一、概念定义
1、URI - 通用资源标识符
URI通常由三部分组成,
- 资源访问机制
- 存放资源的主机名
- 资源自身名称
如: http://www.baidu.com/html
http://www.baidu.com/html/talk.html
file://www.xxx.com/xxx/dirA
file://www.xxx.com/xxx/xxx.txt
2、URL - 统一资源定位符
uri的子集,Internet上描述信息资源的字符串
二、使用url
1、方式一:使用URL类
通过创建URL对象来获得InputStream,像操作本地文件一样操作网络资源。
URL url = new URL("http://www.baidu.com/html/talk.html");
InputStream is = url.openStream();
用java.net包来模拟浏览器客户端,这种方式代码量大, 要处理的情况很多。
更简单的,一般采用开源软件 HttpClient 来访问 URL.
2、使用HttpClient的GetMethod
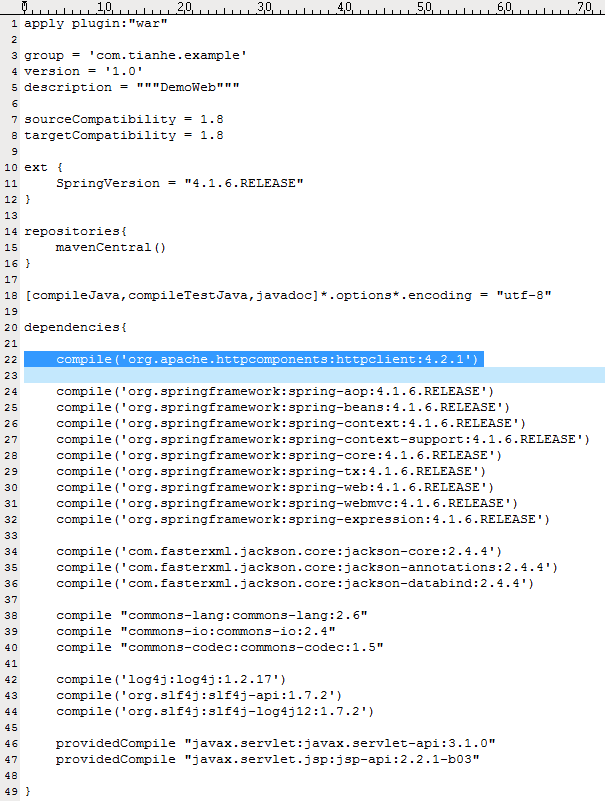
2.1、引入依赖

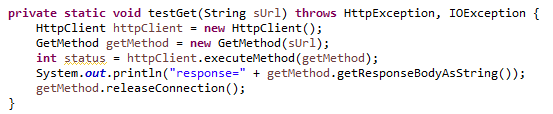
2.2、编写代码

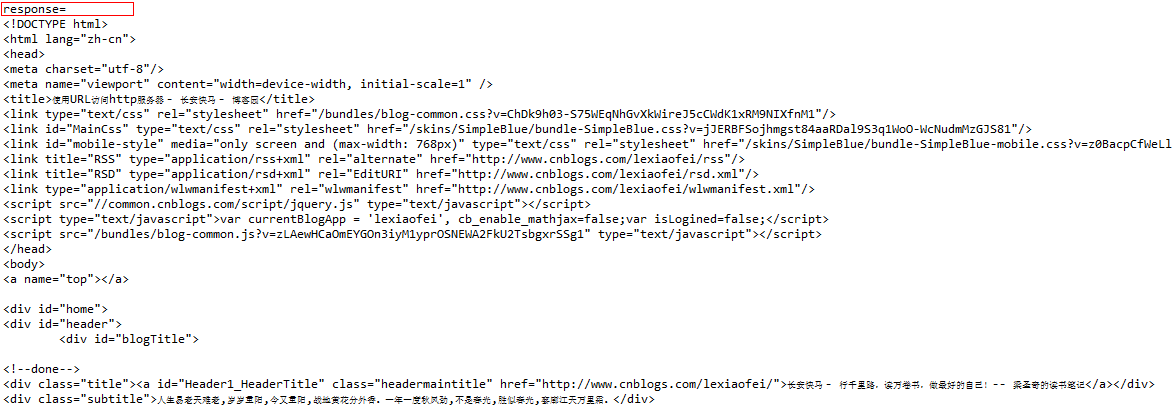
2.3、执行结果

3、使用HttpClient的PostMethod
3.1、引入依赖
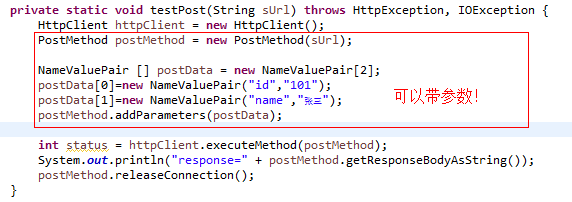
3.2、编写代码

