关于Webpack前两篇跟大家分享的主要是Webpack的一些基本的配置,今天开始我们详细了解一下有关Webpack的各种配置,今天主要跟大家分享的是Webpack的资源入口和资源出口的配置。
如果想了解前两篇的文章请访问下面的地址:
Webpack实战(一):Webpack打包工具安装及参数配置
Webpack实战(二):webpack-dev-server的介绍与用法
资源入口配置
资源入口配置是Webpack配置中不可缺少的一个环节,Webpack通过context和entry这两个配置项来共同决定入口文件的路径。从英文翻译过来的字面的意思可以了解到context是上下文的意思,entry是入口,在配置入口的时候其实做了两件事情:
- 确定入口模块位置,告诉Webpack从哪里开始进行打包。
- 定义chunk name。如果工程只有一个入口,那么默认其chunk name为“main”;如果工程有多个入口,我们需要为每个入口定义chunk name,来作为该chunk的唯一标识。
context可以理解为资源入口的路径前缀,在配置时要求必须使用绝对路径的形式,配置代码例子如下:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src')
entry: './index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
mode: 'development',
"devServer": {
"publicPath": './dist',
"port": 3000
}
}
其实context 的配置相当于引入前缀‘src’,如果不用context,可以配置成
entry: './src/index.js'
context这个配置可以省略,配置context的主要目的是让entry的编写更加简洁,尤其是在多入口的情况下。
entry的配置可以有多种形式:字符串、数组、对象、函数。可以根据不同的需求场景来选择。
- 字符串类型入口
直接传入路径入口,如下
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
},
mode: 'development',
"devServer": {
"publicPath": './dist',
"port": 3000
}
}
- 数组类型入口
传入一个数组的作用是将多个资源预先合并,在打包时Webpack会将数组中的最后一个元素作为实际的入口路径。如:
module.exports = {
entry: ['./add.js', './index.js'],
output: {
filename: 'bundle.js'
}
}
其实这种做法相当于字符串引入的一种,就如
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
}
}
// index.js 文件引入add文件
import './add'
数组类型入口其实数组里的js文件最后还是合并到一个文件bundle.js上
- 对象类型入口
如果想要定义多入口,则必须使用对象的形式。对象的属性名(key)是chunk name,属性值(value)是入口路径。如
module.exports = {
entry: {
index: './src/index.js', // chunk name 为 index
add: './src/add.js' // chunk name 为 add
},
output: {
