一、前言
很多时候,使用矢量图形可以带来非常美观的界面效果,比如SVG的使用。但是Winform原生是不支持显示SVG图像的,所以退而求其次,可以使用IconFont来实现相似的矢量效果。
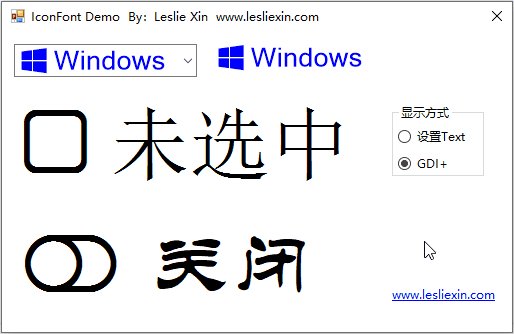
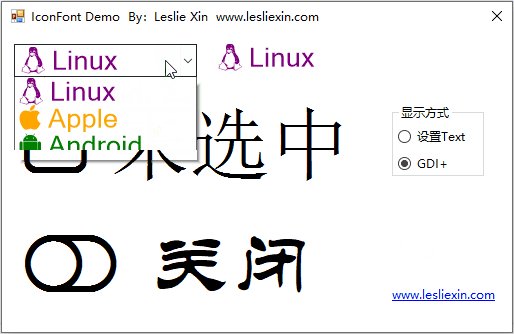
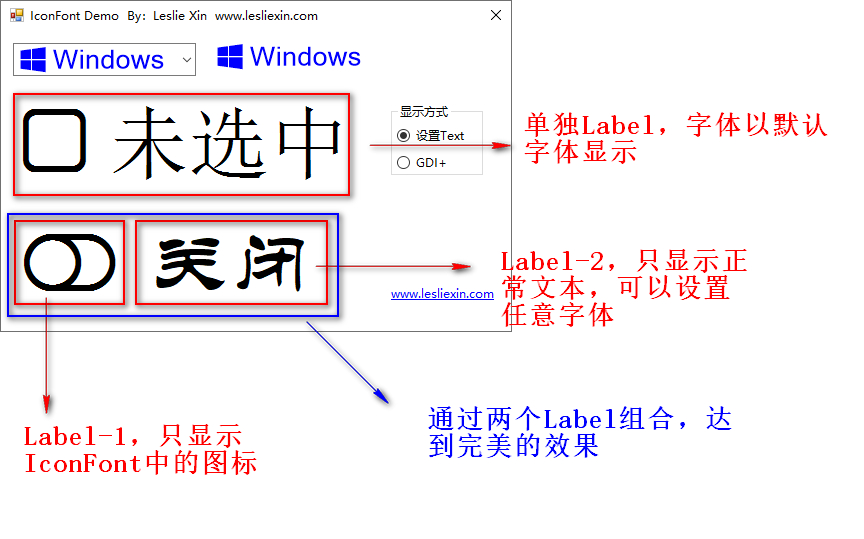
先来个图解解馋:

知识点:资源文件中字体的使用方法、IconFont使用方法、IconFont应用场景示例、IconFont显示效果优化、IconFont使用经验等。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/14651505.html
二,IconFont
(一),IconFont选择
网上IconFont资源很多,同时很多提供SVG下载的网站都会提供对应的IconFont文件。
本文所用的是比较流行且开源免费的FontAwesome v4.7。官网:http://www.fontawesome.com.cn
(二),IconFont使用方式
在Winform中,是使用图标字体的Unicode码进行显示的。
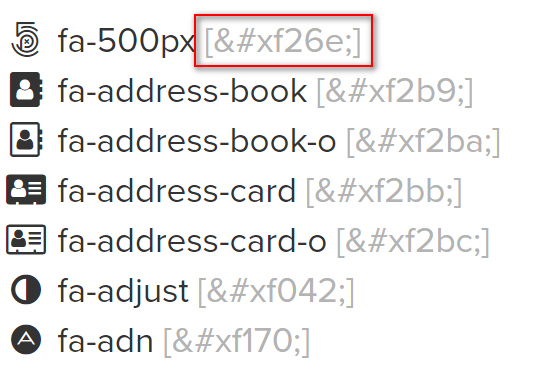
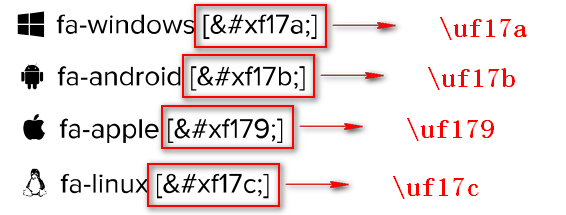
在FontAwesome官网中,有所有图标的Unicode,我们使用的就是如图中的Unicode编码。

