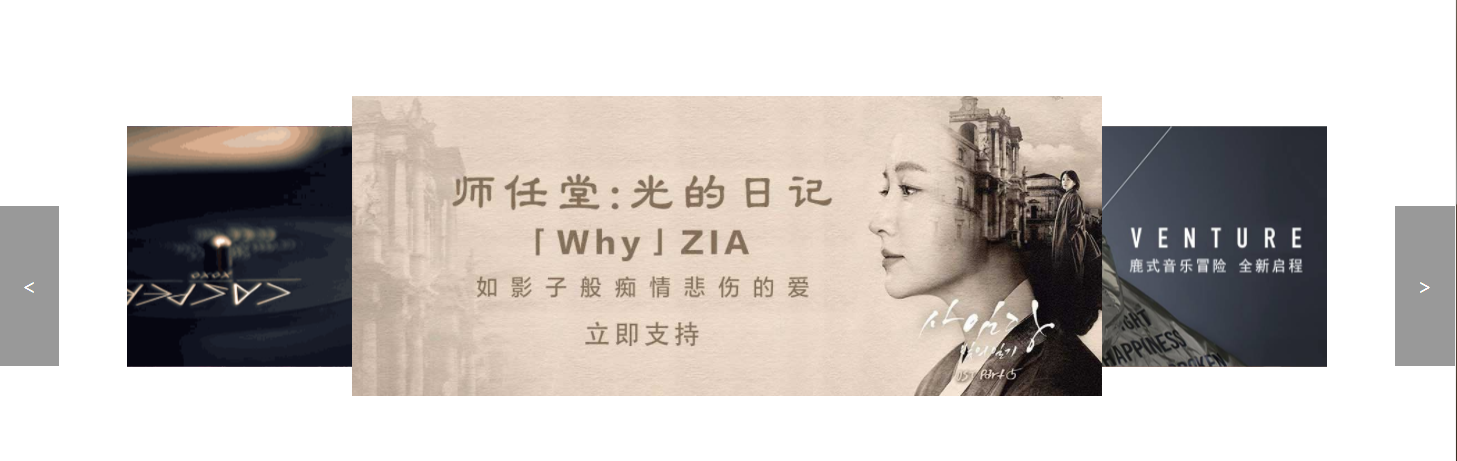
3d图片切换效果如下:

一、要想完成这个效果,首先需要思考哪些东西:
1.整体的dom布局.
2.过渡动画效果:缩放
3.原理:在做切换的时候,动态的改变了各个图片的样式,从而可以有切换的效果。
二、dom布局:
<div class="box"> <div class="list"> <ul> <li class="p1"> <a href="#"><img src="img/1.png" alt="" /></a> </li> <li class="p2"> <a href="#"><img src="img/2.png" alt="" /></a> </li> <li class="p3"> <a href="#"><img src="img/3.png" alt="" /></a> </li> <li class="p4"> <a href="#"><img src="img/44.jpg" alt="" /></a> </li> <li class="p5"> <a href="#"><img src="img/55.jpg" alt="" /></a> </li> <li class="p6"> <a href="#"><img src="img/66.jpg" alt="" /></a> </li> <li class="p7"> <a href="#"><img src="img/77.jpg" alt="" /></a> </li> </ul> </div> <a href="javascript:;" class="prev btn"><</a> <a href="javascript:;" class="next btn">></a> </div>
布局的CSS如下:
.box { position: relative; height: 380px; margin-top: 100px; } .list { position: absolute; width: 1200px; height: 300px; left: 50%; margin-left: -600px; overflow: hidden; } .list li { position: absolute; left: 0; top: 0; list-style: none; transition: all 0.3s ease-out; } .btn { position: absolute; width: 60px; height: 160px; line-height: 160px; text-align: center; top: 50%; margin-top: -80px; background: rgba(0, 0, 0, 0.4); text-decoration: none; color: white; font-size: 20px; } .next { right: 0; } .list img { width: 750px; height: 300px; border: none; }
此时页面效果如下:

图片现在全部重叠在元素list中。
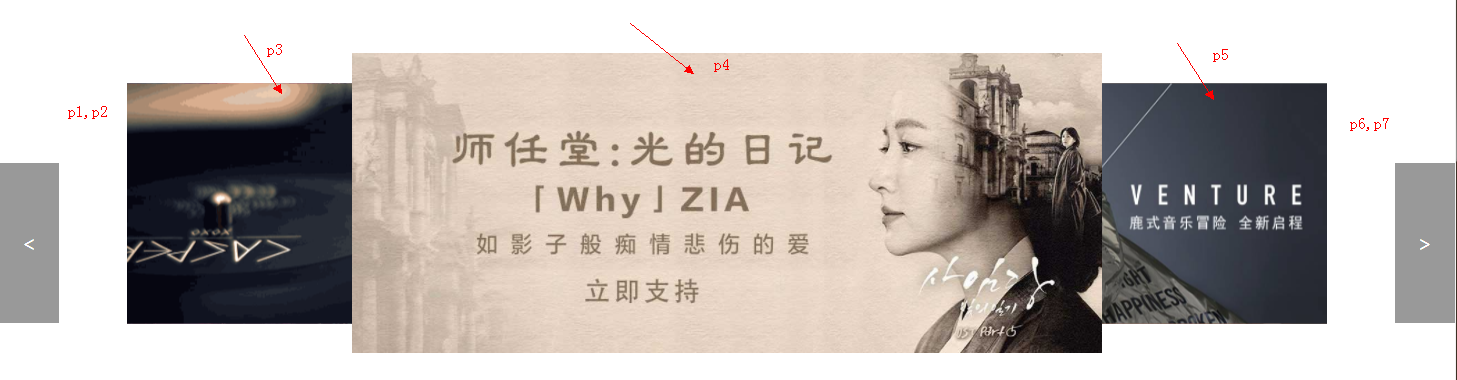
下面来规划一下元素里面各个li,我们给li添加了p1-p7各个类:
我的想法是中间的p4元素作为主要显示的图片,p3,p5为左右两张图片,p1,p2,p6,p7可以全部隐藏起来:

要做成上面效果,css如下(核心):
.p1 { transform: translate3d(-450px, 0, 0) scale(0.8); } .p2 { transform: translate3d(-225px, 0, 0) scale(0.8); } .p3 { transform: translate3d(0px, 0, 0) scale(0.8); transform-origin: 0 50%; z-index: 2; } .p4 { transform: translate3d(225px, 0, 0) scale(1); z-index: 3; } .p5 { transform: translate3d(450px, 0, 0) scale(0.8); transform-origin: 100% 50%; z-index: 2; } .p6 { transform: translate3d(675px, 0, 0) scale(0.8); } .p7 { transform: translate3d(900px, 0, 0) scale(0.8); }
先解释下这里的几个数据值:整个list元素宽1200,每一个图片宽度750,也就是说要让p4放在中间,需要让p4向右移动(1200-750)/2=225px;
同时,要让p5在最右侧,需要让p5向右移动1200-750 = 450px;其余的移动距离可以自己计算一下。
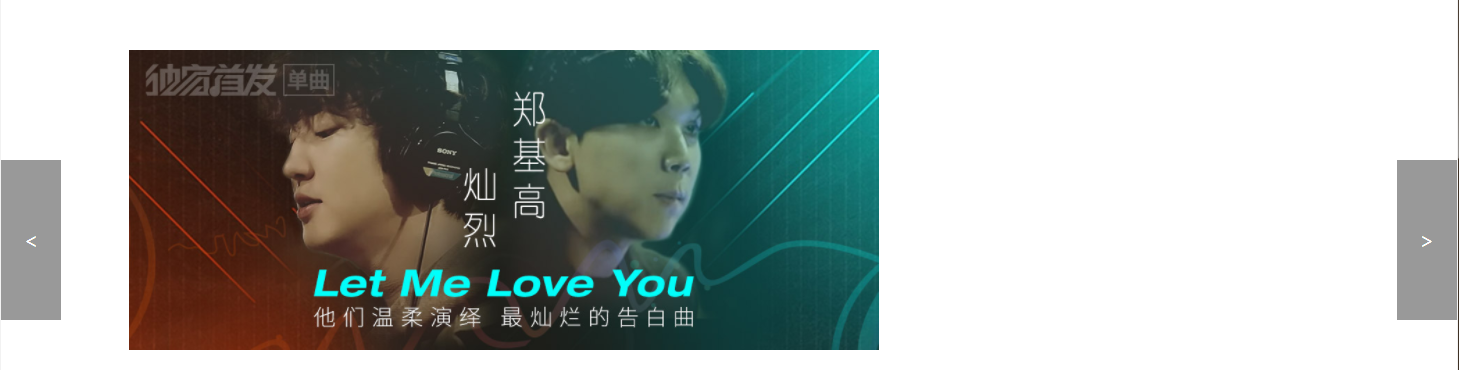
另外有一个关键点,p3,p5使用了transform-origin,如果不使用这个属性,页面效果如下:

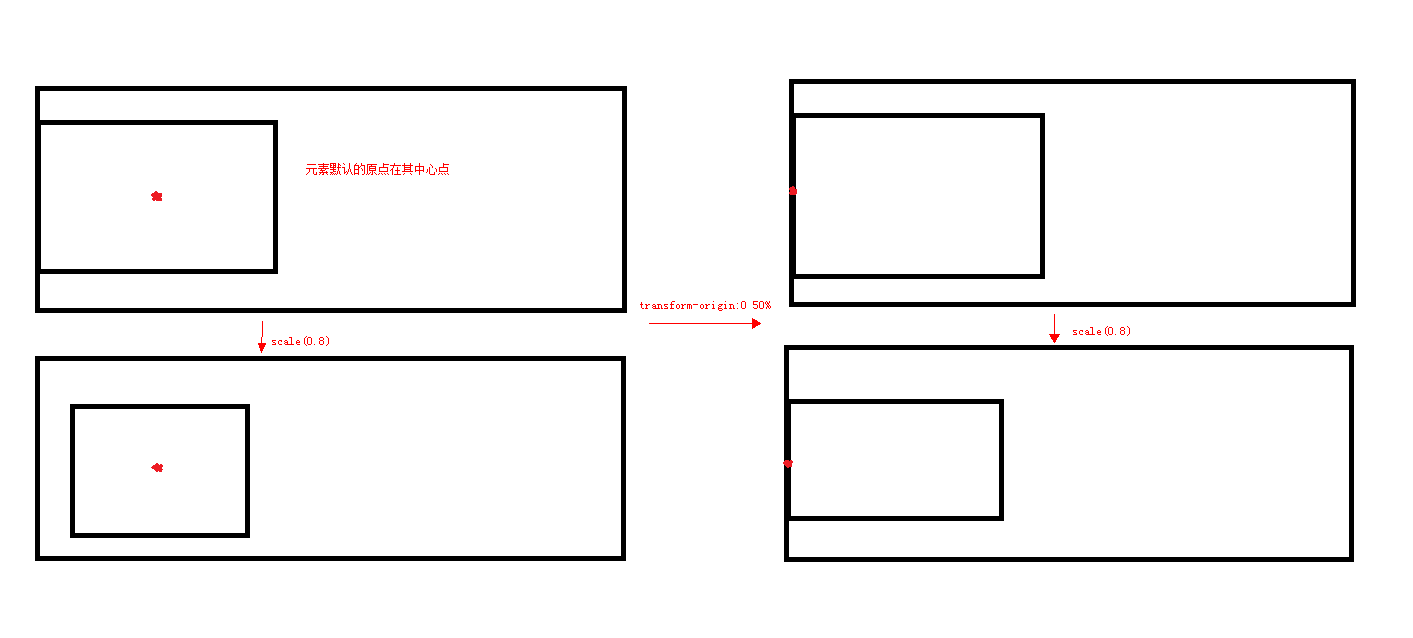
明明p3移动的是0px,p5移动的是450px,理论上是一个在最左端,一个在最右端,但此时,两个元素左右都有留一段距离;所以理解transform-origin属性很关键。
简单画了个草图:

通过以上的操作及分析,界面已经达到需要的效果了,要想达到切换效果动态改变样式即可:
$(function() { imgArr = ["p1", "p2", "p3", "p4", "p5", "p6", "p7"]; $(".next").click(function() { next(); }) $(".prev").click(function() { prev(); }) /** * 上一张图片 */ function prev() { imgArr.unshift(imgArr[6]); imgArr.pop(); $('li').each(function(i, e) { $(e).removeClass().addClass(imgArr[i]); }) } /** * 下一张图片 */ function next() { imgArr.push(imgArr[0]); imgArr.shift(); $('li').each(function(i, e) { $(e).removeClass().addClass(imgArr[i]); }) } })