3.3、执行结果
同上!
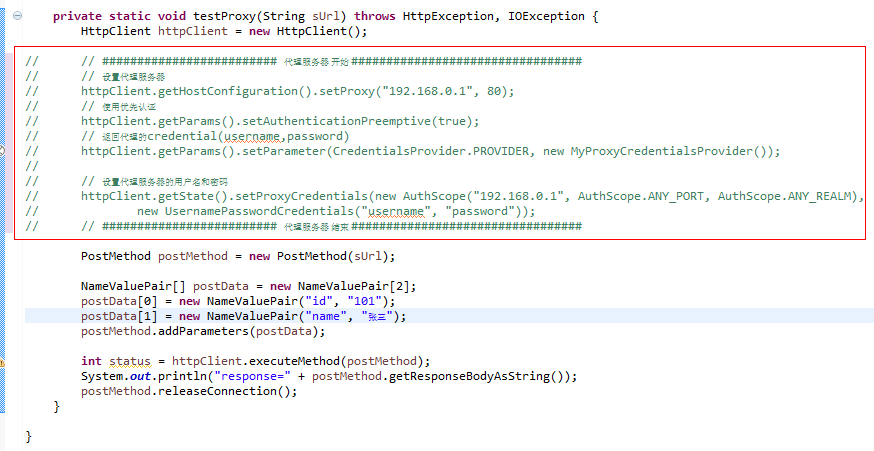
4、使用HttpClient的PostMethod
4.1、引入依赖
4.2、编写代码

4.3、执行结果
三、一个例子
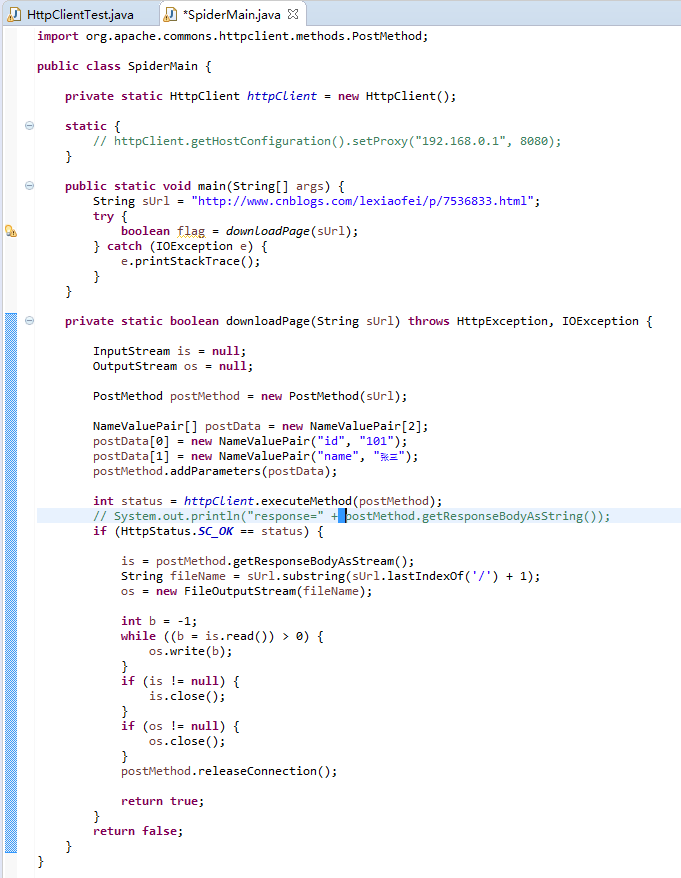
1、抓取页面
1.1、编写代码

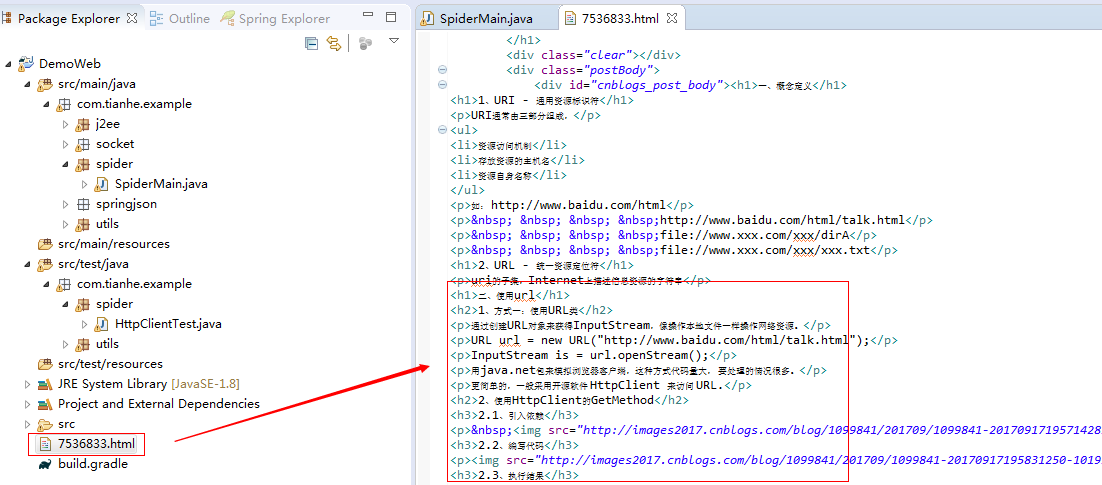
1.2、执行结果

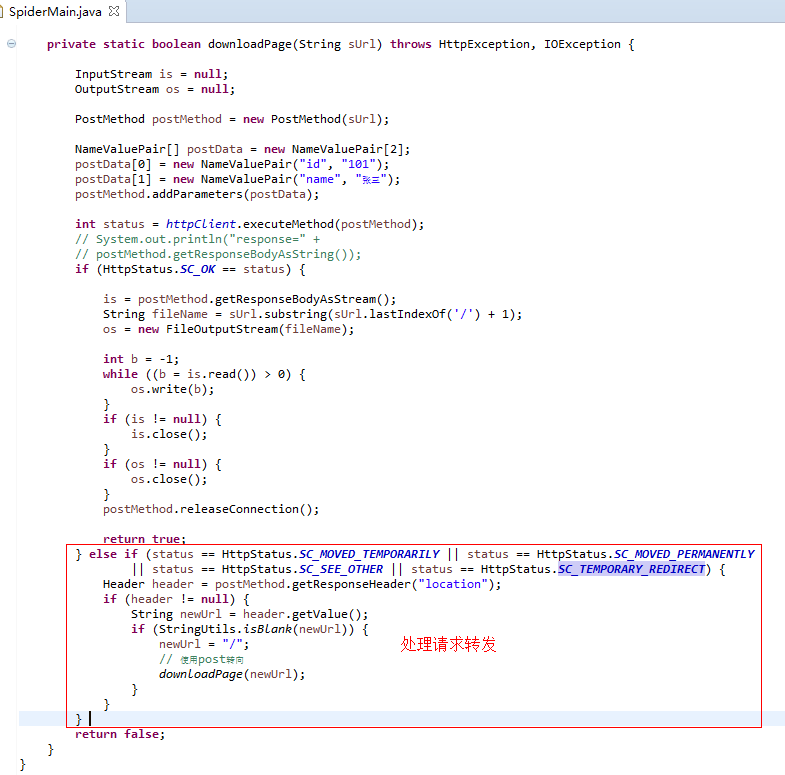
2、处理http状态码
2.1、2xx
200 成功
204
2.2、3xx 通常进行转向
300 3xx的默认解释
301 重定向分配到的url
302 重定向到临时的url
304 请求的资源未更新,请求丢弃

2.3、4xx
400 非法请求,请求丢弃
401 未授权,请求丢弃
403 禁止,请求丢弃
404 没有找到,请求丢弃
2.4、5xx
5xx 状态码 表示 服务器发现自己出现错误,不能继续执行该请求