HTML 与 CSS(3)
如果你想成为一名优秀的java架构师,看这里 → 乐字节免费公开课(腾讯课堂)
如需要跟多资料请点击右侧 → 这是一条不归路,有秃头风险,请慎重选择!
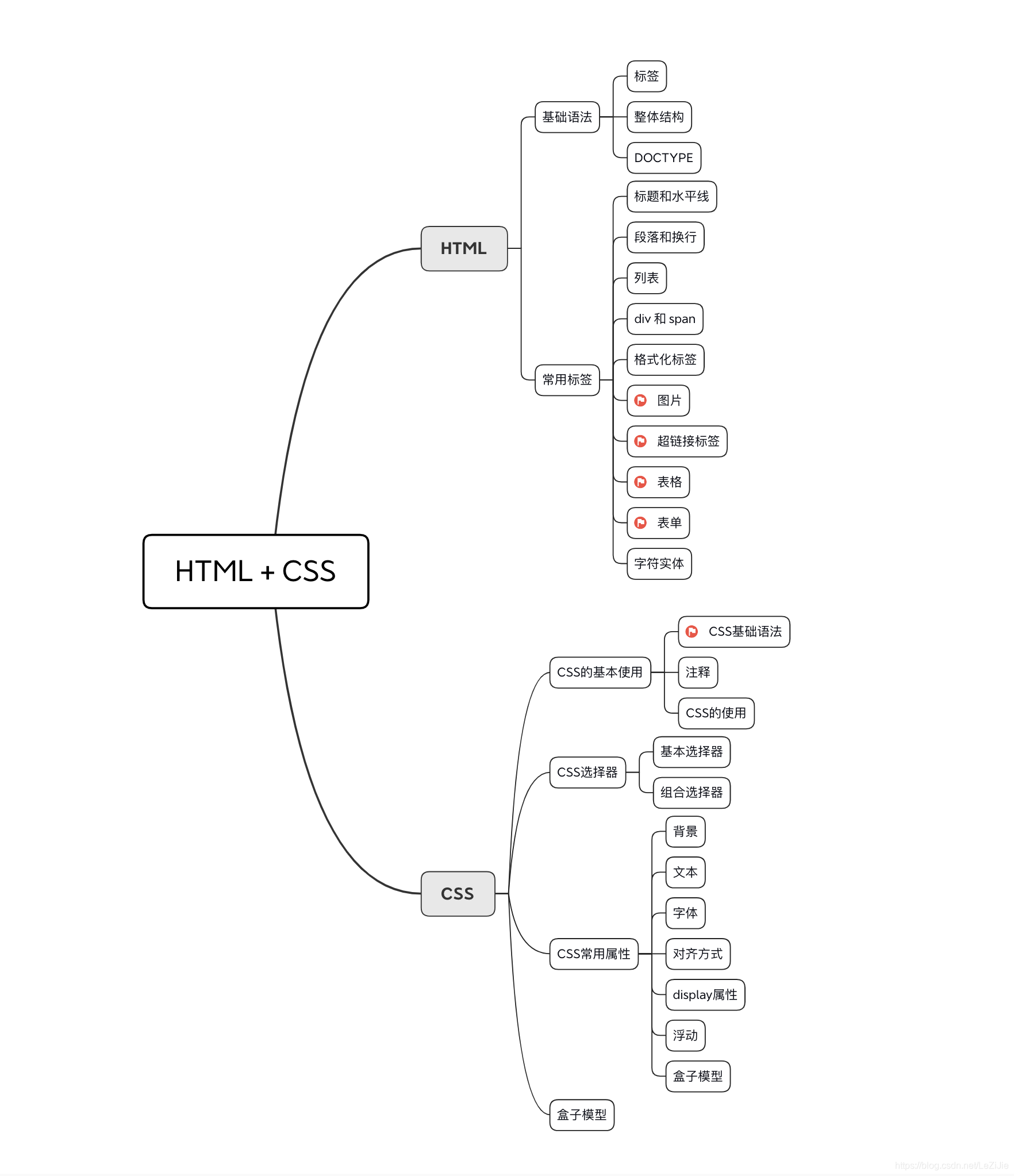
主要内容

CSS
CSS(英文全称:Cascading Style Sheets)层叠样式表, 是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
CSS是用来美化网页用的,没有网页则CSS毫无用处,所以CSS需要依赖HTML展示其功能 。
CSS的基本使用
CSS基本语法
CSS 样式由选择器和一条或多条以分号隔开的样式声明组成。每条声明的样式包含着一个 CSS属性和属性值。
选择器名 {
属性 : 属性值;
......
}
div {
background-color : red;
}
注意:
- css声明要以分号;结束,声明以{}括起来
- 建议一行书写一个属性
- 若值为若干单词,则要给值加引号,如 font-family: "agency fb";
注释
多行注释:
/* 这里的内容就是注释 */
CSS的使用
1. 行内式
行内样式将样式定义在具体html元素的style属性中。以行内式写的CSS耦合度高,只适用于当前元素,在设定某个元素的样式时比较常用。
<p style="color:red;font-size:50px;">这是一段文本</p>
在当前元素使用 style 属性的声明方式。
style 是行内样式属性;
color 是颜色属性;red 是颜色属性值;
font-size是字体大小属性;50px 是字体大小属性值
2. 嵌入式
嵌入式通过在html页面内容开辟一段属于css的代码区域,通常做法为在< head>标签中嵌套