缓存,不管是PC 端还是移动端,不可避免的问题。vue中有一个keepAlive,这个api 基本 能实现我们开发的一些需要。
一、简单介绍下keep-alive:
1、把切换出去的组件保留在内存中,可以保留它的状态或避免重新渲染,实现页面缓存;
2、<keep-alive>是抽象组件,它自身不会渲染DOM元素,也不会出现在父组件链中。
3、当组件在<keep-alive>内被切换,它的actived 和 deactived 这两个生命周期钩子函数将会被对应执行。(这个基本没什么)
注:在2.2.0及其更高版本中,activated 和 deactivated 将会在<keep-alive>树内的所有嵌套组件中触发。
二、常规的使用
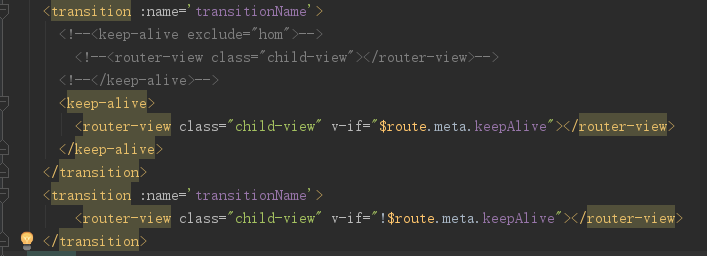
1、部分页面缓存


注意:其中transition 直接包在这两个外面 会报错;直接用transition-group也会报错,需要用两个transition。
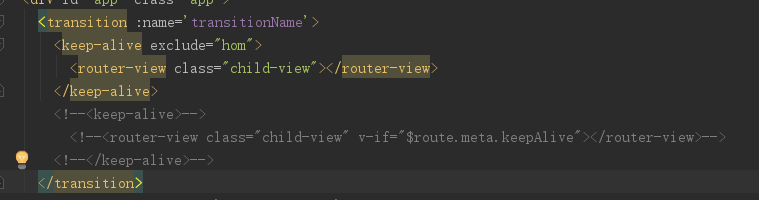
2、个别页面不缓存

其中"hom"是vue组件中export default 中的name:'home'。
多个页面的时候可以这么写:


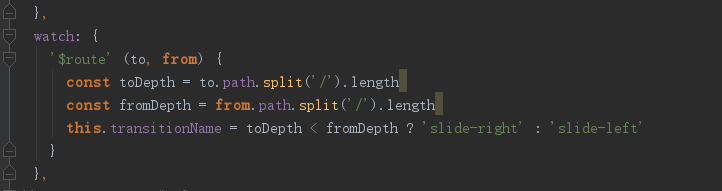
3、关于在beforeRouteLeave或者afterEach中进行拦截处理
经过代码实验,貌似起不了作用。一般用watch 代替

关于不起作用的原因:

有疑问:https://www.cnblogs.com/nokelong/p/8124513.html