在Winform中使用时,只需要将图中的转义符号替换成“u”即可,如图所示:

三,重点
(一),嵌入资源中字体文件的使用
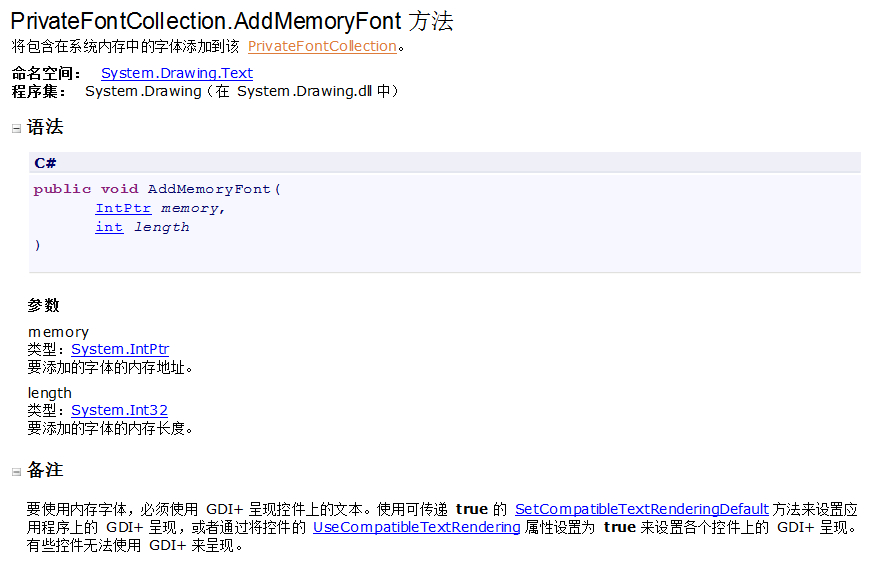
使用方法:PrivateFontCollection.AddMemoryFont( IntPtr memory, int length)
MSDN解释:
(二),IconFont使用方法
1,方法一
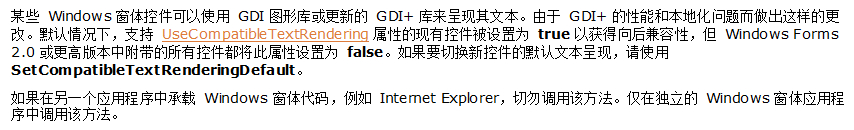
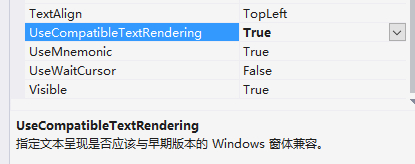
支持添加文本显示的控件,则直接使用即可,需要注意的是将控件的属性“UseCompatibleTextRendering”设置为“true”。
2,方法二
使用GDI+的方法“Graphics.DrawString()”去绘制。
四、具体实现
(注:文末有源代码工程下载)
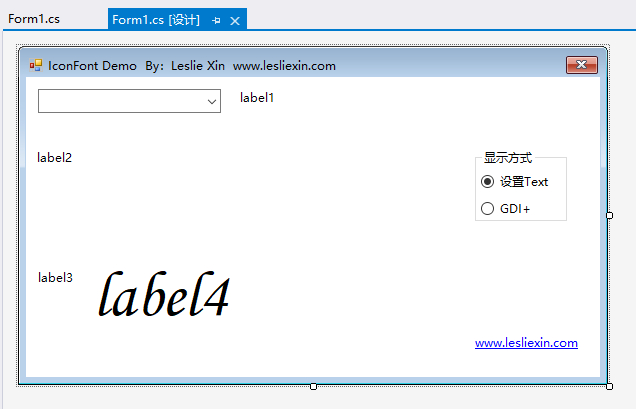
(一),界面说明
包含1个ComboBox,4个Label,2个RadioButton。