filename: 'bundle.js'
}
}
注意:对象的属性值也可以为字符串或数组。
module.exports = {
entry: {
index: ['./add2.js', './index.js'] // chunk name 为 index
add: './src/add.js' // chunk name 为 add
},
output: {
filename: 'bundle.js'
}
}
- 函数类型入口
用函数定义入口时,只要返回上面介绍的任何配置形式即可,如:
// 返回字符串形式的入口
module.exports = {
entry: () => './src/index.js',
output: {
filename: 'bundle.js'
}
}
// 返回对象形式的入口
module.exports = {
entry: () => ({
index: ['./add2.js', './index.js'] // chunk name 为 index
add: './src/add.js' // chunk name 为 add
}),
output: {
filename: 'bundle.js'
}
}
用函数作为一个入口的好处是我们可以在函数体里添加一些动态的逻辑来获取项目的入口,另外,函数也支持返回一个Promise对象来进行异步操作。例子如下:
module.exports = {
entry: () => new Promise((resolve) => {
// 模拟异步操作
setTimeout(()=> {
resolve('./src/index.js')
}, 1000)
}),
output: {
filename: 'bundle.js'
}
}
资源出口配置
接下来,让我们详细去了解一下资源出口的配置,资源出口配置的参数大部分都在output里面,这里先了解一下几个常用的配置参数。
- filename
filename是控制输出资源的文件名,是字符串形式
如:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: './index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
mode: 'development',
"devServer": {
"publicPath": './dist',
"port": 3000
}
}
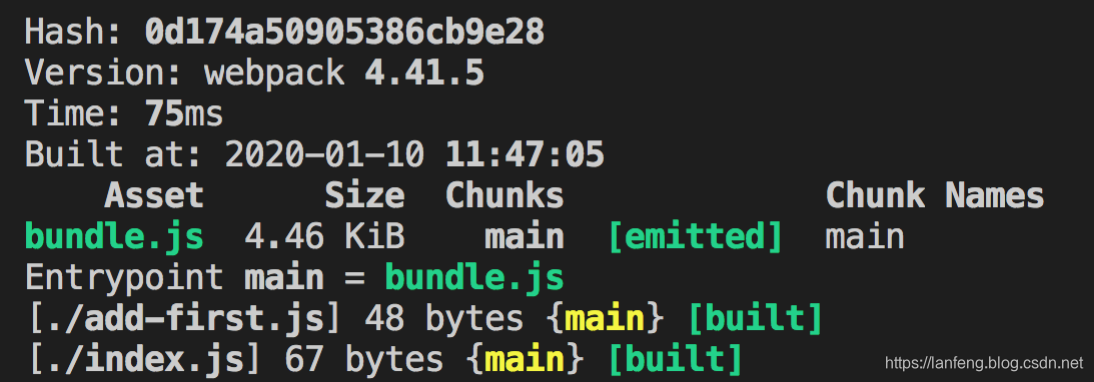
打包效果如下

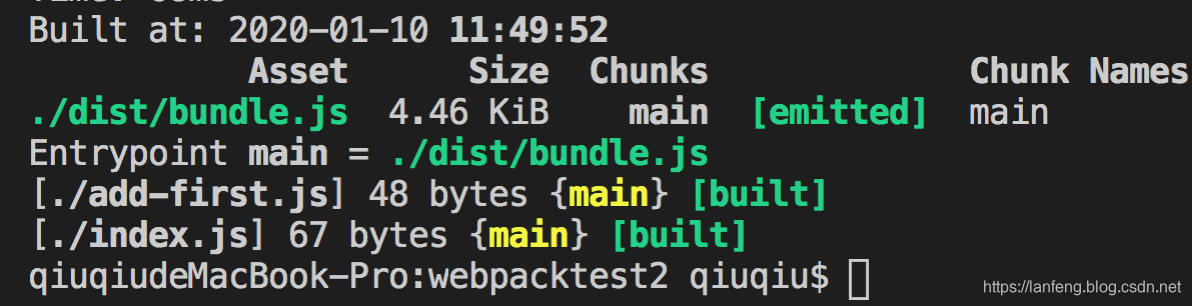
filename不仅可以是文件名,也可以是路径,如下:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: './index.js',
output: {
filename: './dist/bundle.js'
},
mode: 'development'
}

在多入口的场景中,如果需要为对应产生的每个bundle指定不同的名字,Webpack支持使用一种类似模板语言的形式动态地生成文件名,如:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js', //chunk name 为index
index2: './index2.js' //chunk name 为index2
},
output: {
filename: '[name].js'
