前端自动化(三) 合并压缩css、压缩js、添加时间戳、打包上线操作
此文在前两篇基础上对比参考,会很方便理解
gulp.task("delete",function(){
return del("./dist/")
console.log("delete is end");
});
译:删除不需要的
gulp.task("copyHtml",function(){
return gulp.src("./dev/*.html")
.pipe(gulp.dest("./dist/"))
console.log("copyHtml is end");
});
译:拷贝出来html页面到dist下
var concat=require("gulp-concat"); //合并文件(一般只做css的合并,js互相独立的,压缩即可)
gulp.task("concatCss",function(){
console.log("concatCss is starting……")
return gulp.src("./dev/static/css/**/*.css")
.pipe(plumber())
.pipe(concat("all.css"))
.pipe(gulp.dest("./dev/static/css/out/"));
});
译:找到所需要合并的css文件,合并为“all.css”,输出到新的目录
gulp.task("copyCss",function(){
console.log("copyCss is starting……")
return gulp.src("./dev/static/css/out/*.css")
.pipe(gulp.dest("./dist/static/css/out"))
});
译:找到开发环境下“dev”文件下的css,复制到上线环境下"dist"下,一般情况,不需要动dev下的代码
var csso=require("gulp-csso"); //压缩css
gulp.task("csso",function(){
console.log("csso is starting…… ")
return gulp.src(['./dist/static/css/out/*.css'])
.pipe(csso())
.pipe(gulp.dest("./dist/static/css/out"));
});
译:压缩dist下的css
var rev=require("gulp-rev"); //md5时间戳
gulp.task("promd5Css",function(){
console.log("promd5Css is starting……")
return gulp.src(["./dist/static/css/out/*.css"])
.pipe(rev())
.pipe(gulp.dest("./dist/static/css/out/"))
.pipe(rev.manifest())
.pipe(gulp.dest("./dist/static/css/out/"))
});
译:找到dist下的css,编译添加时间戳,输出。再也不需要手动进行修改了
var revCollector=require("gulp-rev-collector"); //做替换的
gulp.task("proCss",function(){
console.log("proCss is starting……")
return gulp.src(["./dist/static/css/out/*.json","./dist/*.html"])
.pipe(revCollector({
replaceReved:true
}))
.pipe(gulp.dest("./dist/"))
});
译:找到对应的映射表和html页面,进行link替换
gulp.task("copyJs",function(){
console.log("copyJs is starting……")
return gulp.src("./dev/static/js/**/*.js")
.pipe(gulp.dest("./dist/static/js"))
});
译:找到开发环境下“dev”文件下的js,复制到上线环境下"dist"下,
var uglify=require("gulp-uglify"); //压缩js
gulp.task("uglifyJs",function(){
console.log("uglifyJs is starting……")
return gulp.src(["./dist/static/js/def/*.js"])
.pipe(uglify())
.pipe(gulp.dest("./dist/static/js/out/"))
});
译:压缩dist下的js
gulp.task("promd5Js",function(){
console.log("promd5Js is starting……")
return gulp.src(["./dist/static/js/out/*.js","!./dist/static/js/out/jquery-1.7.2.min.js"])
.pipe(rev())
.pipe(gulp.dest("./dist/static/js/out/"))
.pipe(rev.manifest())
.pipe(gulp.dest("./dist/static/js/out/"))
});
译:找到dist下的js,编译添加时间戳,输出
gulp.task("proJs",function(){
console.log("proJs is starting……")
return gulp.src(["./dist/static/js/out/*.json","./dist/*.html"])
.pipe(revCollector({
replaceReved:true
}))
.pipe(gulp.dest("./dist/"))
});
译:找到对应的映射表和html页面,进行src替换
var runSequence=require("gulp-run-sequence"); //排序
gulp.task("build",function(){
runSequence("delete","copyHtml","copyCss","csso","promd5Css","proCss","copyJs","uglifyJs","uglifyJs","promd5Js","proJs")
});
按照如上任务名字,进去顺序执行任务
当dos窗口输入:gulp build命令之后
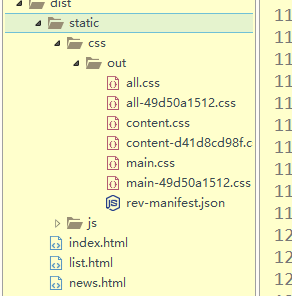
项目文件夹,会生成一个全新的 dist文件夹
包括

如上操作,解决了:
css和js体积过大的导致加载过慢的问题;
每次上线时候,不需要在手动去修改时间戳,没有了所谓的缓存问题,所引用的链接
都生成了哈希值方式(比如:all-49d50a1512.css),每次修改之后,上线之后,都是全新的链接.
上线的都是静态的html文件,加载速度快
修改公共头部部分,只需要修改一个jade模板,在build一下即可,不依托js库,分分钟可以修改几十个含有共同部分的页面)
解决了之前PC站点,拥有相同导航header的时候,必须依赖js的的窘境
都生成了哈希值方式(比如:all-49d50a1512.css),每次修改之后,上线之后,都是全新的链接.
上线的都是静态的html文件,加载速度快
修改公共头部部分,只需要修改一个jade模板,在build一下即可,不依托js库,分分钟可以修改几十个含有共同部分的页面)
解决了之前PC站点,拥有相同导航header的时候,必须依赖js的的窘境
最后,我们只需要把dist文件夹,放到服务器环境即可,摆脱了eclipse环境
参考链接:http://files.cnblogs.com/files/leshao/%E5%89%8D%E7%AB%AF%E8%87%AA%E5%8A%A8%E5%8C%96%EF%BC%88%E4%B8%89%EF%BC%89.rar
多谢"田兄"数日指点迷津,方可熟练此方法.