个constructor属性,constructor我们称为构造函数,因为它指回构造函数本身。
function Star (name, age) {
this.name = name
this.age = age
}
//很多情况下,需要手动的利用constructor这个属性指回原来的构造函数
Star.prototype={
constructor: Star, //如果不添加这项,则指向了Object构造函数
sing:function() {
console.log('我会唱歌')
},
movie: function() {
}
}
var ldh = new Star('刘德华', 20)
var wjk = new Star('王俊凯', 21)
console.log(Star.prototype.constructor) //返回构造函数Star
console.log(__proto__.constructor)//返回构造函数Star
注意:如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用contructor指回原来的构造函数
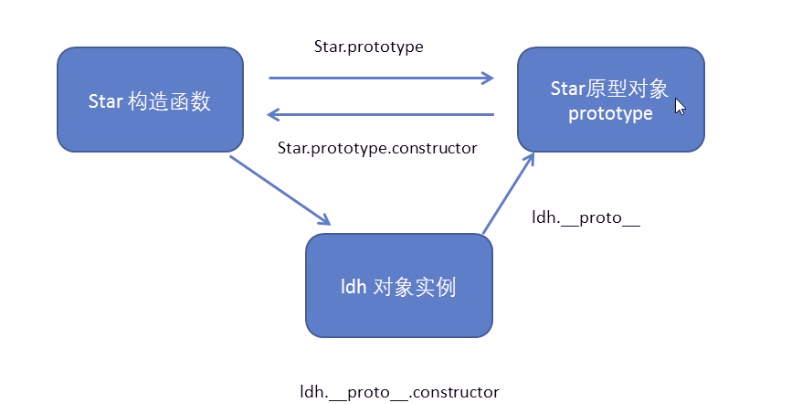
1.7 构造函数、实例、原型对象三者之间的关系

1.8 原型链
function Star (name, age) {
this.name = name
this.age = age
}
Star.prototype.sing = function() {
console.log('我会唱歌')
}
var ldh = new Star('刘德华', 20)
//只要是对象就有__proto__原型,指向原型对象
console.log(star.prototype)
// Star原型对象里面的__proto__原型指向的是 Object.prototype
console.log(star.prototype.__proto__ === Object.prototype) //true
// Object.prototype原型对象里面的__proto__原型,指向为null
console.log(Object.prototype.__proto__) //null
1.9 Javascript的成员查找机制(规则)
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性
- 如果没有查找它的原型(也就是__proto__指向的prototype原型对象)
- 如果还没有就查找原型对象的原型(Object的原型对象)
- 依次类推一直找到Object为止(null)
1.10 原型对象this指向
function Star (name, age) {
this.name = name
this.age = age
}
var that
Star.prototype.sing = function() {
console.log('我会唱歌')
that = this
}
var ldh = new Star('刘德华', 20)
ldh.sing()
console.log(that === ldh)
- 在构造函数中,里面的this指向的是对象实例
- 原型对象函数里面的this指向的是实例对象
1.11 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法,比如给数组添加自定义求偶数和的功能。
总结:
这篇文章主要分享了构造函数、原型对象、实例对象等方面的知识。本篇文章图来自视频截图。这仅代表个人观点,如有冲突,请多指出。

