原因是因为运行 flutter run 是自动选择渲染器
桌面端WEB浏览器默认使用 CanvasKit渲染器
移动端WEB浏览器默认使用 HTML渲染器
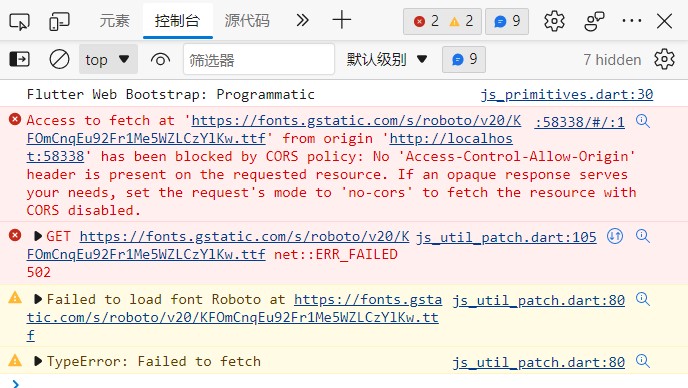
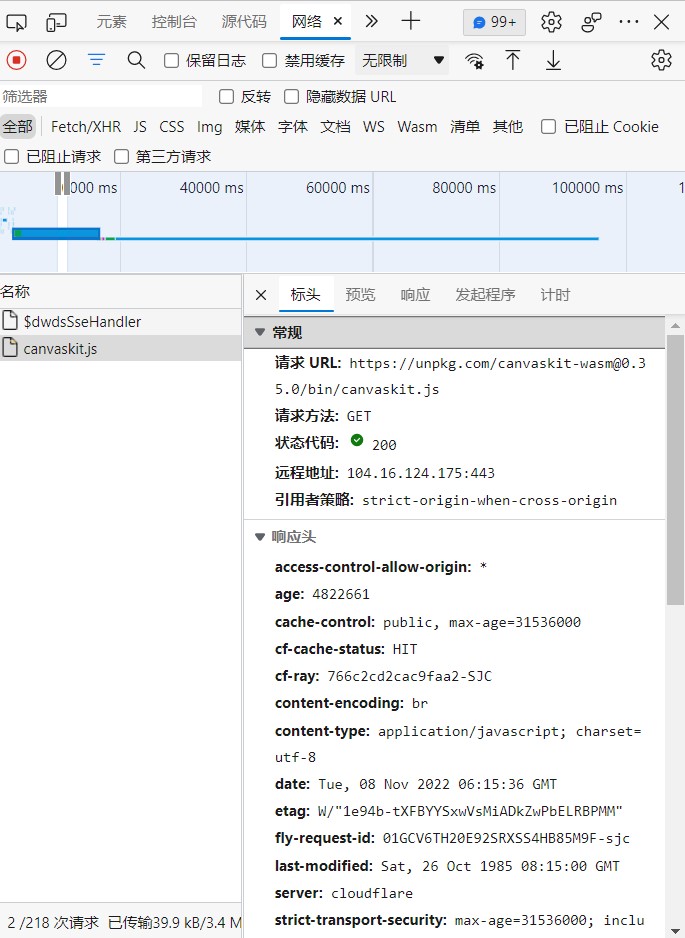
问题就出在了CanvasKit渲染器,他需要下载一些库的支持,
还有需要下载一些谷歌字体!!!


解决方法:
1:
挂梯子
2:
改渲染器
2.1:
在命令行中指定渲染器(每次都得敲命令,run 和 build 都可用)
HTML渲染器
flutter run -d chrome --web-renderer html
CANVASKIT渲染器(默认 flutter run -d chrome 就是这个)
flutter build web --web-renderer canvaskit
2.2:
在WEB index.html 中设置渲染器(只需要修改一次)
在 web/index.html 文件中,main.dart.js 之前加入一个 <script>
<!-- 渲染模式 --> <script type="text/javascript"> let useHtml = true;//你懂的 if(useHtml) { window.flutterWebRenderer = "html"; } else { window.flutterWebRenderer = "canvaskit"; } </script> <!-- 在main.dart.js之前 --> <!-- <script src="main.dart.js" type="application/javascript"></script> -->