},
mode: 'development'
}
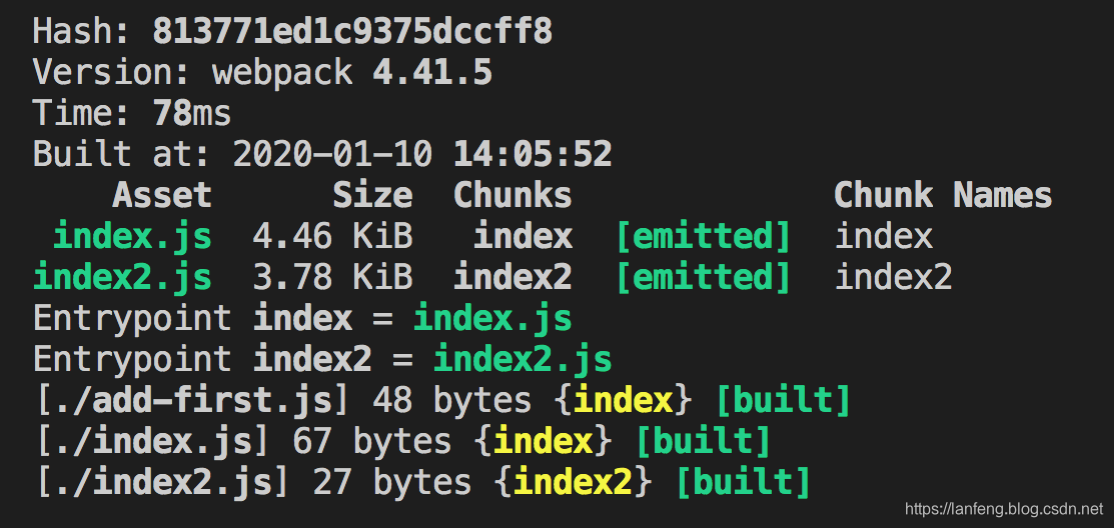
在资源输出时,上面配置的filename中的[name]会被替换为chunk name,因此最后项目中实际生成的资源是index.js与index2.js

在我们做实际项目中,使用比较多的是[name],它与chunk是一一对应的关系,并且可读性较高。如果要控制客户端缓存,最好还要加上[chunkhash],因为每个chunk所产生的[chunkhash]只与自身内容有关,单个chunk内容的改变不会影响其他资源,可以最精确地让客户端缓存得到更新。
如下:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js',
index2: './index2.js'
},
output: {
filename: '[name]@[chunkhash].js'
},
mode: 'development'
}
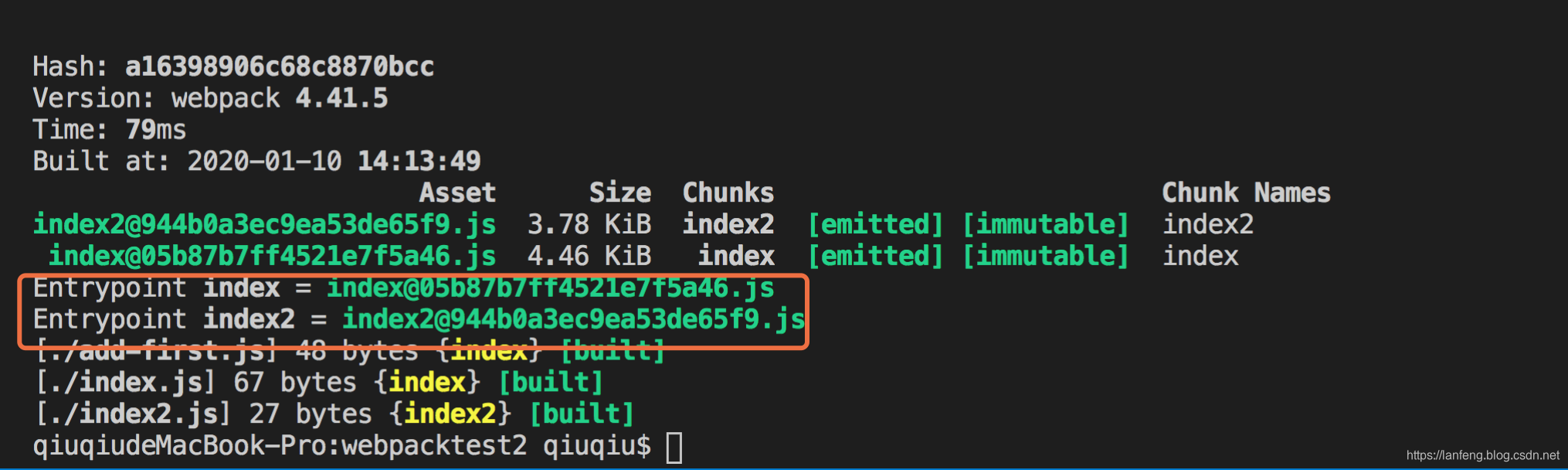
打包的效果如下:

这个[chunkhash] 更新缓存配置一般只在生产环境中配置,不在开发环境中配置
- path参数
path可以指定资源输出的位置,要求值必须为绝对路径。如:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js',
index2: './index2.js'
},
output: {
path: path.join(__dirname, 'dist')
filename: '[name]@[chunkhash].js'
},
mode: 'development'
}
在Webpack 4之后,output.path已经默认为dist目录,除非我们需要更改它,否则不必单独配置。
- publicPath
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
},
mode: 'development',
"devServer": {
"publicPath": './dist',
"port": 3000
}
}
publicPath跟path有很大的区别:path用来指定资源的输出位置,而publicPath则用来指定资源的请求位置的。
- 输出位置:打包完成后资源产生的目录,一般将其指定为项目中的dist目录。
- 请求位置:由JS或CSS所请求的间接资源路径。页面中的资源分为两种,一种是由HTML页面直接请求的,比如通过script标签加载的JS;另一种是由JS或CSS请求的,如异步加载的JS、从CSS请求的图片字体等。publicPath的作用就是指定这部分间接资源的请求位置。
webpack-dev-server的配置中也有一个publicPath,但是,这个publicPath与Webpack中的配置项含义不同,它的作用是指定webpack-dev-server的静态资源服务路径。详情请查看《Webpack实战(二):webpack-dev-server的介绍与用法》
为了避免开发环境和生产环境产生不一致而造成开发者的疑惑,我们可以将webpack-dev-server的publicPath与Webpack中的output.path保持一致,这样在任何环境下资源输出的目录都是相同的
总结
有关Webpack资源入口和资源出口的配置就暂时分析到这里,这仅代表个人观点,欢迎拍砖,如想了解更多请扫描下面:
