主题基于:https://gitee.com/guangzan/awescnb
博主地址:https://www.cnblogs.com/guangzan/
后台-设置
博客皮肤: Custom
页面定制 CSS 代码
#loading {
bottom: 0;
left: 0;
position: fixed;
right: 0;
top: 0;
z-index: 9999;
background-color: #f4f5f5;
pointer-events: none;
}
.loader-inner {
will-change: transform;
40px;
height: 40px;
position: absolute;
top: 50%;
left: 50%;
margin: -20px 0 0 -20px;
background-color: #3742fa;
border-radius: 50%;
animation: scaleout 0.6s infinite ease-in-out forwards;
text-indent: -99999px;
z-index: 999991;
}
@keyframes scaleout {
0% {
transform: scale(0);
opacity: 0;
}
40% {
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}
勾选:
[√] 禁用模板默认CSS
博客侧边栏公告(支持HTML代码) (支持 JS 代码)
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
$.awesCnb({
// 基本配置,在线切换主题
theme: {
name: 'geek', // 极客风格主题
//name: 'view', //宽阔视野主题
//name: 'simple', // 简约风格主题
//name: 'reacg', //二次元风格
//name: 'bilibili', //Bilibili
color: '#FFB3CC',
title: '',
contentSize: 'mid',
//背景图片地址
headerBackground: 'https://img2020.cnblogs.com/blog/2129350/202009/2129350-20200901200713499-999477266.jpg',
//头像图片地址
avatar: 'https://images.cnblogs.com/cnblogs_com/levi125/1849234/o_201013092146Snipaste_2020-10-13_17-21-26.jpg',
favicon: '',
},
links: [
{
name: '收藏夹',
link: 'https://wz.cnblogs.com/',
}
//,
//{
// name: '自定义菜单名',
// link: '跳转链接',
//}
],
notice:{
enable: false
},
signature: {
enable: false, //是否开启个性签名
contents: [
"个性签名、<b style='color:#ff6b81'>颜色,加粗的</b>"
],
},
darkMode: {
enable: true
},
postTopimage: {
enable: true,
imgs: [],
position: 'top',
},
highLight: {
type: 'atomOneLight'
},
lineNumbers: {
enable: true
},
catalog: {
enable: true,
position: 'left',
},
back2top: {
enable: true,
type: 'simple',
},
tools: {
enable: true,
initialOpen: false,
draggable: true,
},
})
</script>
更多插件配置参考:https://guangzan.gitee.io/awescnb-docs/options
页首 HTML 代码
<div id="loading"><div class="loader-inner"></div></div>
最后,点击保存
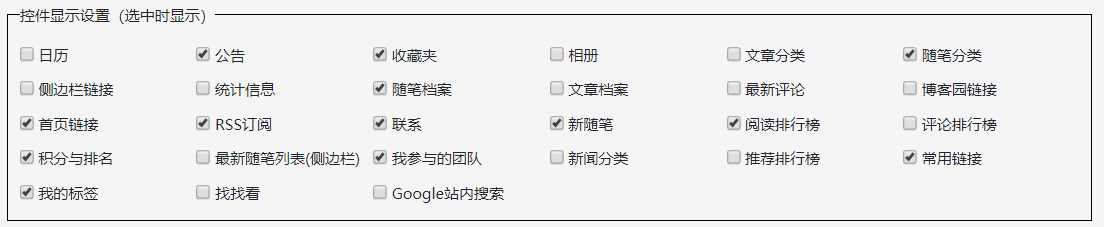
去后台-选项
选择