一、在介绍结构伪类之前,先来看一个我们传统的解决问题的方式:
例如:
水平导航栏一般都是由一组相同间距的 <li> 链接组成。假设我们想让每一个导航链接
除了第一个和最后一个,左右两边都有一定的外边距。
我们之前传统的做法是在第一个与最后一个<li>上添加额外的类名:
1 <ul> 2 <li class="first"><a href="#">Why?</a></li> 3 <li><a href="#">Synopsis</a></li> 4 <li><a href="#">Stills/Photos</a></li> 5 <li><a href="#">Videos/clips</a></li> 6 <li><a href="#">Quotes</a></li> 7 <li class="last"><a href="#">Quiz</a></li> 8 </ul>
1 li { 2 margin-left: 5%; 3 margin-right: 5%; 4 } 5 .first { 6 margin-left: 0px; 7 } 8 .last { 9 margin-right: 0px; 10 }
这样当然能解决以上问题,但不够灵活,有可能有时会向导航后添加新的导航项,这样做就有点尴尬了。
二、重点来了:
CSS2.1已经有了 :first-child 结构伪类
CSS3中新增了:last-child 结构伪类
配合这两个结构伪类,我们不需要额外的给li添加类名了。
1 <nav role="navigation"> 2 <ul> 3 <li><a href="#">Why?</a></li> 4 <li><a href="#">Synopsis</a></li> 5 <li><a href="#">Stills/Photos</a></li> 6 <li><a href="#">Videos/clips</a></li> 7 <li><a href="#">Quotes</a></li> 8 <li><a href="#">Quiz</a></li> 9 </ul> 10 </nav>
1 nav ul li:last-child { 2 text-align: right; 3 } 4 nav ul li:first-child { 5 text-align: left; 6 }
三、再来介绍一个结构伪类:nth-child 选择器
我们经常看到这么样的效果:
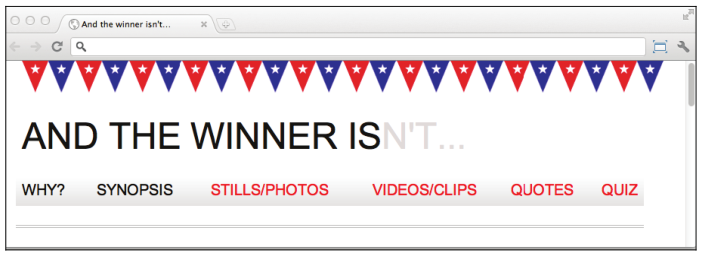
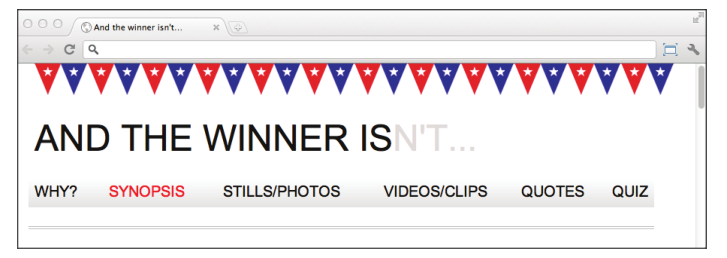
一个奇偶相间的不同颜色条纹的表格:

或者是:

好吧,CSS3一句话搞定上面的效果:
1 nav ul li:nth-child(even) a { color: #fe0208; }
用法很简单,但理解了才能更好运用!
理解 nth 规则的作用:
CSS3 提供了一些基于 nth 的规则,这些规则包括 :
:nth-child(n) 、 :nth-last-child(n) 、 :nth-of-type(n) 以及 :nth-last-of-type(n)
a.使用整数,如 :nth-child(2) ——这会选中列表中第二个列表项;
b.使用数值表达式,如 :nth-child(3n+1) ——这样会从第一个元素开始,然后每三个元素选一个。
(其实n=0,1,2……往表达式代入就知道选取的是哪个元素了。)
c.数值表达式中也可以使用负数.例如 :nth-child(3n-2) ,即表示从倒数第 2 个元素开始然后每三个元素选择一个。
d.child 和 last-child 的区别在于, last-child 是从文档节点树的末尾开始算
e.:nth-last-of-type可以指定你想选择的元素类型,例如:
1 <ul> 2 <li class="internal"><a href="#">Why?</a></li> 3 <li><a href="#">Synopsis</a></li> 4 <li class="internal"><a href="#">Stills/Photos</a></li> 5 <li class="internal"><a href="#">Videos/clips</a></li> 6 <li class="internal"><a href="#">Quotes</a></li> 7 <li class="internal"><a href="#">Quiz</a></li> 8 </ul>
注意上面的第二个列表项没有 internal 类。
1 nav ul li.internal:nth-of-type(n+2) a { color: #fe0208; }
即从第二个匹配元素开始,选择每一个类名为 internal 的列表项。

四、另外一个比较有意思的选择器:否定(:not)选择器
用于选择不满足某些条件的元素。例如,继续使用前面例子中的结构代码:
1 <ul> 2 <li class="internal"><a href="#">Why?</a></li> 3 <li><a href="#">Synopsis</a></li> 4 <li class="internal"><a href="#">Stills/Photos</a></li> 5 <li class="internal"><a href="#">Videos/clips</a></li> 6 <li class="internal"><a href="#">Quotes</a></li> 7 <li class="internal"><a href="#">Quiz</a></li> 8 </ul>
将规则修改为:
1 nav ul li:not(.internal) a { color: #fe0208; }
可以看出我们是想选择没有 internal 类的列表项:

五、对伪元素的修正
伪元素在 CSS2 中已经存在,CSS3 标准对其语法做了一些细微的修正。
例如:
p:first-line 会选中 <p> 标签的第一行内容
p:first-letter 会选中其中的第一个字母
CSS3要求对伪元素使用两个冒号以便与伪类进行区别
所以在CSS3中需要这么写:
p::first-letter
注意IE8及以下版本是无法识别两个冒号的语法。