(二),核心属性相关
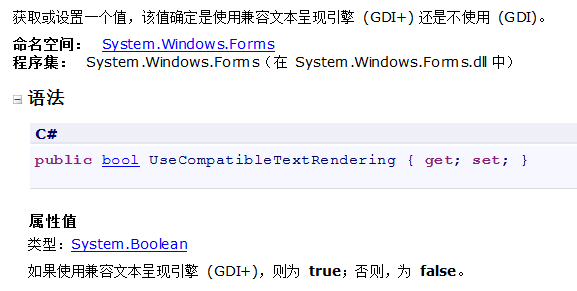
1,设置Label控件的属性“UseCompatibleTextRendering”为“true”,以支持IconFont显示。
MSDN解释:

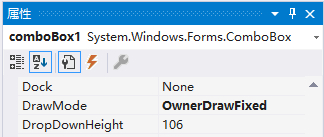
2,设置ComboBox的属性“DrawMode”为“OwerDrawFiexd”,以支持下拉列表项的重绘。

(三),核心事件相关
1,ComboBox 列表项重绘事件——DrawItem
作用:对列表项进行重绘,支持颜色等。

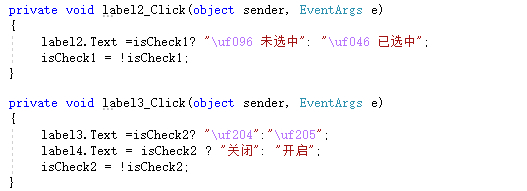
2,Label点击事件——Click
作用:点击后改变文本

(四),核心方法相关
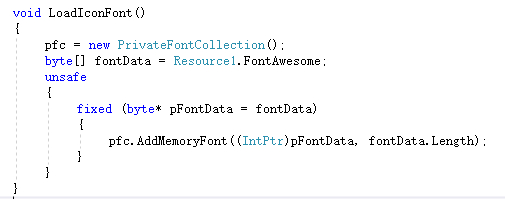
1,加载资源文件中IconFont文件

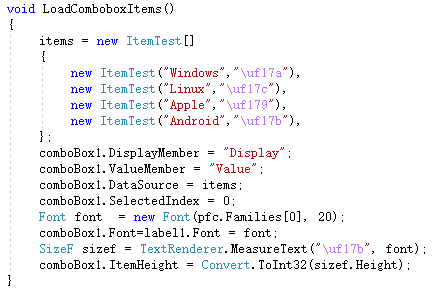
2,初始化下拉列表

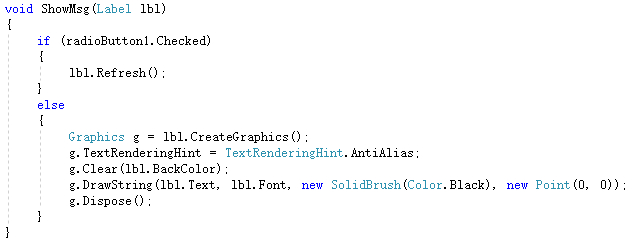
3,IconFont显示

五、问题及解决经验
1,IconFont中非图标字体问题
在使用了IconFont后,因为IconFont中只包含图标,所以正常文字的字体就会以默认字体来显示,如宋体。
解决经验:

2,IconFont中图标存在锯齿现象
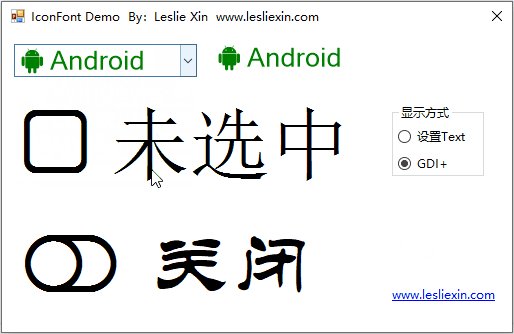
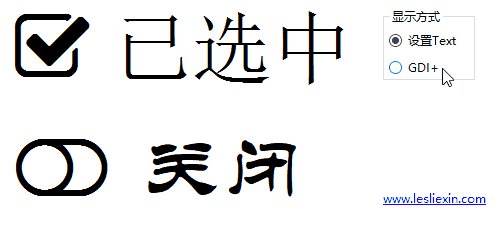
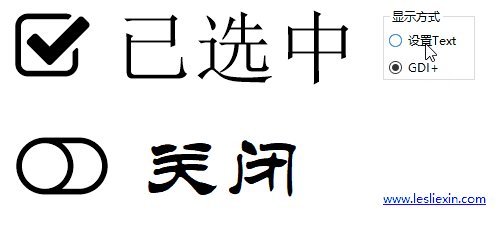
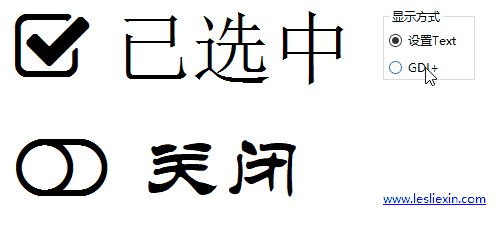
在正常使用时,如果直接使用控件的Text属性给控件设置图标,就会出现锯齿现象。
解决经验:
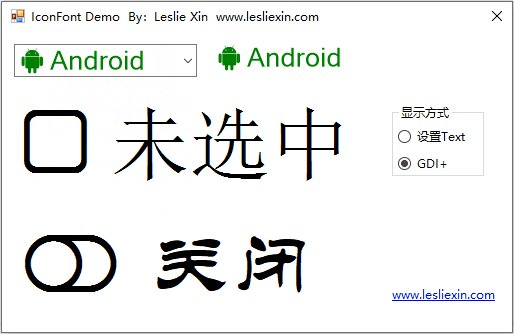
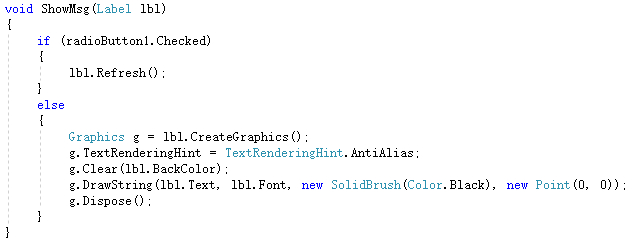
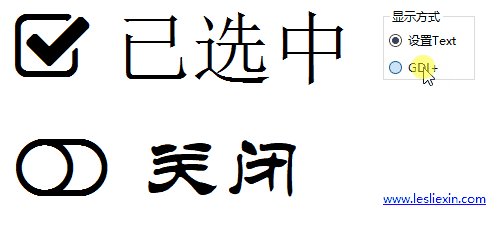
使用GDI+的方式去绘制字体,因为可以设置“SmoothingMode(平滑模式)”为“AntiAlias(反锯齿)”,以达到没有锯齿平滑显示的效果。

效果:

五、总结
每种技术都有自己的适用场景,在某些场景下使用IconFont可以很方便的实现一些显示效果。
IconFont的应用场景有很多,我这里是抛砖引玉,提供一种应用思路而已。
欢迎大家评论指正。
源工程下载:https://files.cnblogs.com/files/lesliexin/DemoIconFont.7z
-【END]-